Copiar la estructura desde un wireframe
Publicado por Jose Luis (5 intervenciones) el 13/05/2017 20:54:50
Buenas,
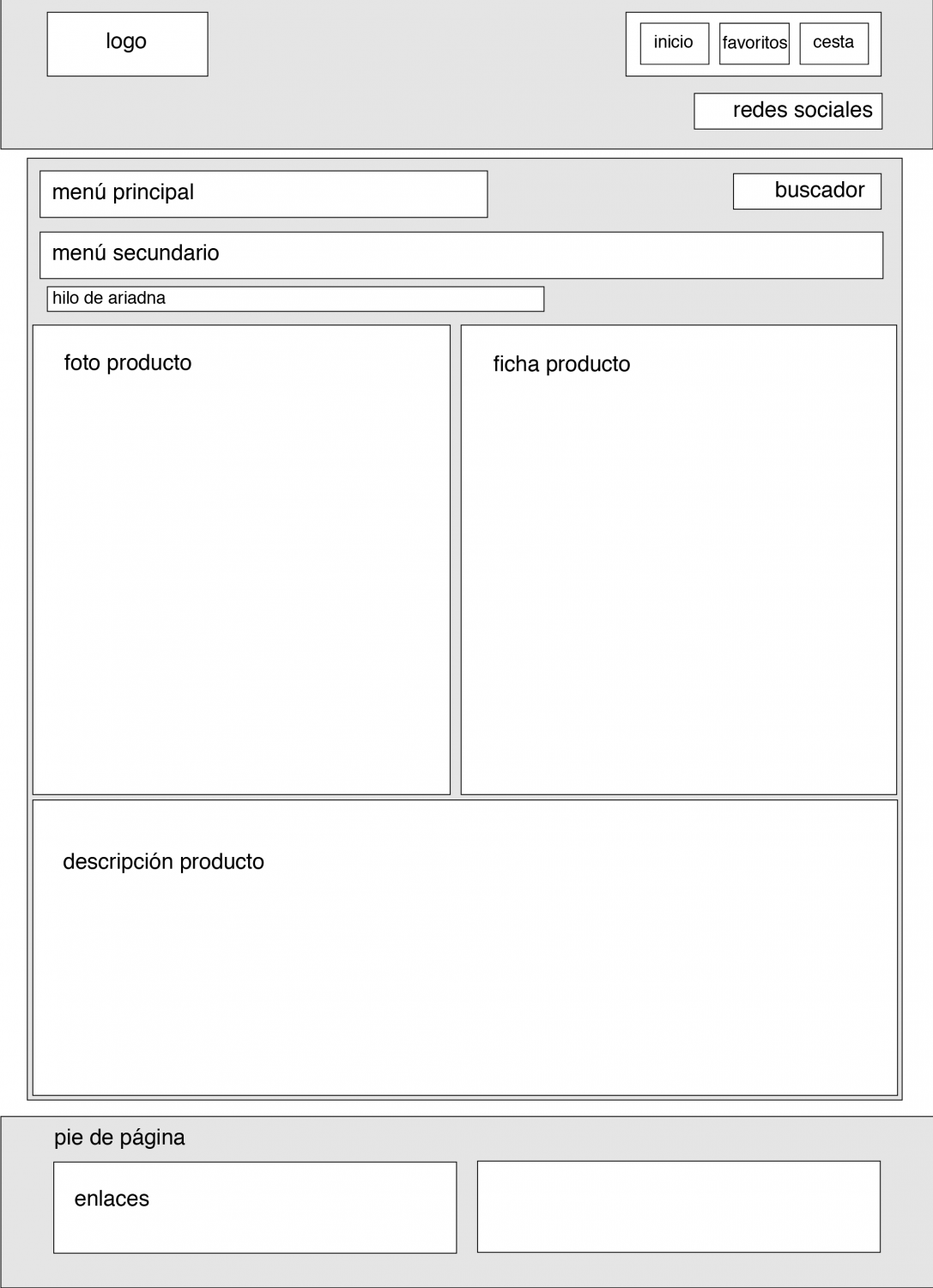
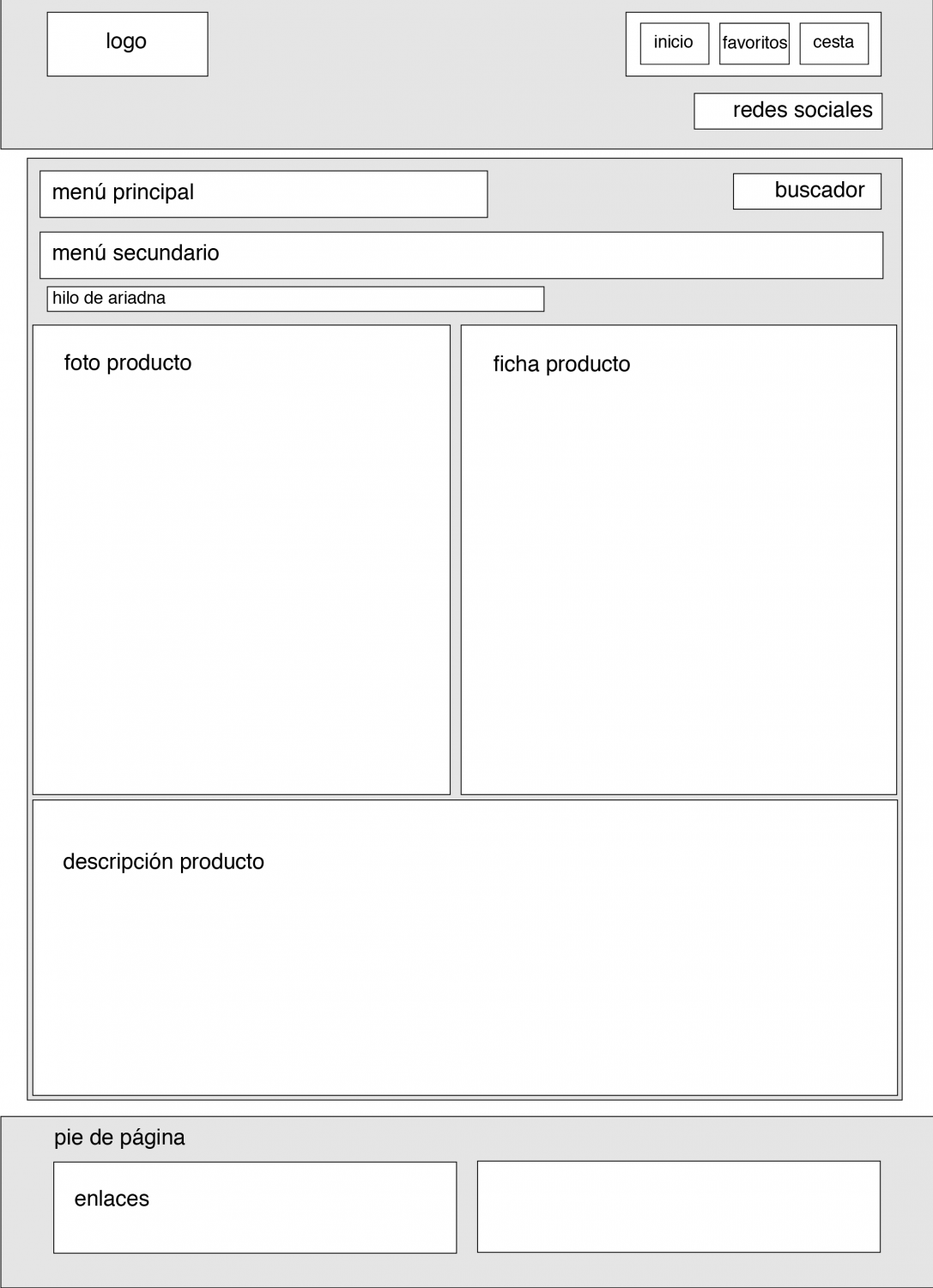
Tengo que realizar un trabajo copiando la estructura desde un wireframe. El tema es que estoy con la pagina principal y me esta costando un poco mas de lo normal.
Adjunto imágenes del wireframe para que sepáis la estructura que tengo que seguir y una captura de pantalla de como me esta quedando. Ademas también adjunto el código de html y de css para que podáis ver como lo llevo.
Me gustaría escuchar algún consejo para mejorar la estructura del código y tener un mejor resultado.
Gracias


Tengo que realizar un trabajo copiando la estructura desde un wireframe. El tema es que estoy con la pagina principal y me esta costando un poco mas de lo normal.
Adjunto imágenes del wireframe para que sepáis la estructura que tengo que seguir y una captura de pantalla de como me esta quedando. Ademas también adjunto el código de html y de css para que podáis ver como lo llevo.
Me gustaría escuchar algún consejo para mejorar la estructura del código y tener un mejor resultado.
