
PHP+MYSQL+AJAX
Publicado por Jose Garrido (4 intervenciones) el 22/04/2015 14:51:01
Hola que tal , estoy haciendo un ejercicio con estos tres lenguajes y tengo un problema que no consigo solucionar ,
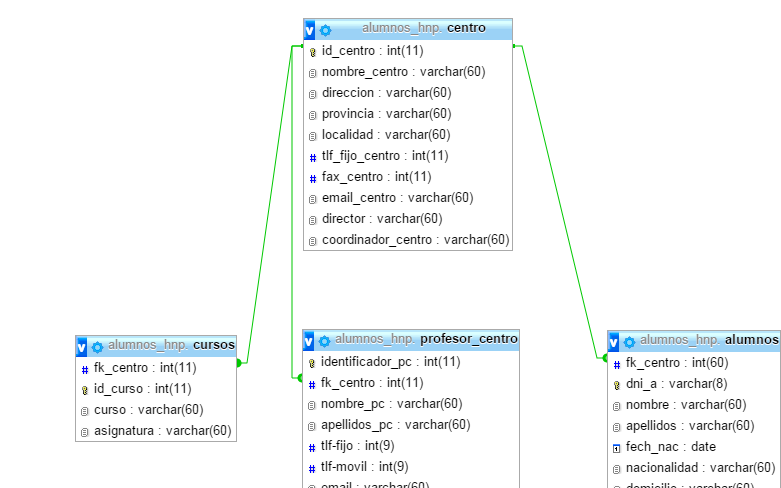
tengo tres tablas
centro , cursos , alumnos
en la tabla centro la pk es id_centro
en la tabla cursos la PK es id_curso y tiene una clave foranea referenciando a centro fk_centro
en la tabla alumnos la PK es el dni y tiene una clave foranea referenciando a centro fk_centro
asi

quiero leer a traves de la web ( uso xampp ) la asignatura de un curso , en el que esta el alumno , y segun la estructura que tengo uso esta sentencia ( en phpmyadmin )
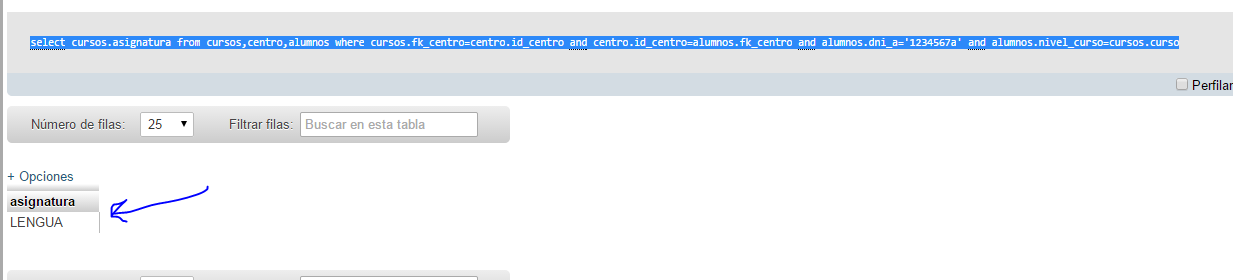
select cursos.asignatura from cursos,centro,alumnos where cursos.fk_centro=centro.id_centro and centro.id_centro=alumnos.fk_centro and alumnos.dni_a='1234567a' and alumnos.nivel_curso=cursos.curso
y me devuelve la asignatura de ese curso asi

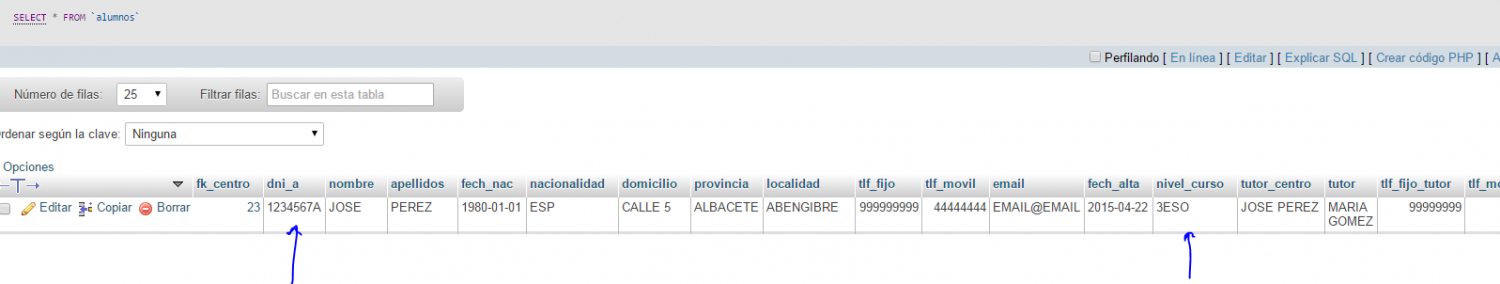
el alumno tiene el dni mostrado esta en esl siguiente curso

