
abrir pestaña por defecto
Publicado por gonzalo (2 intervenciones) el 23/04/2015 15:22:45
Hola que tal, tengo una consulta, descargue una plantilla de la web que tiene una seccion con varias pestañas. la pestaña q se abre por defecto es la de "todos" y muestra todos las imagenes. mi idea es eliminar esa pestaña y q la pagina arranque con otra de las pestaña para que no muestre todos los trabajos. como puedo hacer? dejo el codigo a continuacion:
esta es la lista:
al cambiar el "current" tmp pasa nada, sigue abriendo todos los trabajos.
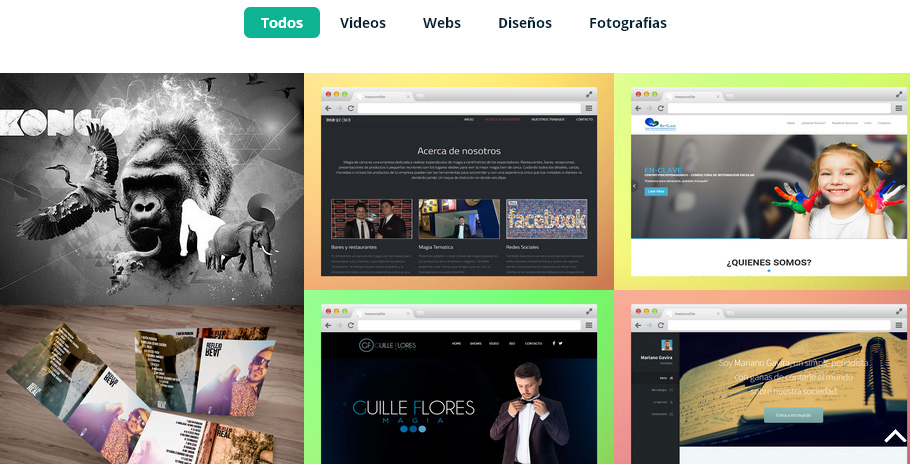
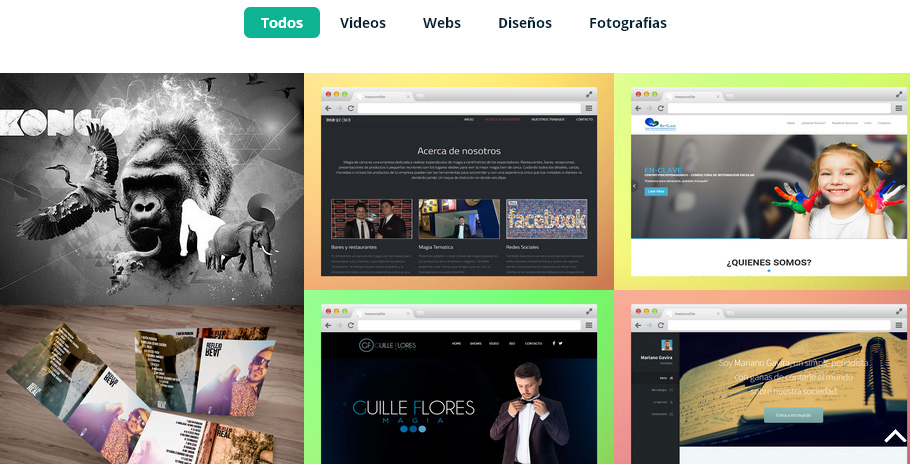
aca dejo una captura para q entiendan como es el formato y mi deseo de que al entrar a la pagina el boton "todos" no este y q arranque con "videos" pero mostrando los videos y no mostrandome "todos" como me sucede. Muchas gracias, espero su ayuda

esta es la lista:
1
2
3
4
5
6
7
8
9
<div class="work-filter wow fadeInRight animated" data-wow-duration="500ms">
<ul class="text-center">
<li><a href="#" data-filter="*" class="current">Todos</a></li>
<li><a href="#" data-filter=".branding" >Videos</a></li>
<li><a href="#" data-filter=".web">Webs</a></li>
<li><a href="#" data-filter=".logo-design">Diseños</a></li>
<li><a href="#" data-filter=".photography">Fotografias</a></li>
</ul>
</div>
al cambiar el "current" tmp pasa nada, sigue abriendo todos los trabajos.
aca dejo una captura para q entiendan como es el formato y mi deseo de que al entrar a la pagina el boton "todos" no este y q arranque con "videos" pero mostrando los videos y no mostrandome "todos" como me sucede. Muchas gracias, espero su ayuda

Valora esta pregunta


0
