
como enviar el post de un formulario al mismo archivo
Publicado por Andres (1 intervención) el 12/08/2014 02:03:09
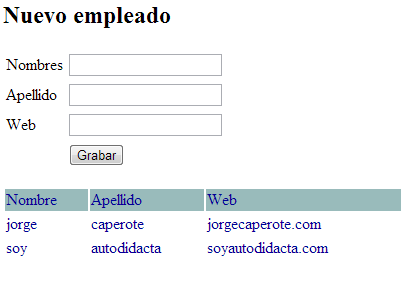
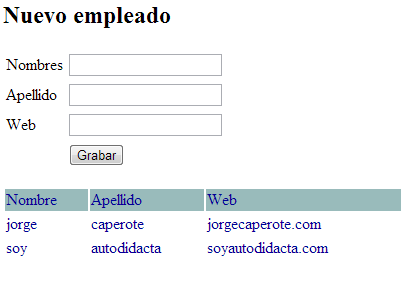
estoy trabajando en un formulario que es de registro de empleados es asi

y este es el codigo de mi formulario:
index.php
este es mi ajax.js
y este es el de registro php
como hago para que el codigo de registro.php tambien me quede en el archivo de empleados.php y me funcione con mi archivo ajax.js, para tener todo en un mismo archivo
gracias

y este es el codigo de mi formulario:
index.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
<html>
<head>
<title>Registro de empleados</title>
<script language="JavaScript" type="text/javascript" src="ajax.js"></script>
</head>
<body>
<form name="nuevo_empleado" action="" onsubmit="enviarDatosEmpleado(); return false">
<h2>Nuevo empleado</h2>
<table>
<tr>
<td>Nombres</td><td><label><input name="nombre" type="text" /></label></td>
</tr>
<tr>
<td>Apellido</td><td><label><input type="text" name="apellido"></label></td>
</tr>
<tr>
<td>Web</td><td><label><input name="web" type="text" /></label></td>
</tr>
<tr>
<td> </td><td><label><input type="submit" name="Submit" value="Grabar" /></label></td>
</tr>
</table>
</form>
<div id="resultado">
<?php
//Configuracion de la conexion a base de datos
$bd_host = "localhost";
$bd_usuario = "root";
$bd_password = "";
$bd_base = "ajax";
$con = mysql_connect($bd_host, $bd_usuario, $bd_password);
mysql_select_db($bd_base, $con);
//consulta todos los empleados
$sql=mysql_query("SELECT * FROM empleados",$con);
?>
<table style="color:#000099;width:400px;">
<tr style="background:#9BB;">
<td>Nombre</td>
<td>Apellido</td>
<td>Web</td>
</tr>
<?php
while($row = mysql_fetch_array($sql)){
echo "<tr>";echo "<td>".$row['nombre']."</td>";
echo "<td>".$row['apellido']."</td>";
echo "<td>".$row['web']."</td>";
echo "</tr>"; }?>
</table></div>
</body>
</html>
este es mi ajax.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
function objetoAjax(){
var xmlhttp=false; try {xmlhttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (E) {
xmlhttp = false; }}if (!xmlhttp && typeof XMLHttpRequest!='undefined') {
xmlhttp = new XMLHttpRequest();
}return xmlhttp;
}//Función para recoger los datos del formulario y enviarlos por post
function enviarDatosEmpleado(){
//div donde se mostrará lo resultados
divResultado = document.getElementById('resultado');
//recogemos los valores de los inputs
nom=document.nuevo_empleado.nombre.value;
ape=document.nuevo_empleado.apellido.value;
web=document.nuevo_empleado.web.value;
//instanciamos el objetoAjax
ajax=objetoAjax();
//uso del medotod POST
//archivo que realizará la operacion
//registro.php
ajax.open("POST", "registro.php",true);
//cuando el objeto XMLHttpRequest cambia de estado, la función se inicia
ajax.onreadystatechange=function() {
//la función responseText tiene todos los datos pedidos al servidor
if (ajax.readyState==4) {
//mostrar resultados en esta capa
divResultado.innerHTML = ajax.responseText
//llamar a funcion para limpiar los inputs
LimpiarCampos();
} }ajax.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//enviando los valores a registro.php para que inserte los datos
ajax.send("nombre="+nom+"&apellido="+ape+"&web="+web)
}//función para limpiar los campos
function LimpiarCampos(){
document.nuevo_empleado.nombre.value="";
document.nuevo_empleado.apellido.value="";
document.nuevo_empleado.web.value="";
document.nuevo_empleado.nombre.focus();
}y este es el de registro php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
<?php
//Configuracion de la conexion a base de datos
$bd_host = "localhost";
$bd_usuario = "root";
$bd_password = "";
$bd_base = "ajax";
$con = mysql_connect($bd_host, $bd_usuario, $bd_password);
mysql_select_db($bd_base, $con);
//variables POST
$nom=$_POST['nombre'];
$ape=$_POST['apellido'];
$web=$_POST['web'];
//registra los datos del empleados
$sql="INSERT INTO empleados (nombre, apellido, web) VALUES ('$nom', '$ape', '$web')";
mysql_query($sql,$con) or die('Error. '.mysql_error());
include('consulta.php');
?>
como hago para que el codigo de registro.php tambien me quede en el archivo de empleados.php y me funcione con mi archivo ajax.js, para tener todo en un mismo archivo
gracias
Valora esta pregunta


0