Logo con imagen CSS no funciona - nivel novato
Publicado por Delirio (7 intervenciones) el 24/06/2016 01:05:37
Buenas, recien entrando a este foro creo que me va a servir cuando no tenga a nadie cercano a quien preguntar, y la verdad es que casi a nadie tengo.
Mi pregunta es un tanto básica, acabo de empezar con CSS y seguramente estoy haciendo algo mal y no se que es. Busqué información en 12 páginas en google, la mayoría en inglés y no pude encontrar una solución, la mayoría mostraban como hacer el archivo CSS y lo tengo igual, otros lo hacían mediante una clase ".logo" pero tampoco me funciona, otros lo usaban dentro de un <header> pero a mi no me funciona, también traté con -webkit- y no me funciona, también decían creando una "a class" pero tampoco. Asi que usando mi lógica seguramente es tan básico mi error que nadie habla de ello, pero si me ayudan seguramente servirá a otros en el mismo nivel que yo; novatos sin nadie a quien preguntar.
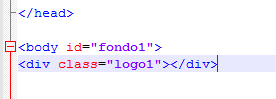
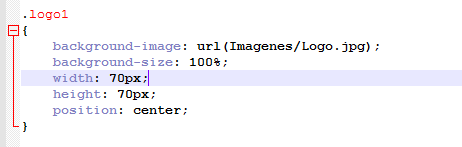
