problema al cargar html externo con load() en jquery
Publicado por johan (2 intervenciones) el 02/02/2014 17:54:41
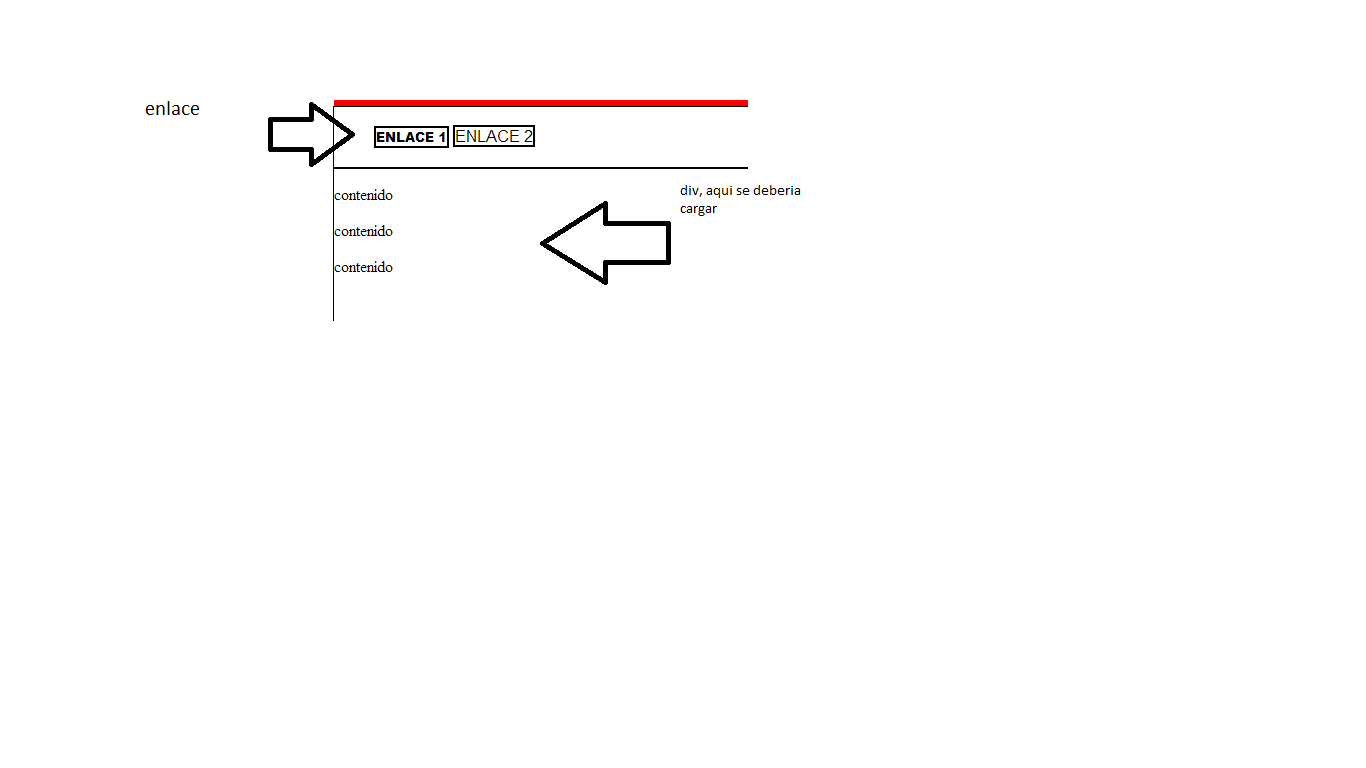
Hola, tengo un problema al cargar un html externo con la funcion load de jquery.