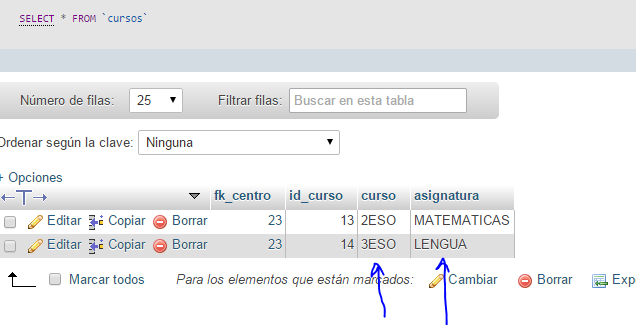
y en este curso hay una asignatura que es

asi que yo lo veo correcto
ahora , estoy creando una pagina web desde la cual al seleccionar el dni del alumno me cargara las asignaturas entre las que puede elegir para crear un plan de estudio

para uso el codigo de la pagina
como se ve en la cabecera uso una funcion ajax que recoje el value del select con el id"dnipti" , la funcion es asi:
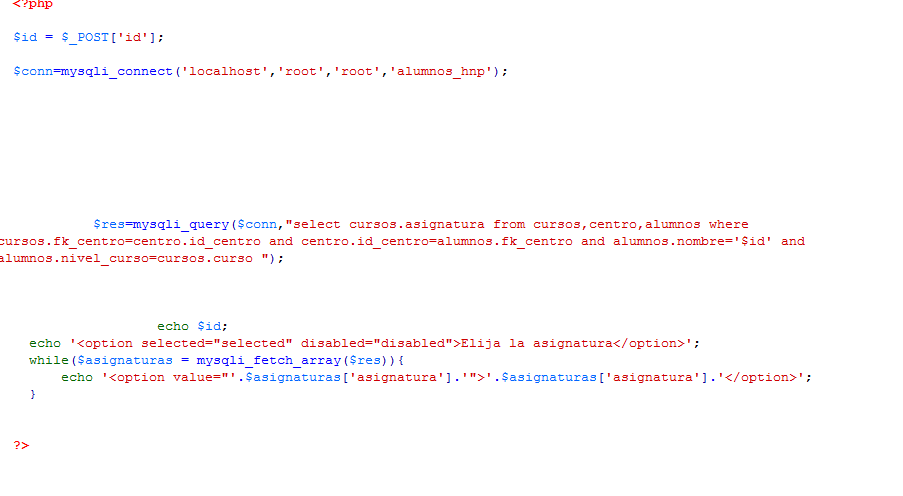
al recoger el dni lo manda a esta pagina cargaasignaturapti.php , cuyo codigo es
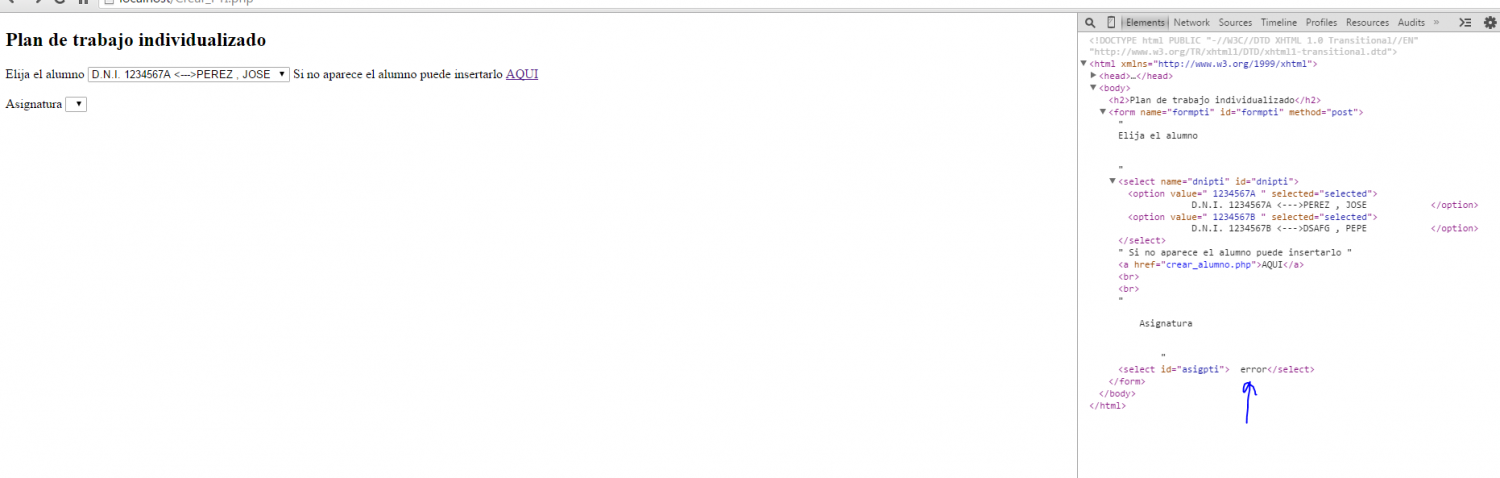
pues bien tras esto deberia desplegarse en la diguiente lista las asignaturas del curso donde esta el alumno como antes se veia en phpmyadmin ya que le paso el dni para ello pero me aparece los siguiente

