Como cambiar el fondo, la imagen y el color del texto al pasar por encima de un div
CSS




 (1)
(1)Publicado el 11 de Septiembre del 2013 por Xavi (548 códigos)
26.125 visualizaciones desde el 11 de Septiembre del 2013
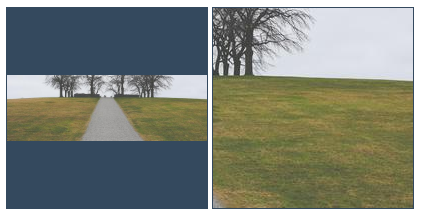
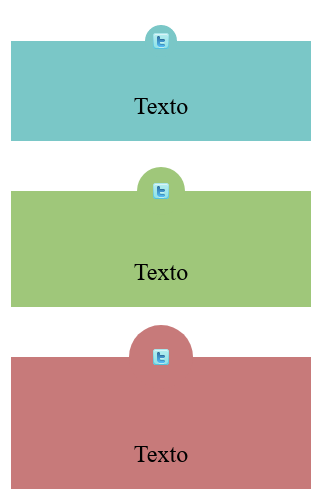
Ejemplo que muestra como cambiar una imagen, el color del fondo y el color del texto al pasar el ratón por encima de un div.