
Problema con el codigo
Publicado por demian (1 intervención) el 20/05/2017 21:52:17
tengo este problema
tengo un home simple con este código
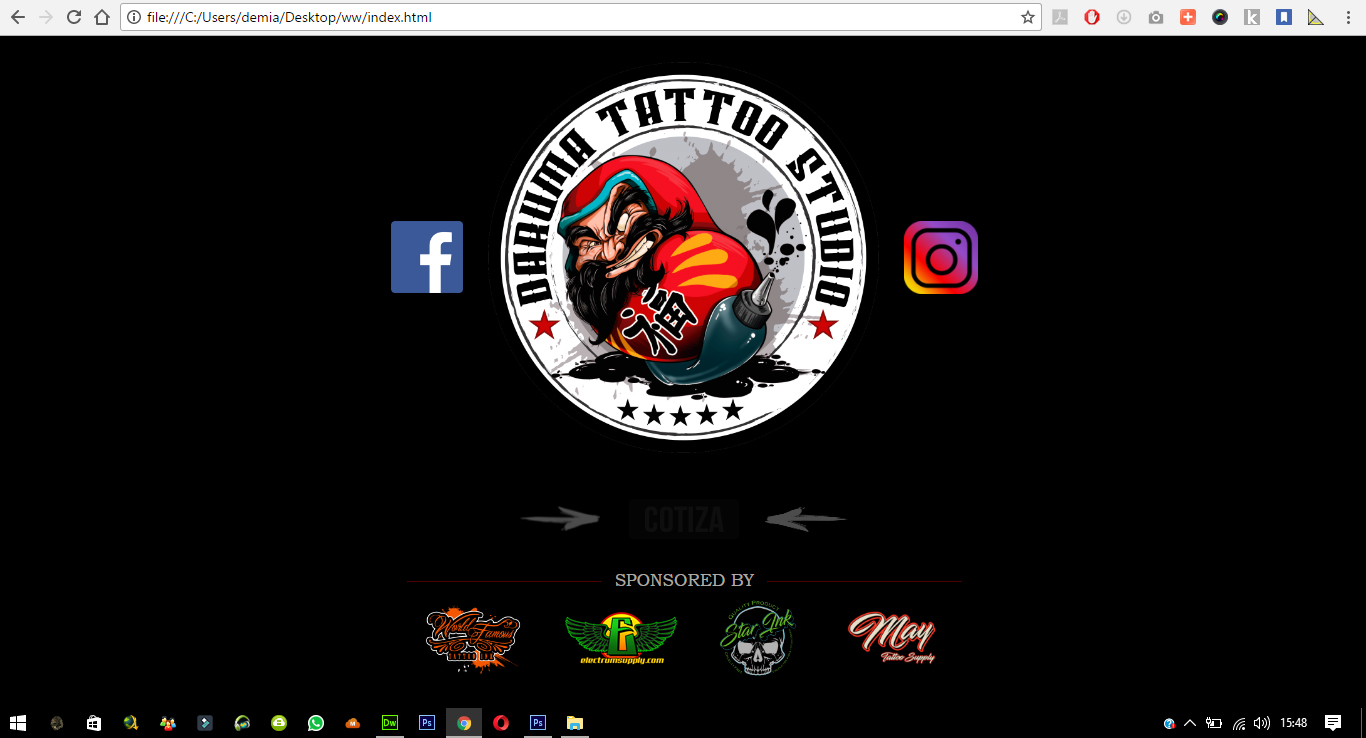
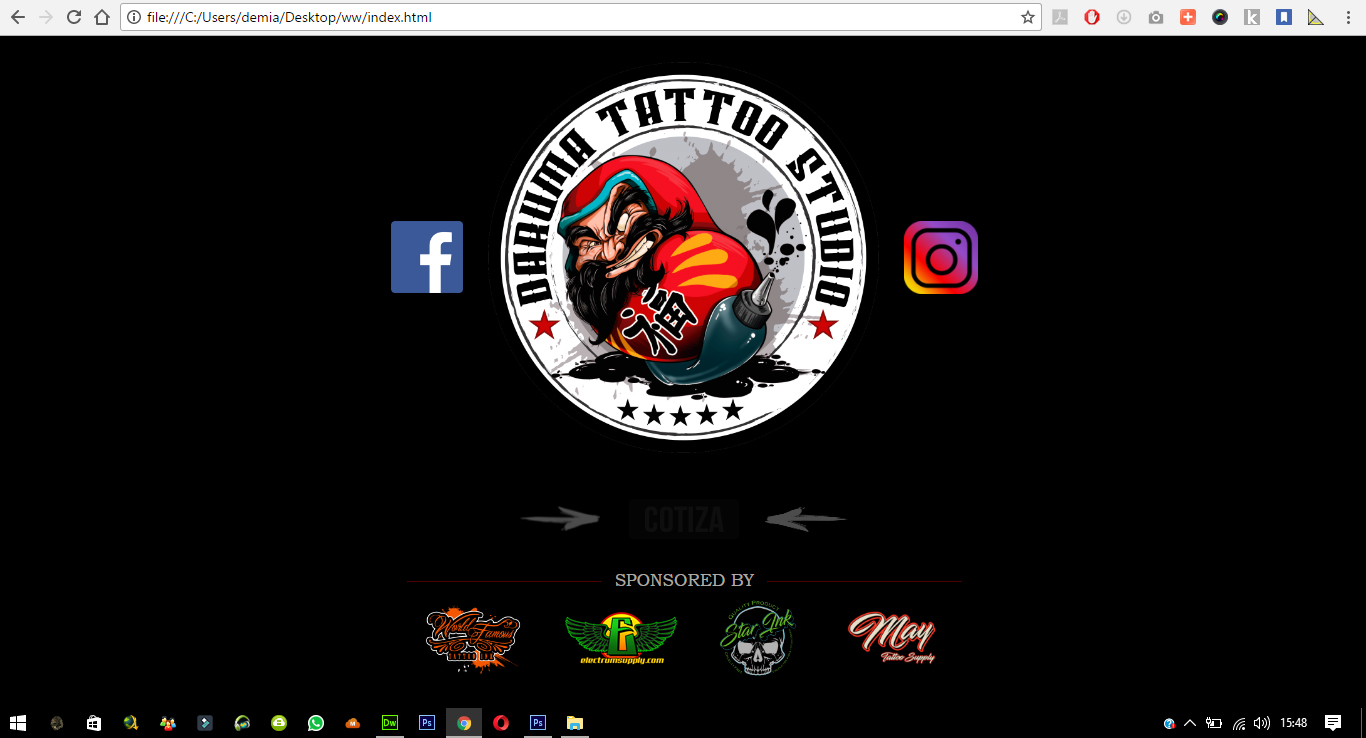
El problema es que el index se debería de ver así... y así se ve cuando lo