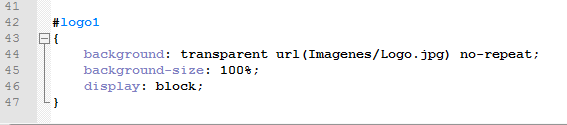
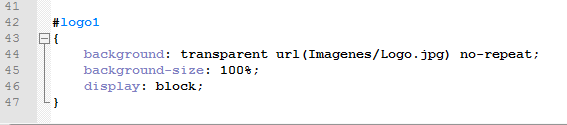
Quiero crear un Logo pero quiero cargar la imagen desde mi archivo CSS donde tengo un id:
♪♫♪♫♪♫♪♫♪♫♪♫♪♫♪♫♪♫♪♫♪♫♪♫♪♫♪
Ya traté creando un <a class="logo1"> /* obviamente cambiando la id "#logo1" por la clase ".logo1" y pues nada. También intenté ponerlo dentro del <header> como <h1> pero tampoco funciona.
También probé sin usar "transparent" antes de url... y nada.
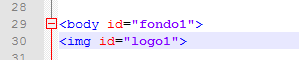
Solo funciona si lo pongo directamente en el html:
<img src="Imagenes/Logo.jpg">
Pero entonces no estoy aprendiendo a usar CSS adecuadamente.
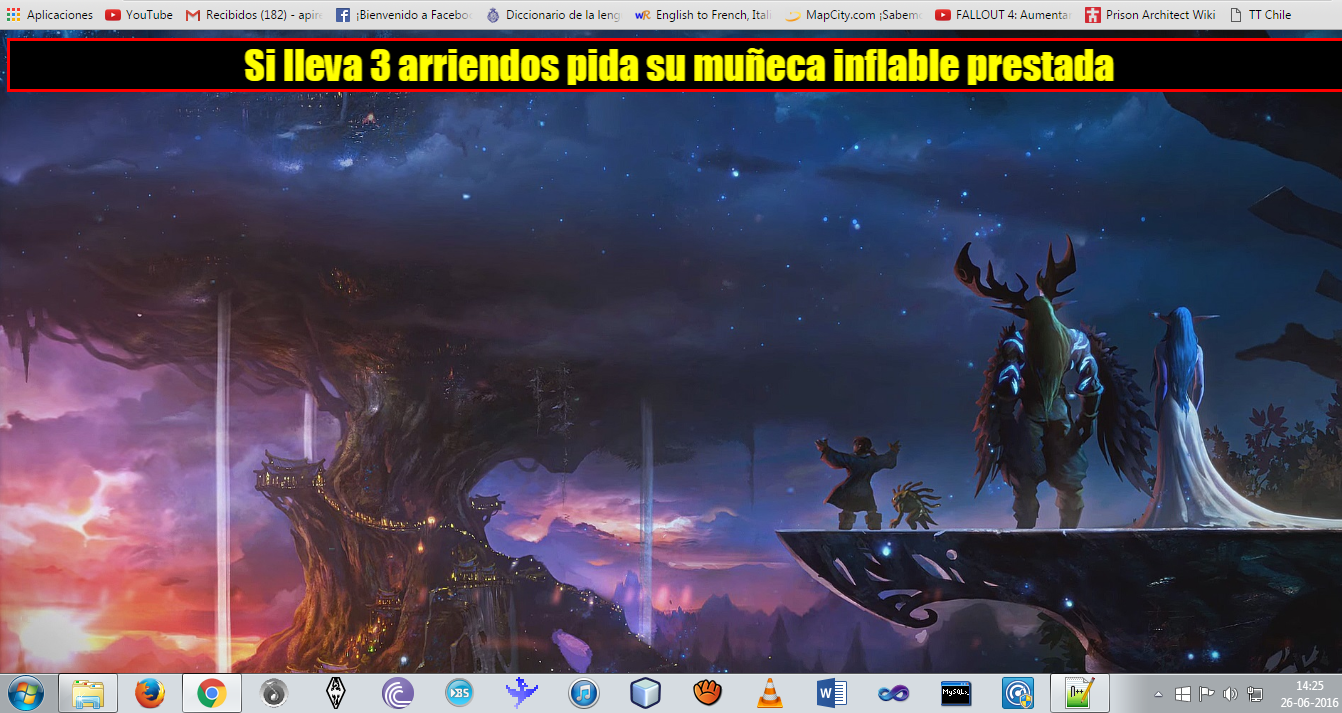
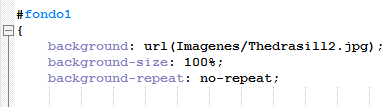
FOTO 2: La imagen de fondo me ha funcionado perfectamente con su respectivo
"background: url(ruta*);"
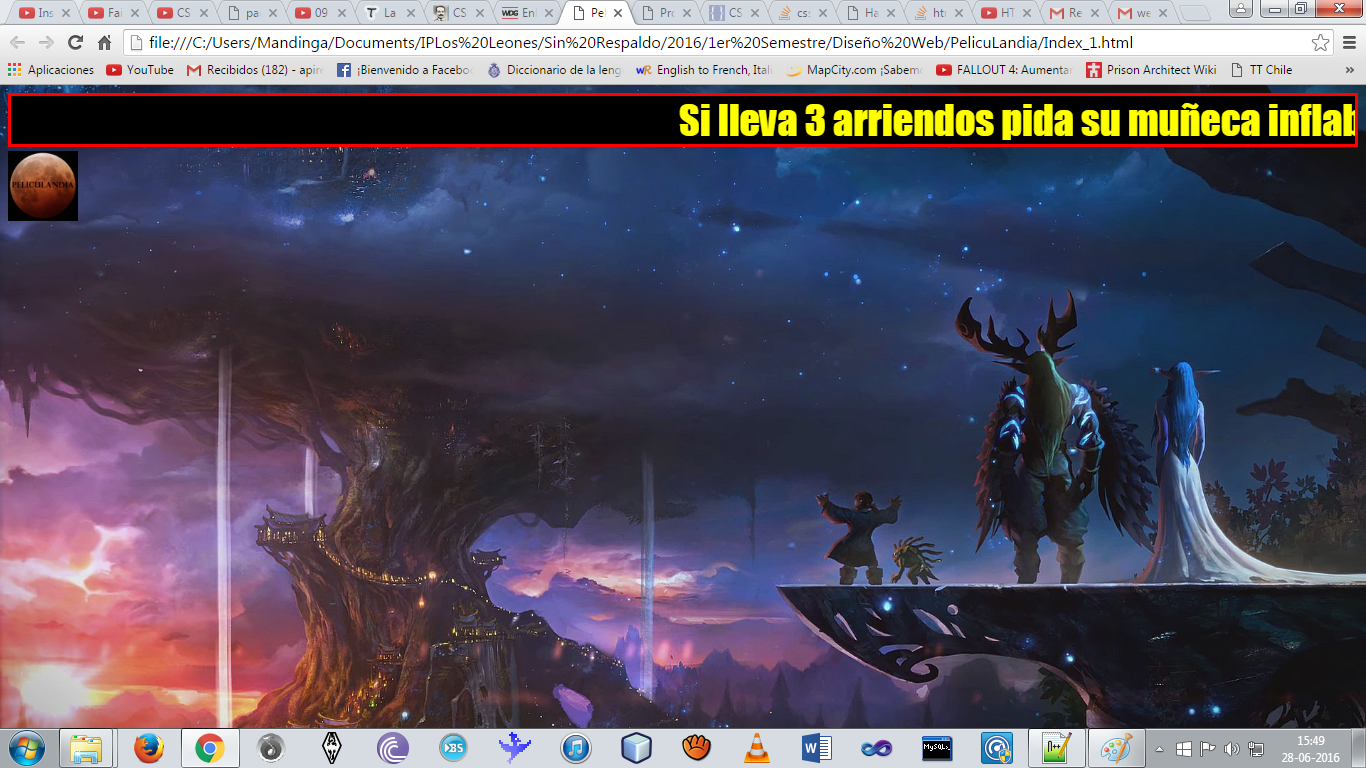
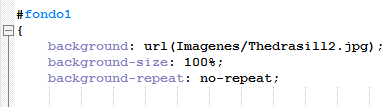
FOTO 3: La imagen del fondo de mi pagina ha cargado sin problemas y esta igual que la que trato de meter como logo.
