numeracion con css
Publicado por Orlando (8 intervenciones) el 31/03/2015 17:22:54
Muchas gracias de antemano.
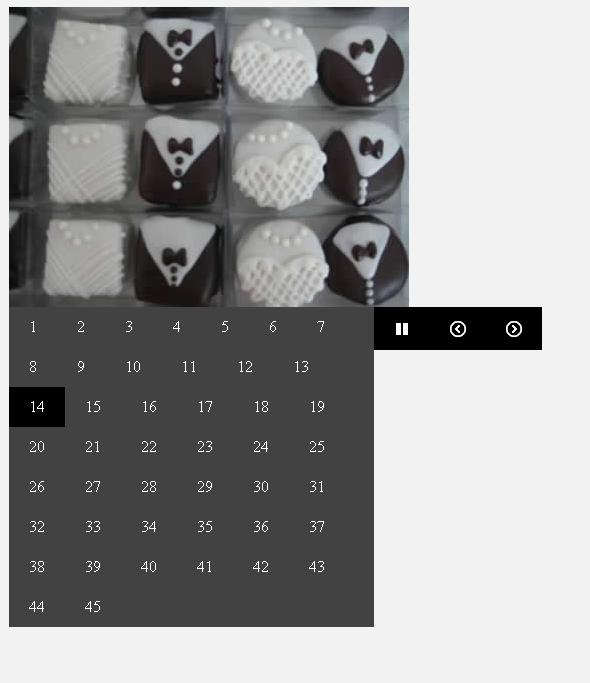
Resulta que programe un slideShow sencillo, pero tiene un problema que muestra 44 imagenes numeradas en un bloque y se ve feo, como hago para que me muestre una sola fila?

Resulta que programe un slideShow sencillo, pero tiene un problema que muestra 44 imagenes numeradas en un bloque y se ve feo, como hago para que me muestre una sola fila?
Valora esta pregunta


0