el cual es el error que yo pongo si no encuentra asignaturas , la sentencia es la misma que en phpmyadmin solo que en este caso ya trae ajax el dni pero no se carga nada en la lista de asignaturas y deberia aparecer LENGUA como se ve en phpmyadmin
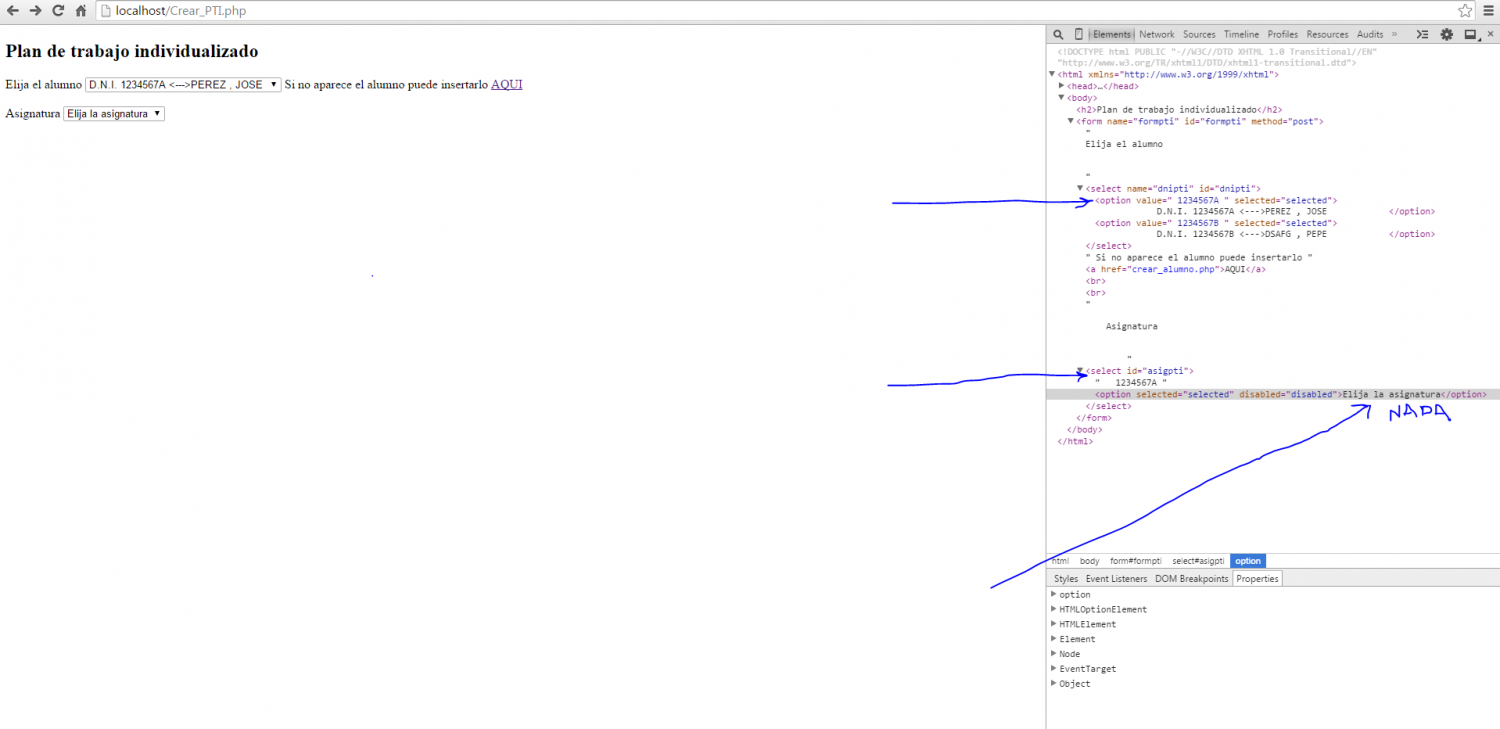
ahora quito el if de la pagina cargaasignatura.php