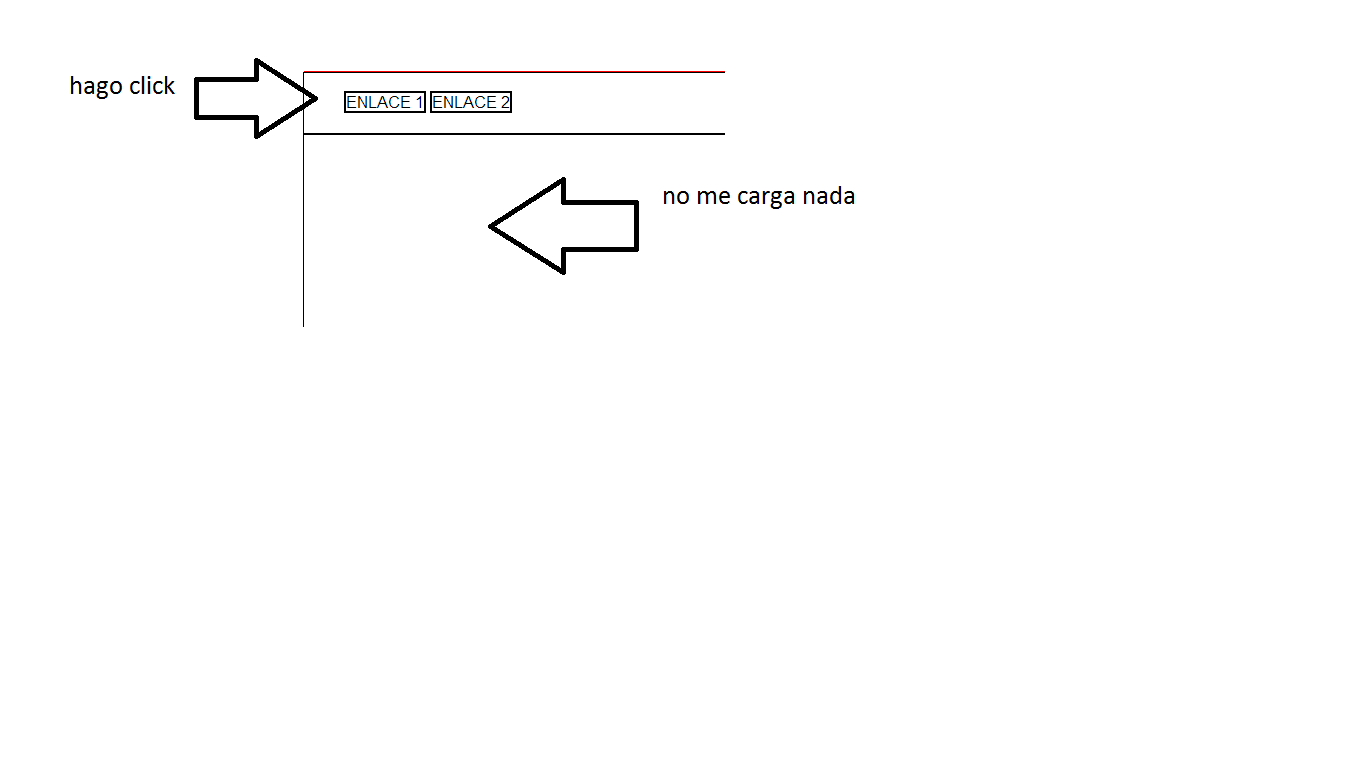
El problema es que al hacer click sobre un enlace el contenido de la pagina principal se borra pero no carga el contenido de la pagina externa.
Aqui el script:
Aqui la pgina principal:
Y aqui el html externo:
El contenido de la pagina principal se llega a borrar pro no aparece el conenido de la pagina externa.
El problema es que al hacer click sobre un enlace el contenido de la pagina principal se borra pero no carga el contenido de la pagina externa.
Aqui el script:
1
2
3
4
5
6
7
8
9
10
11
12
13
$(function(){
$('#enlace1').click(function(){
$('#contenido').load('index.html',function(data){
$(this).html(data);
});
});
$('#enlace2').click(function(){
$('contenido').load('pagina/pagina1.html',function(data){
$(this).html(data);
});
});
});
Aqui la pgina principal:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
<!DOCTYPE html>
<html>
<head>
<title>Prueba_1</title>
<meta charset="Utf-8"></meta>
<link href="css/estilos.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript" src="jquery/jquery-1.9.1.js"></script>
<script type="text/javascript" src="jquery/scriptmenu.js"></script>
</head>
<body>
<ul>
<li id="enlace1">ENLACE 1</li>
<li id="enlace2">ENLACE 2</li>
</ul>
<div id="contenido">
<p>contenido</p>
<p>contenido</p>
<p>contenido</p>
</div>
</body>
</html>
Y aqui el html externo:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<div id="contenido">
<p>contenido2</p>
<p>contenido2</p>
<p>contenido2</p>
<p>contenido2</p>
</div>
</body>
</html>
El contenido de la pagina principal se llega a borrar pro no aparece el conenido de la pagina externa.
Valora esta pregunta


0