Una ayudita para un novato total
Publicado por Fran (7 intervenciones) el 19/12/2014 00:51:55
Hola a todos
Soy muy pero que muy nuevo en esto del mundillo del HMTL y tengo un par de dudas o problemas que no consigo solucionar. Un amigo mio me ha pasado una página web que le han hecho y se la han dejado a medias y me ha dicho por favor a ver si se la puedo arreglar yo y yo como buen amigo le he dicho que si que se lo intentaría solucionar, pues bien ha llegado un punto en el cual no se solucionar unas cuantas cosas que yo no se y no consigo encontrar la solución y espero que alguien me pueda echar una mano.
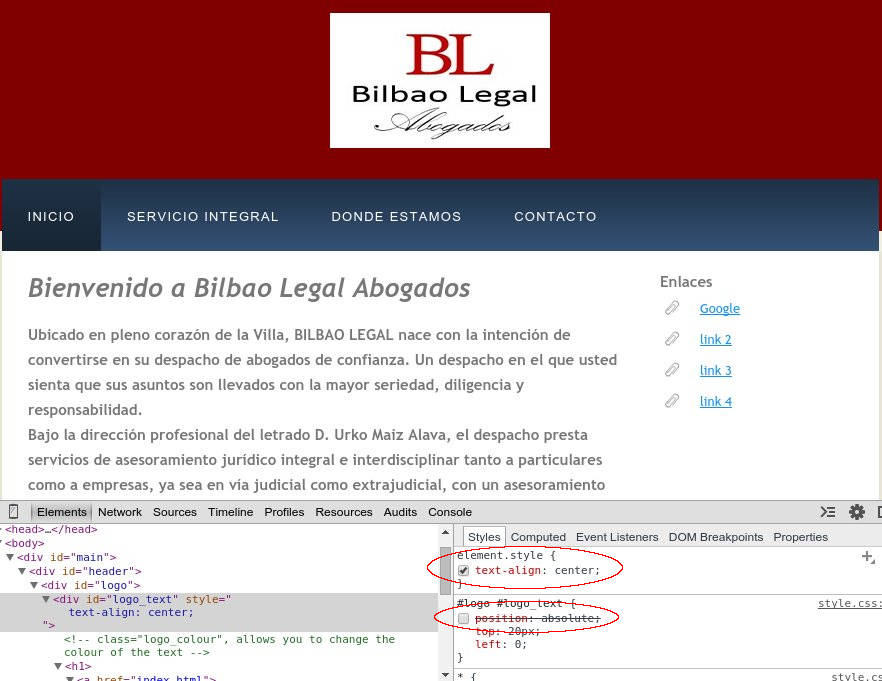
El primer problema que tengo es que intento centrar una imagen que tiene como logotipo y por mas que uso los comandos de center y no se me centra la imagen.
El segundo problema es que no consigo cambiarle de color de la barra del menú ni del pie de página no se como hacerlo, porque he probado varias veces a cambiarle el color donde veía yo que ponía algo del color o de algún color en hexadecimal y no he conseguido nada de nada.
Y el ultimo problema que tengo es que no se como hacer para que cuando alguien rellene su formulario y le de a enviar le llegue ese formulario a su dirección de correo electrónico.
Alguien me podría ayudar?? si alguien me puede ayudar puedo enviarle la web por correo
Gracias por adelantado
Soy muy pero que muy nuevo en esto del mundillo del HMTL y tengo un par de dudas o problemas que no consigo solucionar. Un amigo mio me ha pasado una página web que le han hecho y se la han dejado a medias y me ha dicho por favor a ver si se la puedo arreglar yo y yo como buen amigo le he dicho que si que se lo intentaría solucionar, pues bien ha llegado un punto en el cual no se solucionar unas cuantas cosas que yo no se y no consigo encontrar la solución y espero que alguien me pueda echar una mano.
El primer problema que tengo es que intento centrar una imagen que tiene como logotipo y por mas que uso los comandos de center y no se me centra la imagen.
El segundo problema es que no consigo cambiarle de color de la barra del menú ni del pie de página no se como hacerlo, porque he probado varias veces a cambiarle el color donde veía yo que ponía algo del color o de algún color en hexadecimal y no he conseguido nada de nada.
Y el ultimo problema que tengo es que no se como hacer para que cuando alguien rellene su formulario y le de a enviar le llegue ese formulario a su dirección de correo electrónico.
Alguien me podría ayudar?? si alguien me puede ayudar puedo enviarle la web por correo
Gracias por adelantado
Valora esta pregunta


0