
Estilo CSS no funciona correctamente en Google Chrome, Opera y Safari
Publicado por Ralph (2 intervenciones) el 01/09/2015 18:30:20
Buenas tardes.
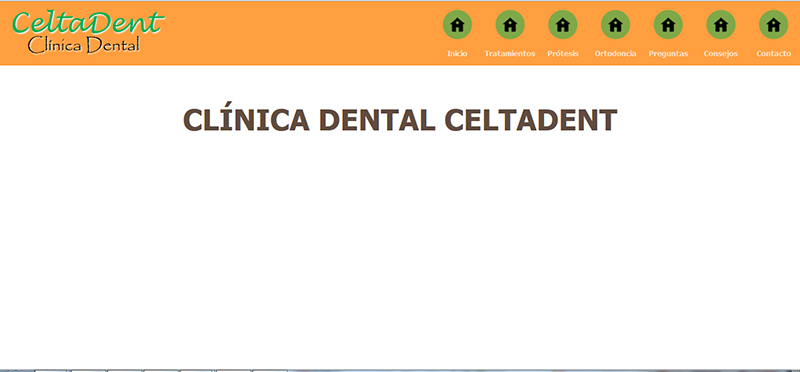
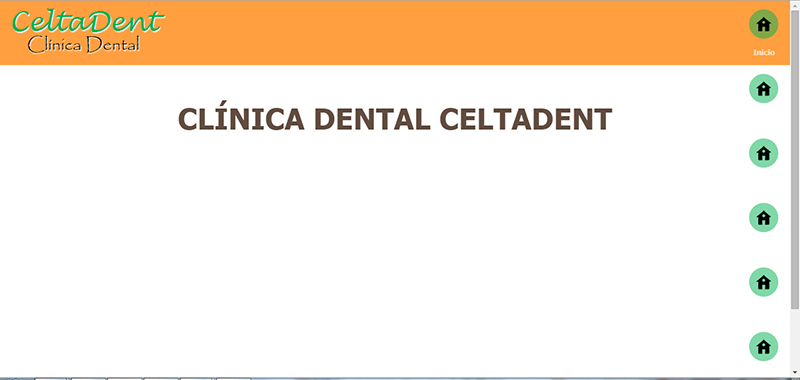
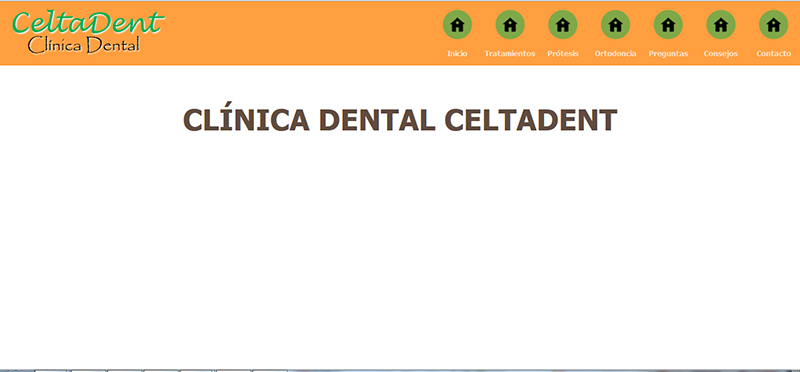
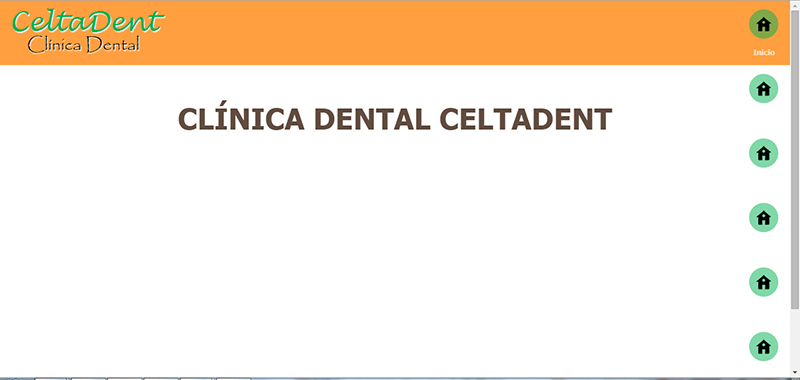
Estoy maquetando una página web para que sea totalmente responsiva. El menú de opciones se encuentra en la parte superior derecha de forma horizontal con 7 enlaces, que contiene un icono que representa el ítem el cual tiene un efecto de sombra al pasar el ratón y debajo el texto (por ejemplo Inicio, Contacto) que baja su posición unos píxeles al pasar el ratón. En la parte superior izquierda está el logotipo. Cuando voy cambiando de resolución, pasando de más grande a más pequeña con el navegador de internet (Mozilla e Internet Explorer), el logo disminuye su tamaño, y el menú tan sólo va adaptándose al espacio y cuando llega a la resolución de 768px, programado dentro de un Media Query (@media only screen and (max-width: 768px)) el menú horizontal desaparece y en su lugar aparece un botón nav-mobile, el cual al pinchar sobre él se abre el menú de forma vertical con sus respectivas opciones. Todo ésto funciona correctamente en Mozilla Firefox e Internet Explorer, pero no en Google Chrome, Opera, y Safari, puesto que cuando aparece el botón nav-mobile en la resolución de 768px y luego amplio el tamaño de estos 3 navegadores a más de 768px, desaparece el botón nav-mobile pero en lugar de aparecer el menú horizontal en la parte superior derecha (como sucede con Mozilla e Internet Explorer) aparecen los ítem del menú en forma vertical al lado derecho uno debajo del otro. Para que aparezca de forma horizontal en la parte superior derecha tengo que pulsar F5, es la única manera.
Existe alguna manera de corregir el menú al ampliar de tamaño los 3 navegadores que listé arriba? Puesto que cualquier pesona podría pensar que existe un problema o que está mal diseñado. Pero como ya les dije en Firefox e IE funciona correctamente por lo que deduzco que el problema está en los 3 navegadores.
Agradeceré profundamente vuestra ayuda.
Un saludo.