Gracias
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
body { margin: 0; padding: 0;font: 16px/1.6 Georgia, "Times New Roman", Times, serif;
color: #242424;
text-align: justify;
}.container {
width: 100%;
max-width: 960px;
margin: 50px auto; /*centrem el contingut horitzontalment*/
}/* ---------- Cabecera ----------*/#cabecera {
background-color: #F8E0EC;
padding: 30px; width: auto;}#logo{
float: left;margin-left: 40px;
width: 100px; height: 100px; border: 0px;}#cabecera h1 {
position: relative; top: 5px; left: 10px;}#iconos {
float: right;margin-top: -80px;
}#iconos li {
display: inline;list-style: none;
}#iconos ul {
margin: 60px;margin-top: 1px;
}/* ---------- Navegador ----------*/ul.breadcrumb {
padding: 10px 10px 10px;margin-left: 30px;
margin-right: 30px;
list-style: none;
background-color: #eee;
font-size: 17px;
}ul.breadcrumb li {
display: inline;}ul.breadcrumb li+li:before {
padding: 8px; color: black;content: "/\00a0";
}ul.breadcrumb li a {
color: #0275d8;
text-decoration: none;
}ul.breadcrumb li a:hover {
color: #01447e;
text-decoration: underline;
}#buscar {
float: right;margin-top: -15px;
}/* ---------- Cos ----------*/#sales {
width: 1285px;margin-left: -164px;
height: 300px;}#noticia1 {
float:left;width: 28%;
margin: 2em;background-color: #F8E0EC;
margin-left: -30px;
}#noticia2 {
float:left; margin: 1em; padding: 1em;width: 28%;
}#noticia3 {
float: left; padding: 1em; margin: 1em;width: 28%;
}h3 {text-align: center;
}.center {
text-align: center;
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
<!doctype html>
<html lang="es">
<head>
<meta charset="utf-8">
<title>PAC3</title>
<link rel="stylesheet" href="estils.css" type="text/css" />
</head>
<body>
<div id="cabecera">
<img id="logo" src="file:///C:/Users/Jose%20Luis/Desktop/UOC/2%20semestre/Webs/PAC%20FINAL/Recursos/images/logo.png" alt="logo" />
<h1>Shoping time</h1>
<div id="iconos">
<ul>
<li><img src="file:///C:/Users/Jose%20Luis/Desktop/UOC/2%20semestre/Webs/PAC%20FINAL/Recursos/images/icon_session.png" alt="sesion" /> </li>
<li><img src="file:///C:/Users/Jose%20Luis/Desktop/UOC/2%20semestre/Webs/PAC%20FINAL/Recursos/images/icon_heart.png" alt="heart" /></li>
<li><img src="file:///C:/Users/Jose%20Luis/Desktop/UOC/2%20semestre/Webs/PAC%20FINAL/Recursos/images/icon_bag.png" alt="bag" />
</ul> </li>
</div>
</div>
<nav class="navegador">
<ul class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">Dona</a></li>
<li><a href="#">Infantil</a></li>
</br> <img id ="buscar" src="file:///C:/Users/Jose%20Luis/Desktop/UOC/2%20semestre/Webs/PAC%20FINAL/Recursos/images/icon_search.png" alt="bag" />
<li><a href="#">Inspiració</a></li>
<li><a href="#">Roba</a></li>
<li><a href="#">Sabates</a></li>
<li><a href="#">Esport</a></li>
<li><a href="#">Complents</a></li>
<li><a href="#">Ofertes</a></li>
</ul>
</nav>
<div class="container">
<img id="sales" src="file:///C:/Users/Jose%20Luis/Desktop/UOC/2%20semestre/Webs/PAC%20FINAL/Recursos/images/sale.png" alt="bag" />
<div id="noticia1">
<h3>Novedades ropa de mujer</h3>
<p class="center">Descubre nuestras ultimas novedades de ropa de mujer para esta primavera. Ropa de estilo casual que te conquistará.<br>
Ir a últimas novedades</p>
</div>
<div id="noticia2">
<h3>Sólo para estudiantes</h3>
<p class="center">Llévate -10% cuando quieras y descubre un montón de ofertas durante el curso.</br>
Llévate el descuento de estudiante</p>
</div>
<div id="noticia3">
<h3>La app de nuestra tienda</h3>
<p class="center">Más de 850 marcas internacionales en la palma de tu mano con nuestra App móvil súper fácil de usar.</br>
Descarga nuestra app</p>
</div>
</div>
</body>
</html>


Valora esta pregunta


0