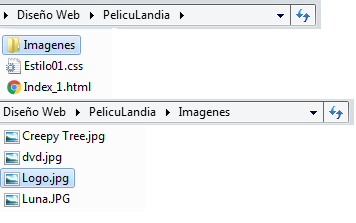
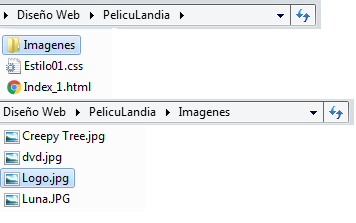
FOTO 4: Se ve que tengo guardada la imagen dentro de la carpeta del html.
Solo necesito saber que estoy haciendo mal al importar la imagen desde CSS y por que no puedo verla. Tal vez queda detrás del fondo? No lo se, no he podido dar con una respuesta que me sirva.
De antemano muchas gracias




Mi pregunta es un tanto básica, acabo de empezar con CSS y seguramente estoy haciendo algo mal y no se que es. Busqué información en 12 páginas en google, la mayoría en inglés y no pude encontrar una solución, la mayoría mostraban como hacer el archivo CSS y lo tengo igual, otros lo hacían mediante una clase ".logo" pero tampoco me funciona, otros lo usaban dentro de un <header> pero a mi no me funciona, también traté con -webkit- y no me funciona, también decían creando una "a class" pero tampoco. Asi que usando mi lógica seguramente es tan básico mi error que nadie habla de ello, pero si me ayudan seguramente servirá a otros en el mismo nivel que yo; novatos sin nadie a quien preguntar.
Quiero crear un Logo pero quiero cargar la imagen desde mi archivo CSS donde tengo un id:
1
2
3
4
5
6
7
8
9
10
11
#logo1
{background: transparent url(Imagenes/Logo.jpg);
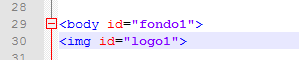
}Y en mi html lo estoy invocando así:<body>
<img id="logo1">
</body>
♪♫♪♫♪♫♪♫♪♫♪♫♪♫♪♫♪♫♪♫♪♫♪♫♪♫♪
Ya traté creando un <a class="logo1"> /* obviamente cambiando la id "#logo1" por la clase ".logo1" y pues nada. También intenté ponerlo dentro del <header> como <h1> pero tampoco funciona.
También probé sin usar "transparent" antes de url... y nada.
Solo funciona si lo pongo directamente en el html:
<img src="Imagenes/Logo.jpg">
Pero entonces no estoy aprendiendo a usar CSS adecuadamente.
FOTO 2: La imagen de fondo me ha funcionado perfectamente con su respectivo
"background: url(ruta*);"
FOTO 3: La imagen del fondo de mi pagina ha cargado sin problemas y esta igual que la que trato de meter como logo.
FOTO 4: Se ve que tengo guardada la imagen dentro de la carpeta del html.
Solo necesito saber que estoy haciendo mal al importar la imagen desde CSS y por que no puedo verla. Tal vez queda detrás del fondo? No lo se, no he podido dar con una respuesta que me sirva.
De antemano muchas gracias




Valora esta pregunta


0