Mostrando del 1 al 3 de 3 coincidencias
<<>>
Se ha buscado por el tag: monitor
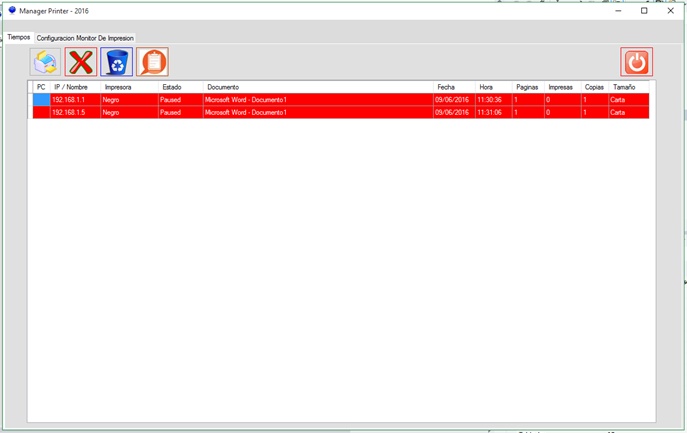
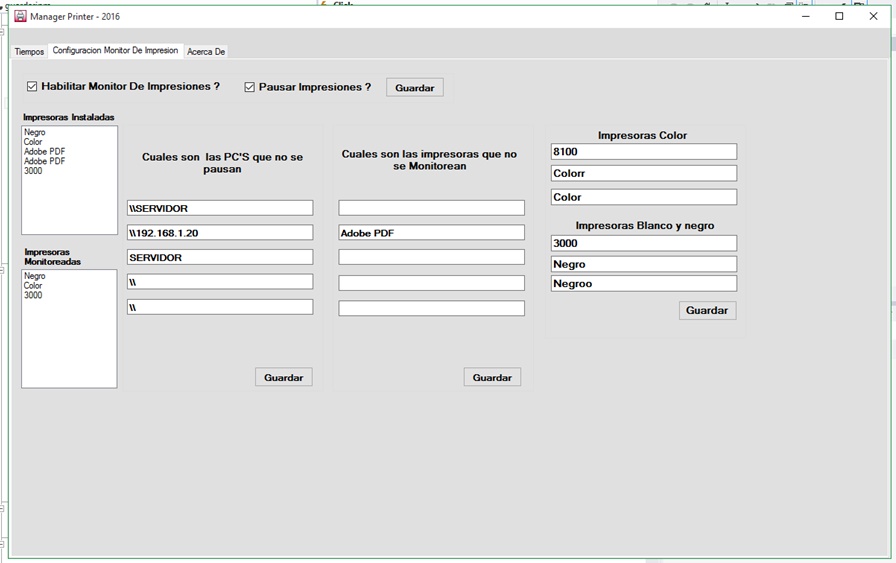
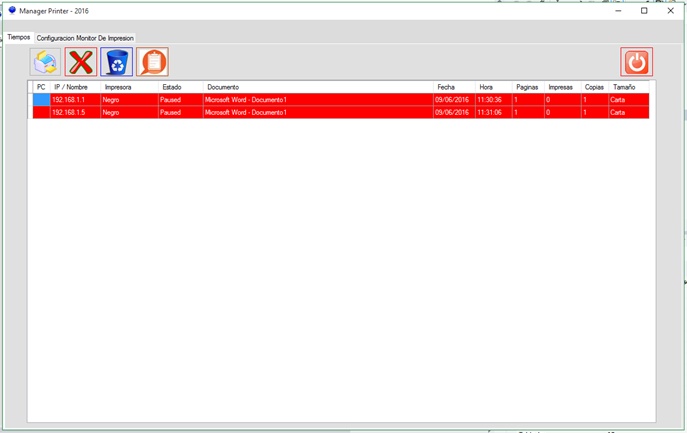
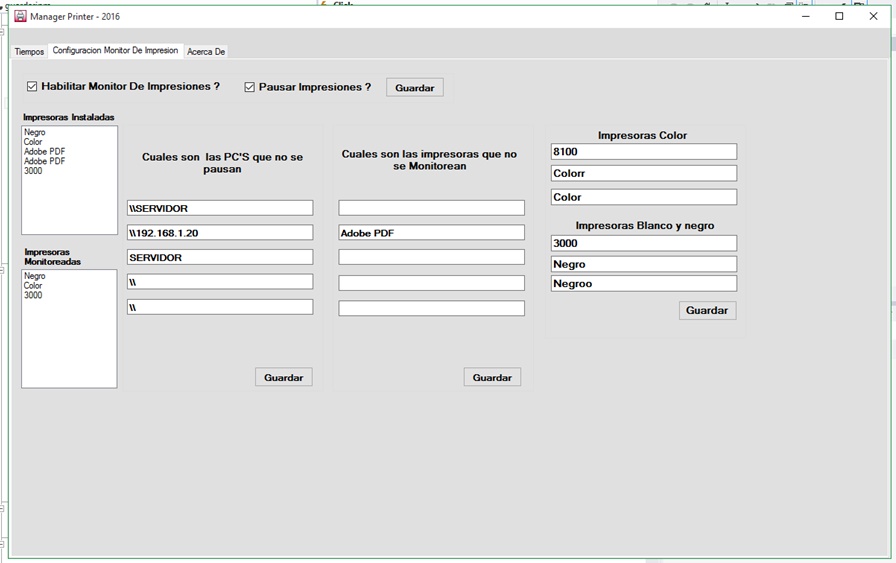
Sistema de monitoreo de impresiones, permite monitorear varias impresoras a la vez, así como pausar, reanudar, cancelar, eliminar los trabajos de impresión que envían los clientes, guarda los datos en una base de datos de Access, se pueden consultar por fecha, semana, mes o año.



