
Nueva Caja de FACEBOOK
Publicado por Pablo Jesus (2 intervenciones) el 23/06/2015 20:33:38
Hola
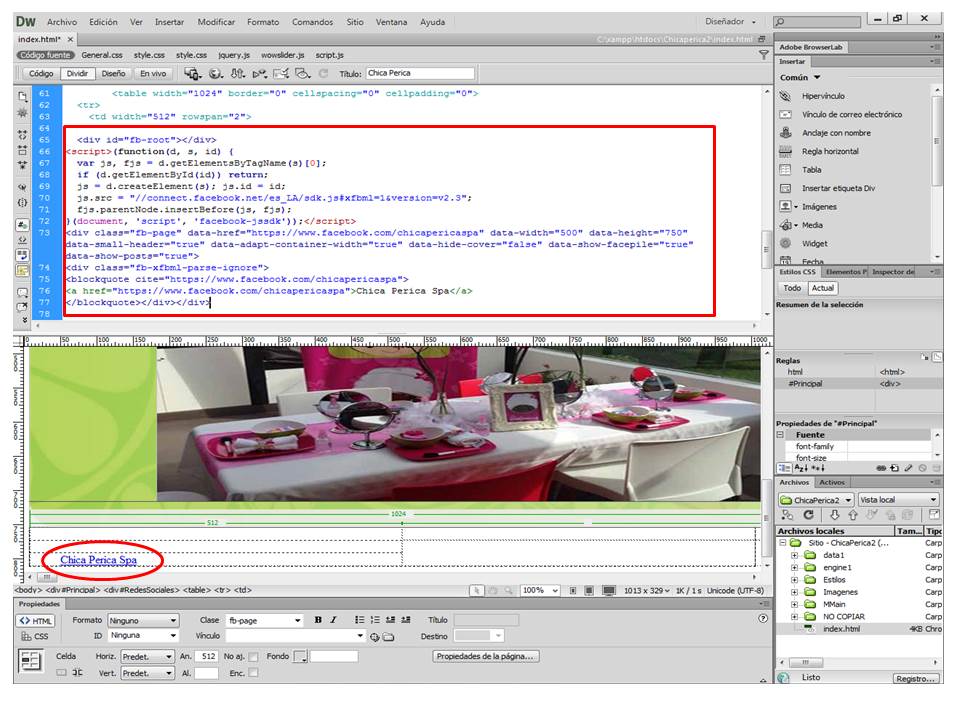
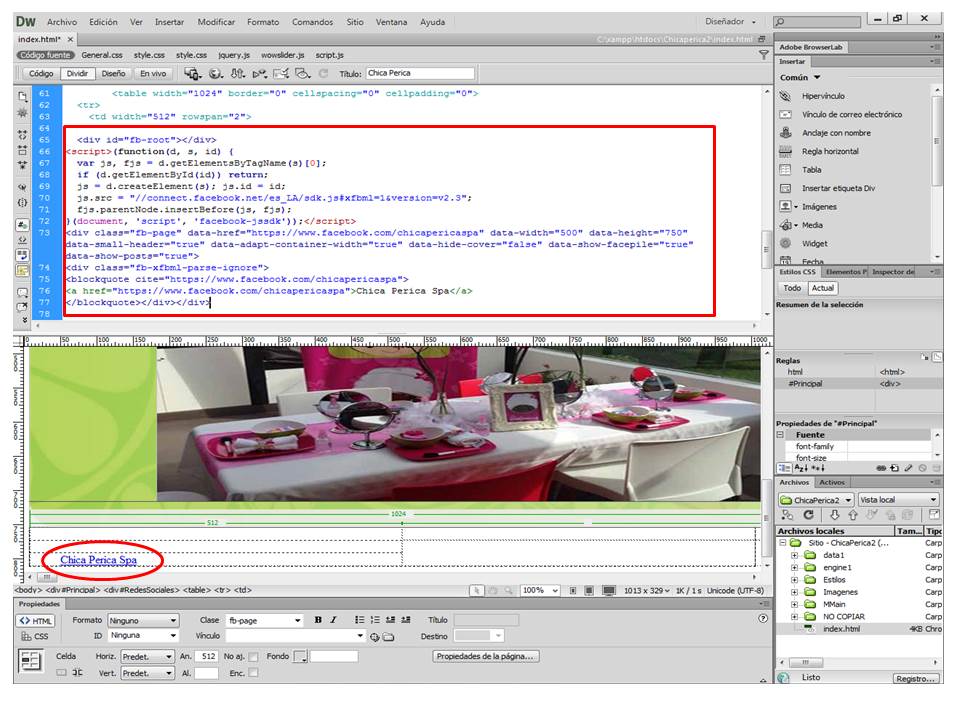
Tengo problemas al tratar de insertar la nueva caja de comentarios Facebook en mi web pues al poner el codigo solo me pinta el link de la pagina en Facebook y no la caja de comentarios propiamente dicho, he probado este mismo codigo en un editor html on line y si funciona a la primera pero despues tambien se queda solo en las letras.
Estoy utilizando HTML 5 DreamWEaver CS6 necesito que alguien me pueda ayudar ya que tengo entendido que solo hasta hoy funcionara el antiguo metodo de los <iFrame>
Saludos.

Tengo problemas al tratar de insertar la nueva caja de comentarios Facebook en mi web pues al poner el codigo solo me pinta el link de la pagina en Facebook y no la caja de comentarios propiamente dicho, he probado este mismo codigo en un editor html on line y si funciona a la primera pero despues tambien se queda solo en las letras.
Estoy utilizando HTML 5 DreamWEaver CS6 necesito que alguien me pueda ayudar ya que tengo entendido que solo hasta hoy funcionara el antiguo metodo de los <iFrame>
Saludos.

Valora esta pregunta


0