visualizo de manera local.

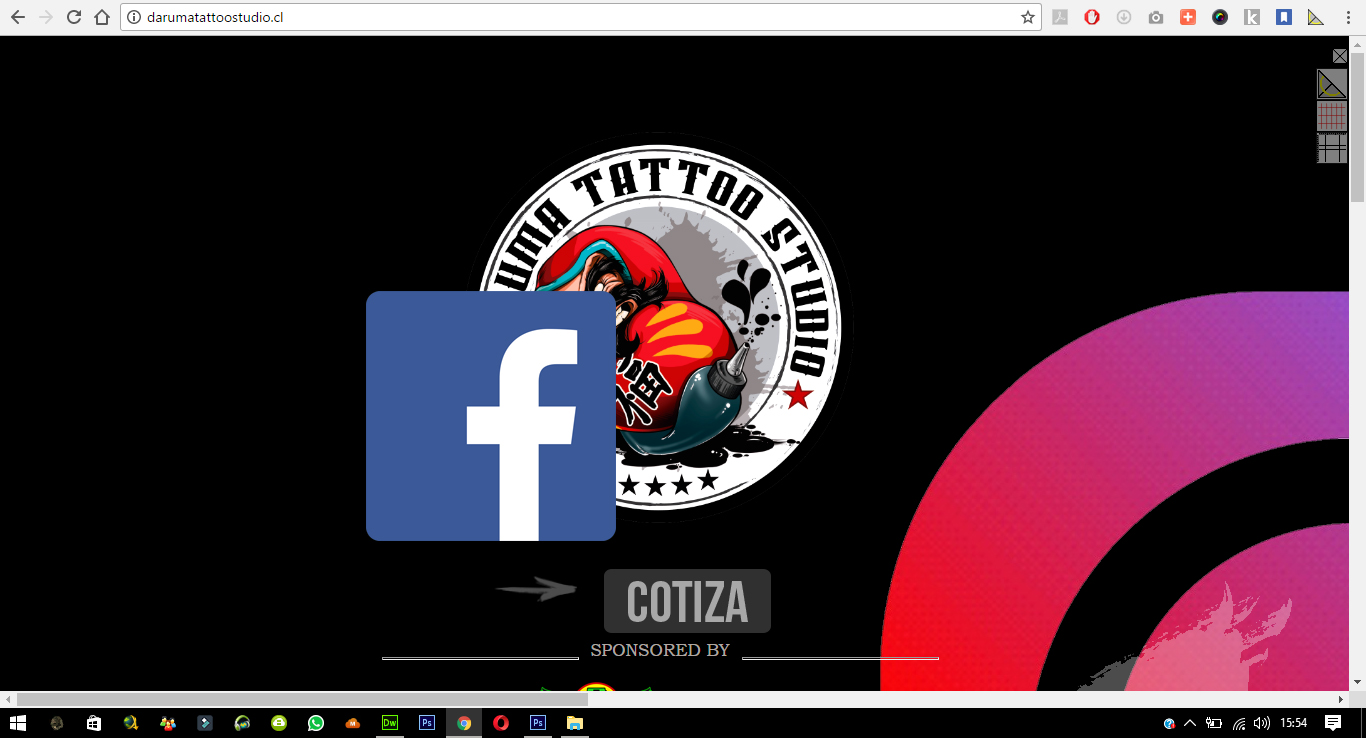
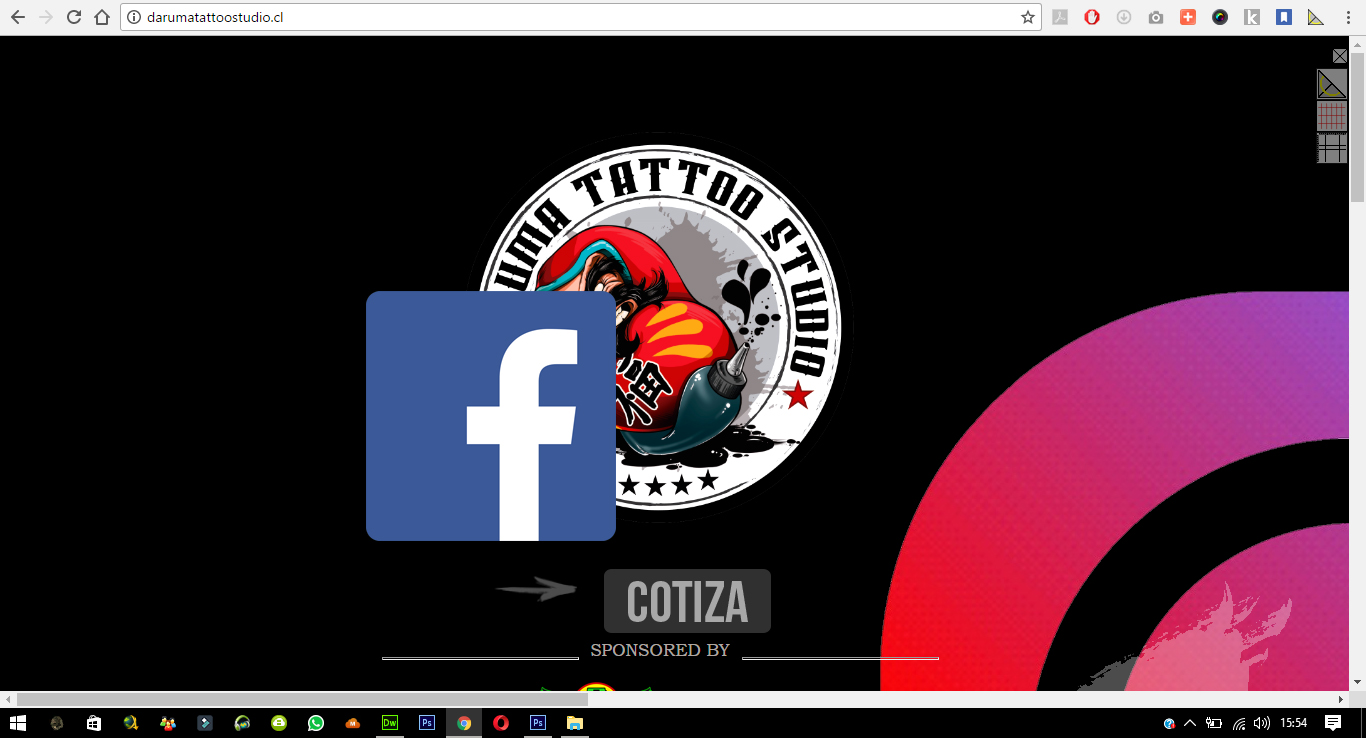
Pero cuando lo subo al hosting se ve así .

