Alinear encabezados de una tabla
Publicado por Rosy (6 intervenciones) el 11/06/2014 22:36:38
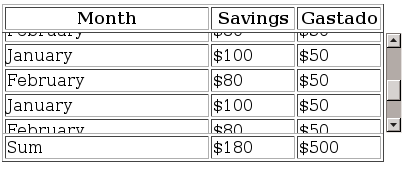
Hola, necesito mostrar datos en una tabla pero necesito que la primera fila de encabezados quede fija y tenga una barra de scroll al lado derecho, encontré un ejemplo bastante bueno en una pagina web pero no logro alinear las columnas de los titulos con las columnas del cuerpo de la tabla. A continuacion dejo el ejemplo y ojalá alguien me pueda dar la solucion.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<style type="text/css">
.scrollit {
overflow:scroll; height:100px;}</style>
<title>Tabla con scrollbar</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th width="200">Month</th>
<th width="80">Savings</th>
<th width="80">Gastado</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Sum</td>
<td>$180</td>
<td>$500</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">
<div class="scrollit">
<table border="1">
<tr>
<td width="200">January</td>
<td width="80">$100</td>
<td width="80">$150</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
<td>$200</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
<td>$300</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
<td>$410</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
<td>$50</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
<td>$50</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
<td>$50</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
<td>$50</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
<td>$50</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
<td>$50</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
<td>$50</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
<td>$50</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
<td>$50</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
<td>$50</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
<td>$50</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
<td>$50</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
<td>$50</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
<td>$50</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
<td>$50</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
<td>$50</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
<td>$50</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
<td>$50</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
<td>$50</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
<td>$50</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
<td>$50</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
<td>$50</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
<td>$50</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
<td>$50</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
<td>$50</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
<td>$50</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
<td>$50</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
<td>$50</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
<td>$50</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
<td>$50</td>
</tr>
</table>
</div>
</td>
</tr>
</tbody>
</table>
</body>
</html>
Valora esta pregunta


0