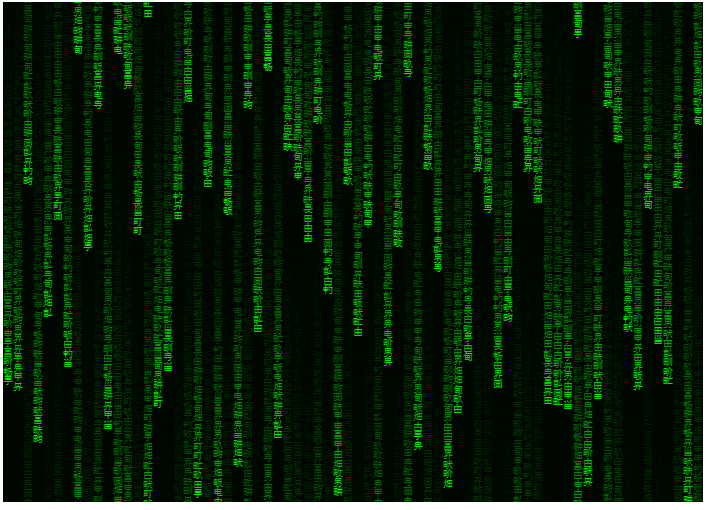
matrix full screen
Python
Publicado el 10 de Septiembre del 2023 por Cruz Francisco
352 visualizaciones desde el 10 de Septiembre del 2023
el codigo despliega una cascada de letras y caracteres simulando a la conocidisima matrix
para desactivarlo solo preciona ctrl+alt+supr
para desactivarlo solo preciona ctrl+alt+supr