Este código permite monitorear una o varias impresoras conectadas en red, pausa, reanuda, cancela los trabajos de impresión enviados por los clientes.
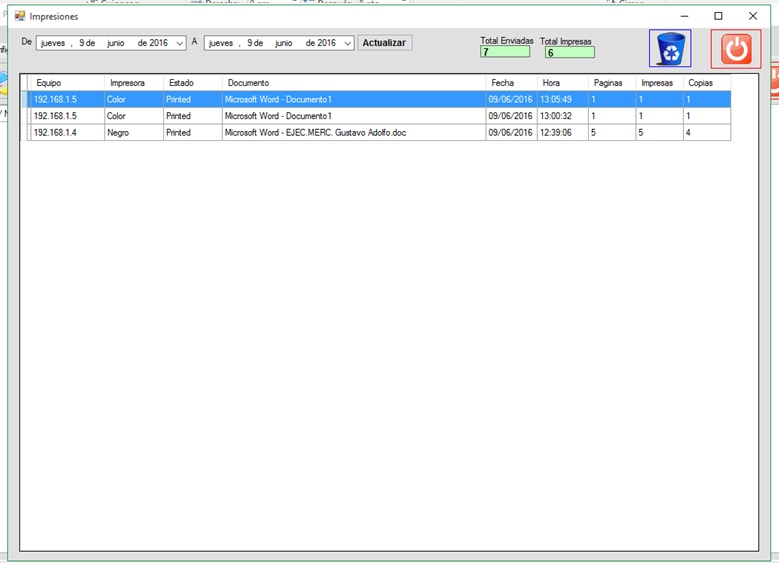
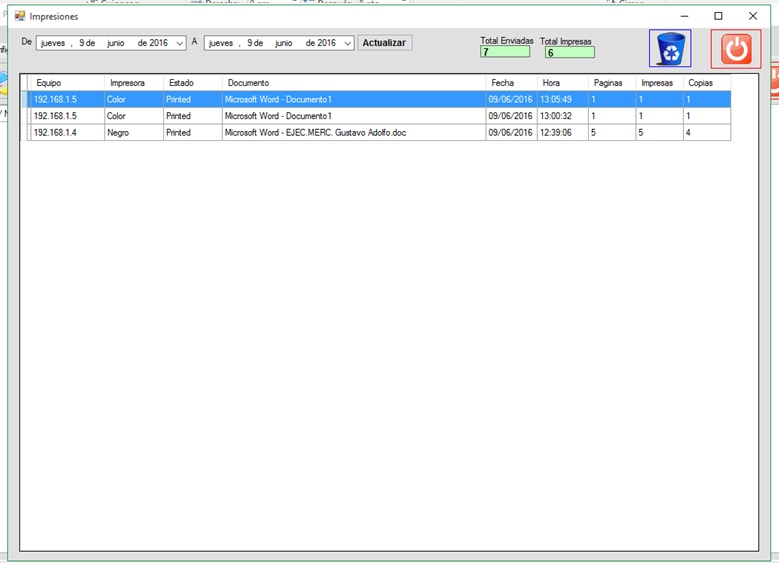
Lleva un registro detallado de las impresiones enviadas e impresas por pc cliente y por impresora.
Registra el total de paginas enviadas, el total de paginas impresas y el numero de copias de cada pagina.

Determina la duración en segundos de cada función javascript. Si quieres determinar el tiempo que demora en ejecutar todo tu código y encontrar donde tienes problemas de desempeño puedes utilizar el código para determinar donde se está demorando.
Se crea un nuevo objeto monitor:
var monitor = Monitor();
Dentro de la primera que quieres empezar a monitorear invocas al método Iniciar(). Ejm. monitor.Iniciar();
En cada función que se sigue llamando y quieres monitorear el tiempo transcurrido marcas un lap y especificas el nombre de la función. Ejm. monitor.Lap("funcionPrueba");
En tu última función o llamado invocas finalizar y se te despliega actualmente un alert con el tiempo transcurrido entre funciones y el tiempo total que demoraron todas las funciones en ejecutarse. Ejm. monitor.Finalizar();
Esto ayuda mucho a determinar si las llamadas a servidor via Ajax están teniendo un impacto en el desempeño de tu aplicación o es algo dentro de las mismas funciones javascript. Este código es bien ligero y no debe afectar el rendimiento de tu aplicativo.
Que lo disfruten.





 (23)
(23)