Mejorar presentación de calendar
Publicado por Emiliano (13 intervenciones) el 06/03/2015 19:19:45
Hola como están, me podrían darme unas ideas para realizar lo siguiente:
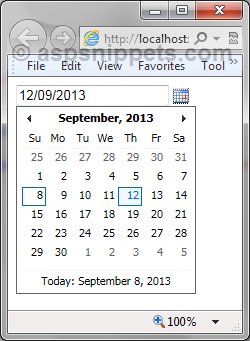
Creen que se podría presentar únicamente los días de cierto mes o el que se escoja(si se fijan en el calendar siempre empieza con los días anteriores y finaliza con los primeros días del siguiente mes), como esta en la siguiente link.
http://weblogs.asp.net/scottgu/using-asp-net-ajax-control-extenders-in-vs-2008
Pero se podria hacer algo parecido a lo siguiente pero en el calendar y no en jquery:
http://www.esasp.net/2009/09/jquery-ui-datepicker-o-selector-de.html
Gracias por sus sugerencias.
Creen que se podría presentar únicamente los días de cierto mes o el que se escoja(si se fijan en el calendar siempre empieza con los días anteriores y finaliza con los primeros días del siguiente mes), como esta en la siguiente link.
http://weblogs.asp.net/scottgu/using-asp-net-ajax-control-extenders-in-vs-2008
Pero se podria hacer algo parecido a lo siguiente pero en el calendar y no en jquery:
http://www.esasp.net/2009/09/jquery-ui-datepicker-o-selector-de.html
Gracias por sus sugerencias.
Valora esta pregunta


0