Div dentro de otro div en la parte inferior centrado
Publicado por Vanesa (2 intervenciones) el 24/06/2014 17:43:49
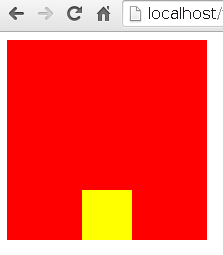
Hola buenas tardes, tengo que hacer 2 div.
1) 1280 x 300px
2) 1024 x 40 px
El 2 debe quedar adentro del 1 y la posicion debe ser inferior centrada.
Intente de muchas manerasinclusive con el z-index.
Solo me queda en la parte superior del div.
Alguien me puede decir que estoy haciendo mal?
Muchas gracias
Saludos
1) 1280 x 300px
2) 1024 x 40 px
El 2 debe quedar adentro del 1 y la posicion debe ser inferior centrada.
Intente de muchas manerasinclusive con el z-index.
Solo me queda en la parte superior del div.
Alguien me puede decir que estoy haciendo mal?
Muchas gracias
Saludos
Valora esta pregunta


0