y aparece esto

y no entiendo porque , ya que en php myadmin se ve claro que la sentencia esta bien escrita y devuelve el valor que debe , si alguien sabe porque me pasa esto se lo agradeceria porque me trae de cabeza de verdad , espero que se entienda bien el problema, un saludo.
tengo tres tablas
centro , cursos , alumnos
en la tabla centro la pk es id_centro
en la tabla cursos la PK es id_curso y tiene una clave foranea referenciando a centro fk_centro
en la tabla alumnos la PK es el dni y tiene una clave foranea referenciando a centro fk_centro
asi
quiero leer a traves de la web ( uso xampp ) la asignatura de un curso , en el que esta el alumno , y segun la estructura que tengo uso esta sentencia ( en phpmyadmin )
select cursos.asignatura from cursos,centro,alumnos where cursos.fk_centro=centro.id_centro and centro.id_centro=alumnos.fk_centro and alumnos.dni_a='1234567a' and alumnos.nivel_curso=cursos.curso
y me devuelve la asignatura de ese curso asi
el alumno tiene el dni mostrado esta en esl siguiente curso
y en este curso hay una asignatura que es
asi que yo lo veo correcto
ahora , estoy creando una pagina web desde la cual al seleccionar el dni del alumno me cargara las asignaturas entre las que puede elegir para crear un plan de estudio
para uso el codigo de la pagina
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script src="js/jquery.js"></script>
<script src="js/ptimyjava.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Documento sin título</title>
</head>
<body>
<h2>Plan de trabajo individualizado</h2>
<form name="formpti" id="formpti" method="post">
Elija el alumno
<select name="dnipti" id="dnipti">
<?php
$conn=mysqli_connect('localhost','root','root','alumnos_hnp');
$query = 'SELECT * FROM alumnos ';
$result =mysqli_query($conn,$query);
while ( $row = $result->fetch_array() )
{?>
<option value=" <?php echo $row['dni_a']?> " selected="selected" >
<?php echo "D.N.I. ".$row['dni_a']." <--->".$row['apellidos']." , ".$row['nombre'] ?>
</option>
<?php
}?>
</select> Si no aparece el alumno puede insertarlo <a href="crear_alumno.php">AQUI</a>
<br /><br />
Asignatura
<select id="asigpti">
</select>
</form>
</body>
</html>
como se ve en la cabecera uso una funcion ajax que recoje el value del select con el id"dnipti" , la funcion es asi:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
$(function(){
//FUNCIONES PARA LA PAGINA Crear_pti
//carga la asignatura segun el curso del alumno
$('#dnipti').on('change', function(){
var id= $('#dnipti').val();
var url = '../cargaasignaturapti.php';
$.ajax({
type:'POST',
url:url,
data:'id='+id,
success: function(data){
$('#asigpti option').remove();
$('#asigpti').append(data);
}});
return false;
});
});
al recoger el dni lo manda a esta pagina cargaasignaturapti.php , cuyo codigo es
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
<?php
$id = $_POST['id'];
$conn=mysqli_connect('localhost','root','root','alumnos_hnp');
if ($conn){
$res=mysqli_query($conn,"select cursos.asignatura from cursos,centro,alumnos where cursos.fk_centro=centro.id_centro and centro.id_centro=alumnos.fk_centro and alumnos.nombre='$id' and alumnos.nivel_curso=cursos.curso ");
if(mysqli_num_rows($res)>0){
echo $id;
echo '<option selected="selected" disabled="disabled">Elija la asignatura</option>';while($asignaturas = mysqli_fetch_array($res)){
echo '<option value="'.$asignaturas['asignatura'].'">'.$asignaturas['asignatura'].'</option>';
} }else {echo "error";}
}else {echo "error al conectar";}
?>
pues bien tras esto deberia desplegarse en la diguiente lista las asignaturas del curso donde esta el alumno como antes se veia en phpmyadmin ya que le paso el dni para ello pero me aparece los siguiente
el cual es el error que yo pongo si no encuentra asignaturas , la sentencia es la misma que en phpmyadmin solo que en este caso ya trae ajax el dni pero no se carga nada en la lista de asignaturas y deberia aparecer LENGUA como se ve en phpmyadmin
ahora quito el if de la pagina cargaasignatura.php
y aparece esto
y no entiendo porque , ya que en php myadmin se ve claro que la sentencia esta bien escrita y devuelve el valor que debe , si alguien sabe porque me pasa esto se lo agradeceria porque me trae de cabeza de verdad , espero que se entienda bien el problema, un saludo.
Valora esta pregunta


0
