
Menu fijo desplegable en la parte superior
Publicado por Laura (1 intervención) el 03/05/2017 11:55:52
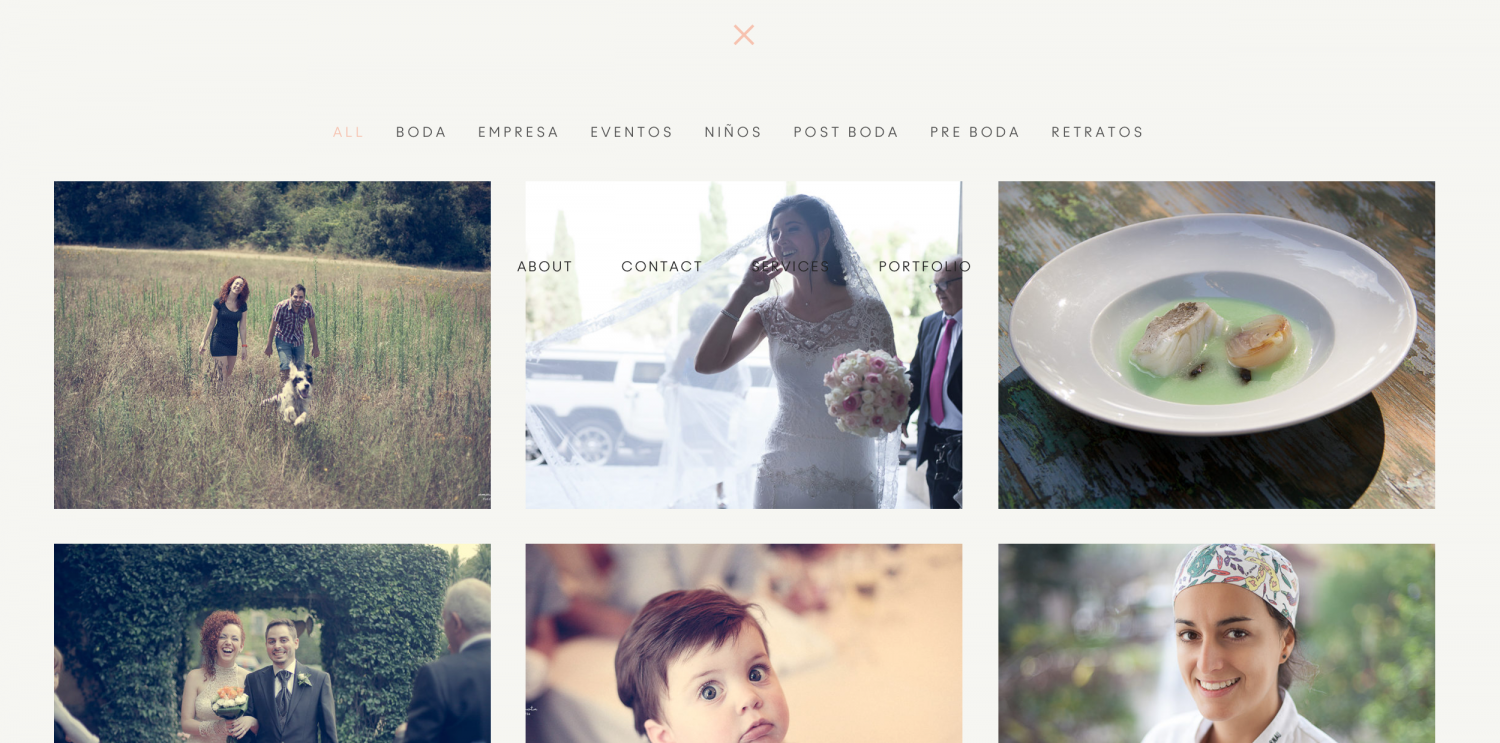
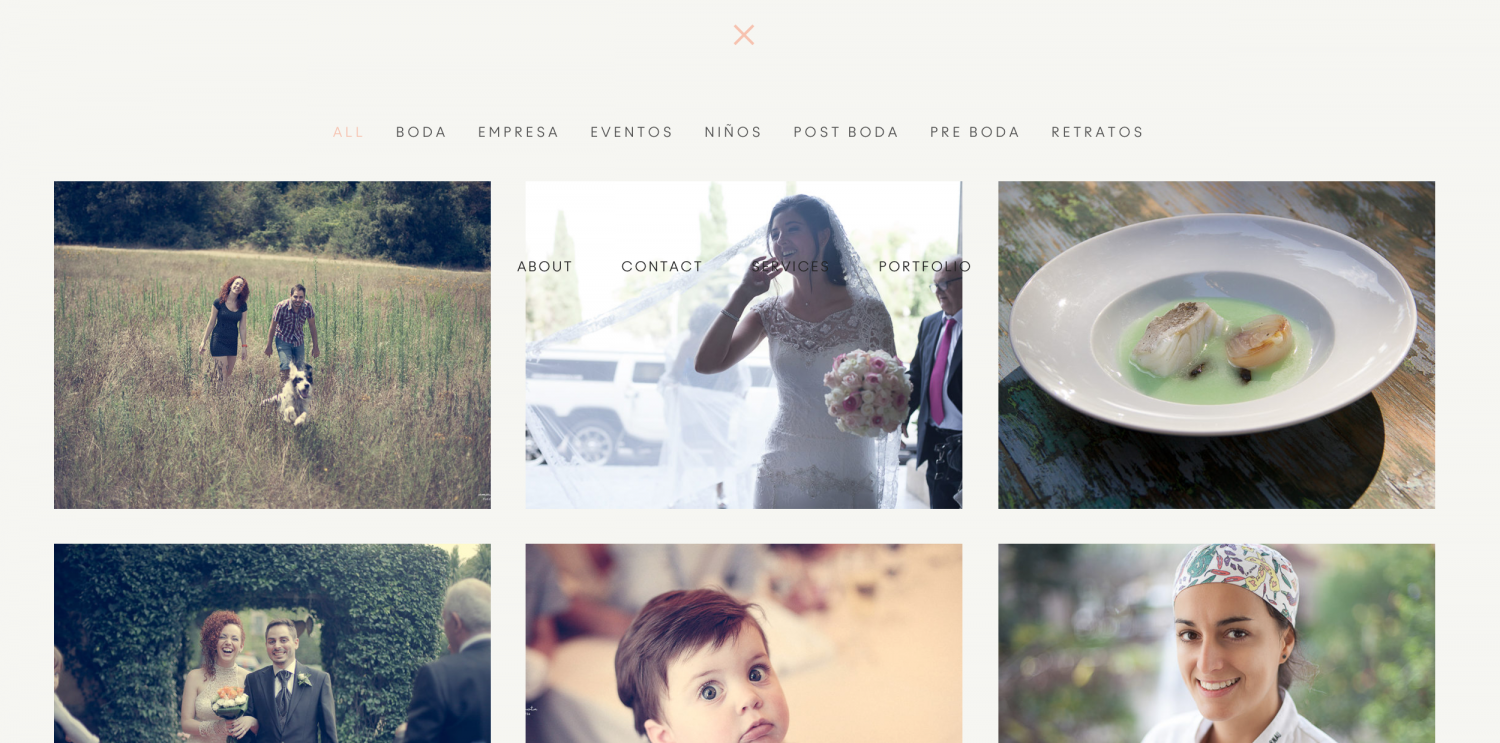
Tengo un problema con el menu de esta web ya que al hacer scroll me baja más de la cuenta. Como se puede ver en la foto que adjunto. Necesitaria que se moviera en relación a la hamburguesa y no en relación a la pàgina.
Muchas gracias de antemano.
Laura
http://www.cecymota.com

Muchas gracias de antemano.
Laura
http://www.cecymota.com

Valora esta pregunta


0

