Buscador con jquery autocomplete
Publicado por Daniel (5 intervenciones) el 23/12/2015 23:25:32
Muy buenas cracks!
Pues lo que debe ser sencillo me esta costando horrores, resulta que he montado el típico buscador para una web
Formulario, cuadro de texto con id y tipo GET... Y en la pagina de resultados funciona perfecto. Me encuentra lo que quiero de una base de datos.
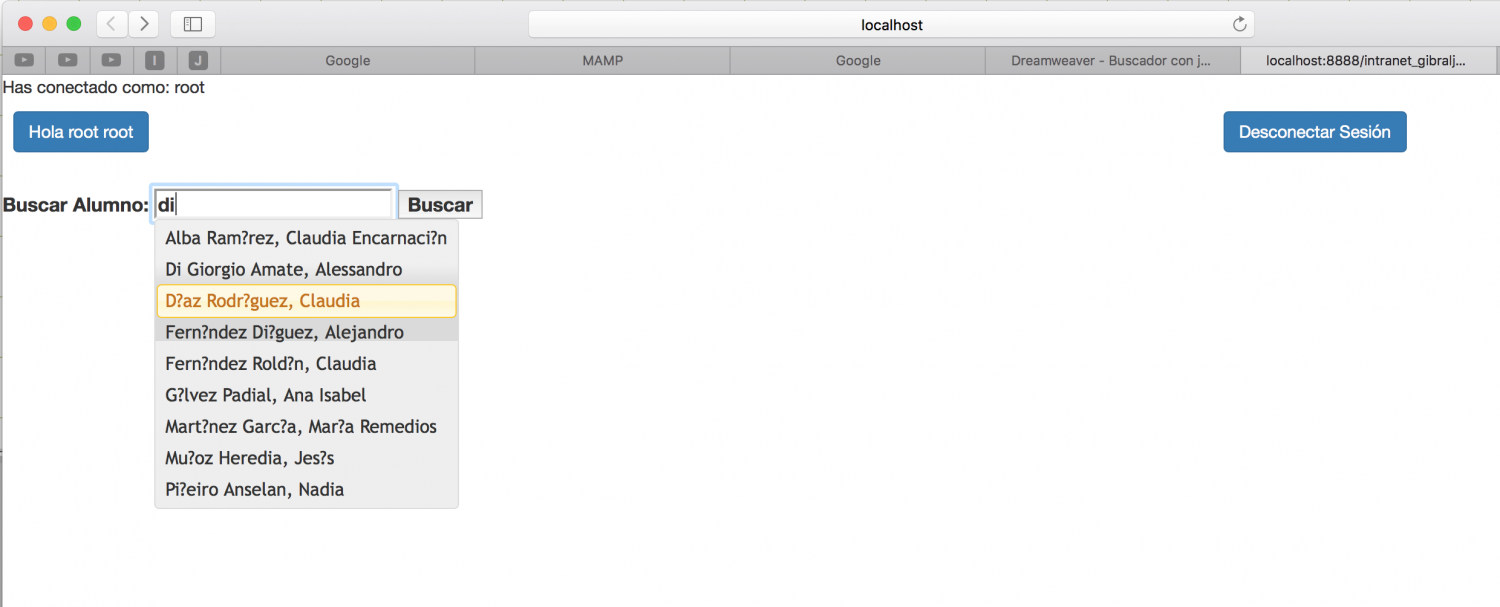
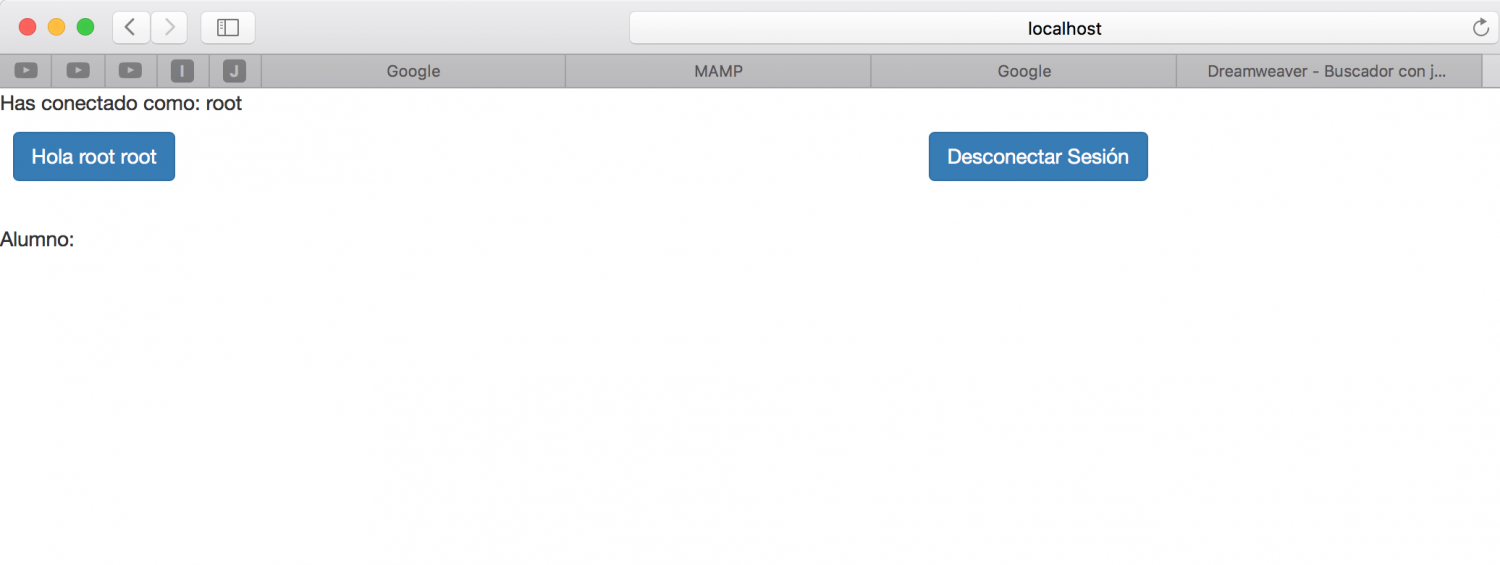
Ahora mi problema. Si ese cuadro de texto es un autocomplete de jquery ui. NO me muestra absolutamente nada. La lista desplegable la hace, pero en cuanto elijo algo y doy a buscar... La pagina de resultados ya no muestra nada.
A alguien más le pasa? Me estoy volviendo loco buscado
Uso Dreamweaver cc 2015. Un saludo y gracias de antemano
Pues lo que debe ser sencillo me esta costando horrores, resulta que he montado el típico buscador para una web
Formulario, cuadro de texto con id y tipo GET... Y en la pagina de resultados funciona perfecto. Me encuentra lo que quiero de una base de datos.
Ahora mi problema. Si ese cuadro de texto es un autocomplete de jquery ui. NO me muestra absolutamente nada. La lista desplegable la hace, pero en cuanto elijo algo y doy a buscar... La pagina de resultados ya no muestra nada.
A alguien más le pasa? Me estoy volviendo loco buscado
Uso Dreamweaver cc 2015. Un saludo y gracias de antemano
Valora esta pregunta


0