Adjunto un zip con todos los archivos para ver si me pueden dar una manito, lo mas raro, es que solo me pasa con el index.
tengo un home simple con este código
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Daruma Tattoo Studio</title>
<link href="Untitled1.css" rel="stylesheet">
<link href="index.css" rel="stylesheet">
</head>
<body>
<div id="space"><br></div>
<div id="container">
<div id="wb_Image1" style="position:absolute;left:97px;top:0px;width:391px;height:391px;z-index:1;">
<img src="images/daruma logo.png" id="Image1" alt=""></div>
<div id="wb_Image2" style="position:absolute;left:170px;top:545px;width:120px;height:61px;z-index:2;">
<a href="http://electrumsupply.com/"><img src="images/img0001.png" id="Image2" alt=""></a></div>
<div id="wb_Image3" style="position:absolute;left:451px;top:544px;width:100px;height:64px;z-index:3;">
<a href="https://www.facebook.com/MayTattooSupply/"><img src="images/logo trazo negro.png" id="Image3" alt=""></a></div>
<div id="wb_Image4" style="position:absolute;left:35px;top:536px;width:96px;height:81px;z-index:4;">
<a href="https://www.worldfamoustattooink.com/"><img src="images/WF-Tink-Newest-LOGO.png" id="Image4" alt=""></a></div>
<div id="wb_Image5" style="position:absolute;left:329px;top:538px;width:83px;height:77px;z-index:5;">
<a href="http://starink.cl/"><img src="images/starink5.png" id="Image5" alt=""></a></div>
<div id="wb_Image6" style="position:absolute;left:0px;top:159px;width:72px;height:72px;z-index:6;">
<a href="https://www.facebook.com/darumatattoostudio.cl"><img src="images/FB-fLogo-Blue-broadcast-2.png" id="Image6" alt=""></a></div>
<div id="wb_Image7" style="position:absolute;left:513px;top:159px;width:74px;height:73px;z-index:7;">
<a href="https://www.instagram.com/darumatattoostudio/"><img src="images/instagram_PNG10.png" id="Image7" alt=""></a></div>
<div id="wb_Text1" style="position:absolute;left:219px;top:509px;width:150px;height:21px;filter:alpha(opacity=70);opacity:0.70;text-align:center;z-index:8;">
<span style="color:#FFF5EE;font-family:'Bookman Old Style';font-size:17px;">SPONSORED BY</span></div>
<hr id="Line1" style="position:absolute;left:16px;top:519px;width:195px;height:1px;z-index:9;">
<hr id="Line2" style="position:absolute;left:376px;top:519px;width:195px;height:1px;z-index:10;">
<div id="wb_Image8" style="position:absolute;left:374px;top:444px;width:83px;height:26px;filter:alpha(opacity=30);opacity:0.30;z-index:11;">
<img src="images/flecha.png" id="Image8" alt=""></div>
<div id="wb_Image9" style="position:absolute;left:128px;top:443px;width:83px;height:28px;filter:alpha(opacity=30);opacity:0.30;z-index:12;">
<img src="images/img0004.png" id="Image9" alt=""></div>
<div id="wb_Image10" style="position:absolute;left:238px;top:437px;width:110px;height:40px;z-index:13;">
<a href="./contacto.php"><img src="images/img0005.png" id="Image10" alt=""></a></div>
</div>
</body>
</html>
El problema es que el index se debería de ver así... y así se ve cuando lo visualizo de manera local.

Pero cuando lo subo al hosting se ve así .

Adjunto un zip con todos los archivos para ver si me pueden dar una manito, lo mas raro, es que solo me pasa con el index.
- daruma.zip(3,9 MB)
Valora esta pregunta


0
