ayuda!!! como hacer que mi aplicacion se vea como en esta imagen
Publicado por Cristiani (1 intervención) el 25/05/2016 22:49:32

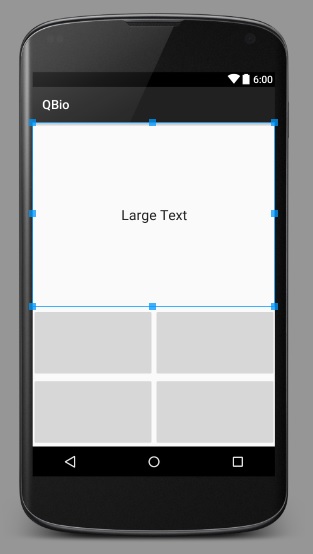
quiero saber como acomodar los botones y el texview como se muestra en la imagen
Valora esta pregunta


-1




<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextViewandroid:layout_width="match_parent"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:gravity="center"
android:layout_weight="6"
android:text="Large Text"
android:id="@+id/textView2"
android:layout_gravity="center_horizontal" />
<LinearLayoutandroid:orientation="horizontal"
android:weightSum="2"
android:layout_weight="2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal">
<ImageButtonandroid:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:id="@+id/imageButton1" />
<ImageButtonandroid:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:id="@+id/imageButton2" />
</LinearLayout>
<LinearLayoutandroid:orientation="horizontal"
android:weightSum="2"
android:layout_weight="2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal">
<ImageButtonandroid:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:id="@+id/imageButton3" />
<ImageButtonandroid:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:id="@+id/imageButton4" />
</LinearLayout>
</LinearLayout>