Blazor MultiSelect control with checkbox
Visual CSharp .NET
Actualizado el 7 de Enero del 2022 por Horacio Aldo (11 códigos) (Publicado el 16 de Diciembre del 2021)
1.222 visualizaciones desde el 16 de Diciembre del 2021
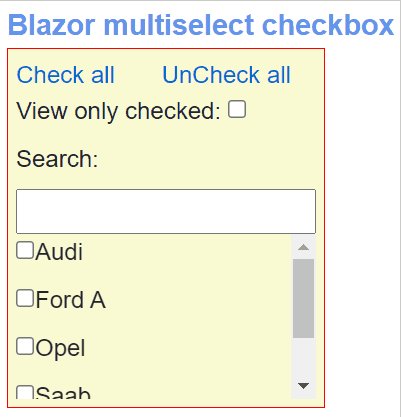
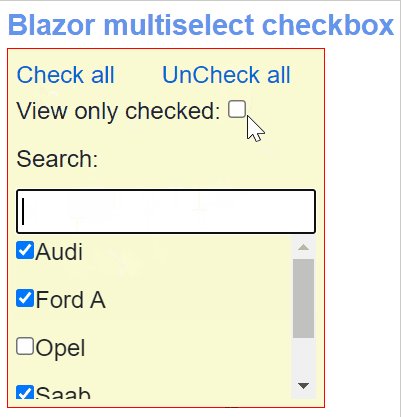
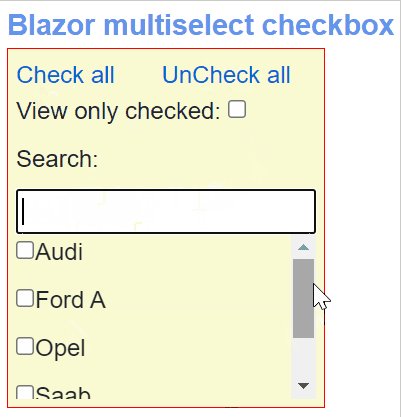
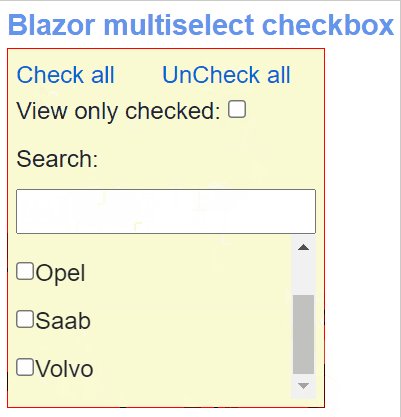
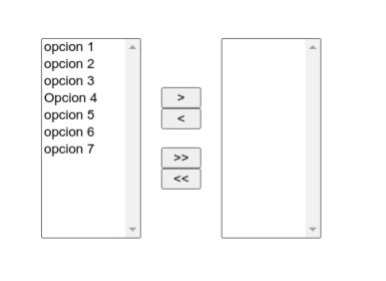
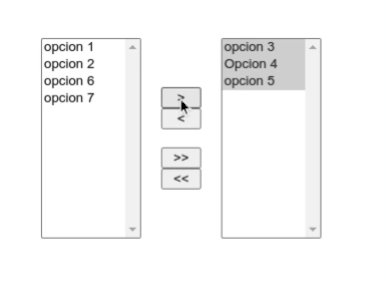
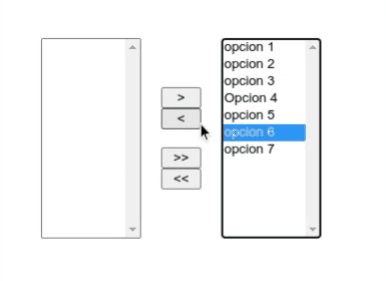
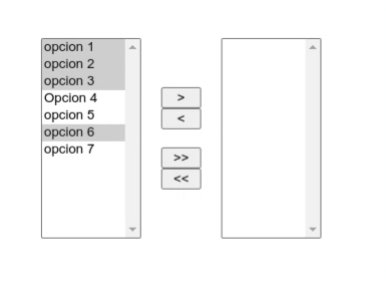
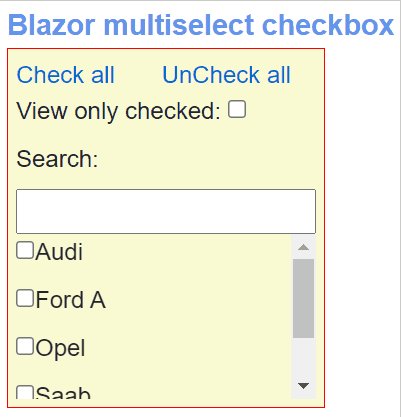
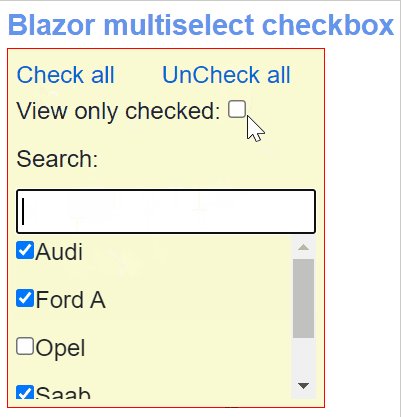
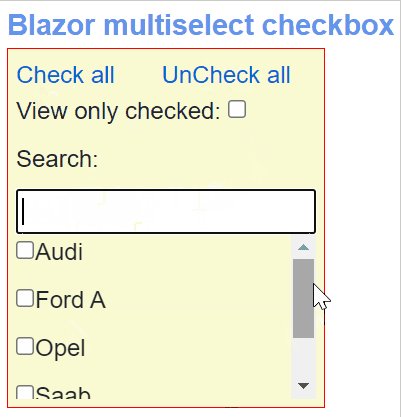
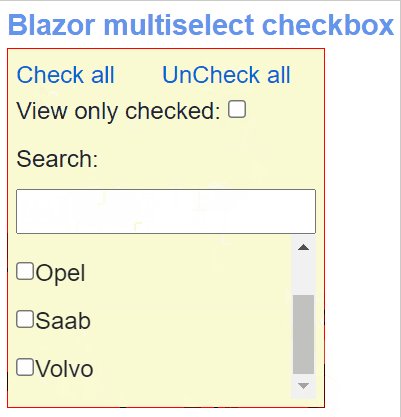
Este componente web Blazor escrito en lenguaje C#, permite realizar la selección múltiple de ítems, con búsqueda y acciones de selección masiva, dada la carencia en la lista de controles HTML estándar, de uno con estas características.
Puede encontrar el proyecto también en GitHub:
https://github.com/HoracioAldoTore/blazor-multi-select
https://horacioaldotore.github.io/blazor-multi-select/

Puede encontrar el proyecto también en GitHub:
https://github.com/HoracioAldoTore/blazor-multi-select
https://horacioaldotore.github.io/blazor-multi-select/