Estoy maquetando una página web para que sea totalmente responsiva. El menú de opciones se encuentra en la parte superior derecha de forma horizontal con 7 enlaces, que contiene un icono que representa el ítem el cual tiene un efecto de sombra al pasar el ratón y debajo el texto (por ejemplo Inicio, Contacto) que baja su posición unos píxeles al pasar el ratón. En la parte superior izquierda está el logotipo. Cuando voy cambiando de resolución, pasando de más grande a más pequeña con el navegador de internet (Mozilla e Internet Explorer), el logo disminuye su tamaño, y el menú tan sólo va adaptándose al espacio y cuando llega a la resolución de 768px, programado dentro de un Media Query (@media only screen and (max-width: 768px)) el menú horizontal desaparece y en su lugar aparece un botón nav-mobile, el cual al pinchar sobre él se abre el menú de forma vertical con sus respectivas opciones. Todo ésto funciona correctamente en Mozilla Firefox e Internet Explorer, pero no en Google Chrome, Opera, y Safari, puesto que cuando aparece el botón nav-mobile en la resolución de 768px y luego amplio el tamaño de estos 3 navegadores a más de 768px, desaparece el botón nav-mobile pero en lugar de aparecer el menú horizontal en la parte superior derecha (como sucede con Mozilla e Internet Explorer) aparecen los ítem del menú en forma vertical al lado derecho uno debajo del otro. Para que aparezca de forma horizontal en la parte superior derecha tengo que pulsar F5, es la única manera.
Existe alguna manera de corregir el menú al ampliar de tamaño los 3 navegadores que listé arriba? Puesto que cualquier pesona podría pensar que existe un problema o que está mal diseñado. Pero como ya les dije en Firefox e IE funciona correctamente por lo que deduzco que el problema está en los 3 navegadores.
Agradeceré profundamente vuestra ayuda.
Un saludo.


- codigohtmlcss.rar(3,8 KB)
Valora esta pregunta


0