Mostrando del 1 al 10 de 59 coincidencias
Se ha buscado por el tag: JQuery
Inventio Lite v4 es la ultima y mejor actualizacion del clasico sistema de Inventarios Desarrollados para todo mundo y todo tipo de usos.
La nueva version incluye un resiseño con una nueva plantilla Core UI con Bootstrap 5. Todas las vistas fueron adaptadas a la nueva plantilla.
Tambien Inventio Lite es software libre y lo pueden usar en sus proyectos o como base para otros proyectos.
El sistema de Inventarios cuenta con los siguientes modulos.
- Productos
- Ventas
- Compras
- Inventario
- Clientes
- Proveedores
- Categorias
- Usuarios
- Y mucho mas
Mas Informacion en la pagina oficial.
https://evilnapsis.com/2015/07/11/inventio-lite-sistema-de-inventario-y-ventas/Código donde se puede guardar una cabecera Maestro con su detalle, Ej.: una factura, donde se guarda Datos del cliente y se detalle su compra.
Este código guarda Datos del cliente como Nombre, Apellido, Cédula (DNI, entre otros), y sus detalles , Teléfono, dirección, email, país.
https://gitlab.com/savila/cab_det.git

Con este código evitas la necesidad de tener que crear una página o aveces on website completo para cada idioma que quieras ofrecer. Simplemente:
1 Crea un fichero txt con todos los textos que se muestran en la (las) páginas separados en lineas diferentes.
2 Salva ese fichero con el nombre del código del idioma, por ejemplo 'es' para español, quedaría 'es.txt', siempre colocando en la primera línea el código de idioma 'es' en este caso y en la segunda el nombre del idioma 'español' en este caso.
3 Traduce este fichero a todos los idiomas que quieras ofrecer usando la función traducir archivo de google translator y salva los ficheros resultantes siguiendo la misma lógica de los pasos 1 y 2.
4 Agregue la clase "flags" para mostrar lista desplegable o la clase "flagslist" para mostrar lista al html tag que quiera convertir en traductor.
Puedes ver una demostración en vivo aqui
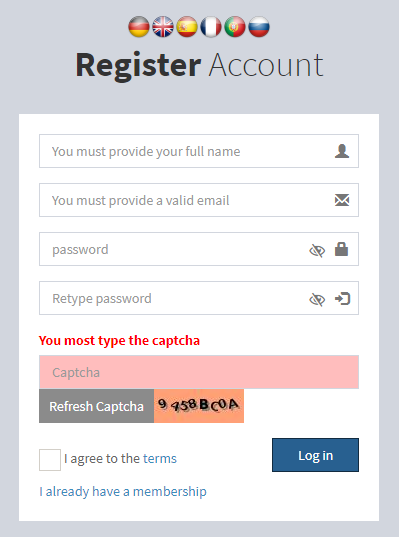
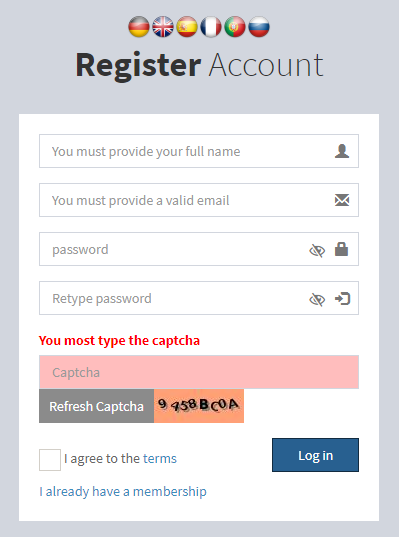
http://mchsoft.com/demos/eztranslator/eztranslator.htmlCopie el archivo class_ezcaptcha.php en su servidor y reemplace "<ruta real a sus fuentes ttf>" por la URL real apuntando a los archivos de fuentes cambiando el nombre de las fuentes también si es necesario.
Incluya la etiqueta <catpcha> </captcha> en el archivo html en el lugar donde desea mostrar el captcha.
Incluya JQuery (cualquie versión) y agrege el siguiente fragmento de JavaScript al final del archivo html dentro de las etiquetas <script> </script>. Recuerde reemplazar "<urlto>" por la URL real que apunta al archivo class_ezcaptcha.php
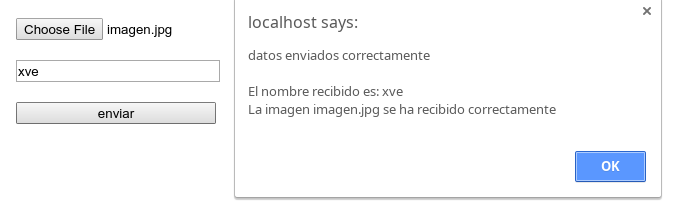
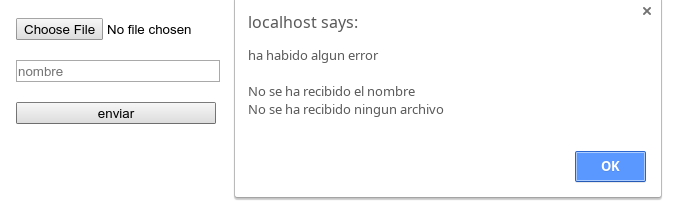
Incluya el captcha param y su valor en su POST o GET param string cuando envíe la solicitud http del formulario.
Valide los parámetros en el código del lado del servidor usando algo como esto:
Valide los resultados en su archivo ajax / html después de enviar la solicitud http.
Probar el demo http://mchsoft.com/demos/ezcaptcha/ezcaptcha.html
Disfrútalo...



Este calendario es una pequeña aplicacion con un sistema de usuarios y que te permite introducir actividades a realizar en un dia en particular, a manera de agenda. Esta basado en un código fuente que encontré en un Libro, pero yo le hice bastantes cambios para que el código corriera El usuario es admin y password es admin. Corres la base de datos desde tu consola mysql así
mysql -u 'tu usuario' -p 'tu passwor' phpjquery < phpjquery.sql
Antes tienes que crear tu base de datos
Reportes en Excel y PDF con PHP, Mysql Y js
Características:
- Desarrollado con PHP Mysql y Js
- Uso de librerias Mpdf y Spreadsheet PHP.
- Login
- Opcion para reportes en Excel
- Opcion para reportes en PDF
- La base de datos esta en la carpeta DB
-user:admin
-password:admin
Enlace en video youtube:
Si disponemos de un json del cual no conocemos la cantidad de niveles que puede tener, por ejemplo en un árbol genealógico hay personas que pueden tener hijos, y esos hijos también pueden tener más hijos, y así se creará un juego de nodos que se irá expandiendo de arriba hacia abajo, sin saber su límite.
En este código, de manera recursiva muestra como obtener todos los valores.