
problemas con variables dinamicas en jquery
Publicado por Israel (11 intervenciones) el 07/07/2014 02:34:03
Hola buenas tardes amigos, aqui nuevamente acudiendo a ustedes en busca de ayuda, espero no aburrirlos con las dudas.
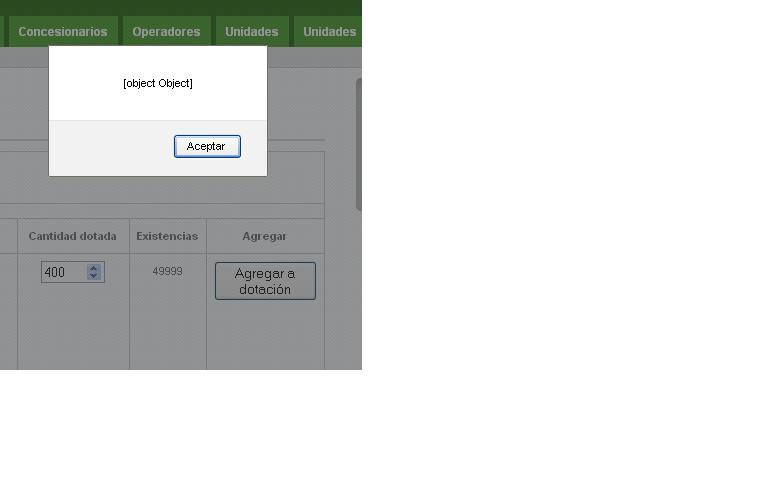
Tengo una funcion jquery la cual en teoria me deberia cargar en un carrito de compras lo que le estoy enviando por ajax, para comprobar mi function tengo un alert el cual me envia el siguiente resultado;

la siguiente es mi funcion de javascript que estoy utilizando
y este es mi código html el cual obtengo de manera dinamica
el id que subrayo es el que estoy tratando de declarar como variable en mi function jquery, pero quiero pensar que se trata del objeto que no lo estoy declarando de manera correcta ya que lo compongo de la palabra "num" más lo que recibo dinamicamente desde un bucle for de php;
entonces mi duda es como declarar ese "id" compuesto en mi funcion jquery.
De antemano doy las gracias por las atenciones recibidas en este gran foro de ayuda.
Tengo una funcion jquery la cual en teoria me deberia cargar en un carrito de compras lo que le estoy enviando por ajax, para comprobar mi function tengo un alert el cual me envia el siguiente resultado;
la siguiente es mi funcion de javascript que estoy utilizando
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<script>
$(document).ready(function(){
$("#carrito").load("<?php echo Conectar::ruta();?>model/poncarrito.php");
$(".botoncompra").click(function(){
var idnumero = $(this).val();
var cantidad = $("#num"+idnumero);
alert(cantidad);
$("#carrito").load("<?php echo Conectar::ruta();?>model/poncarrito.php?p="+$(this).val());
});
});
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
<table class="tablesorter">
<tr>
<td valign="middle" align="left" colspan="10">
<p>
<label><a href="<?php echo Conectar::ruta();?>dotacion/"><img src="<?php echo Conectar::ruta();?>public/images/arrow_left_32.png" border="0" width="24" height="24"></a></label>
</p>
</td>
</tr>
<tr>
<td colspan="10">
</td>
</tr>
<tr style="font-weight: bold" align="center">
<td>Imagen</td>
<td>Folio Inicial</td>
<td>Folio Final</td>
<td>Cantidad dotada</td>
<td>Existencias</td>
<td>Agregar</td>
</tr>
<?php
for($i=0;$i<sizeof($datos);$i++){
?>
<tr>
<article>
<td align="center"><p><?php echo $datos[$i]["boleto"];?><br/>
<img src="<?php echo Conectar::ruta(); ?>public/foto/<?php echo $datos[$i]["imagen"]; ?>" height="100" width="100" style="box-shadow: 0px 10px 15px rgba(0,0,0,0.4)" border=" 5px solid white"/><br/>
Precio:$<?php echo $datos[$i]["precio"];?>
</p></td>
<td align="center"><input name="f_inicial" id="Sumar1[<?php echo $datos[$i]["id_boleto"];?>]" onBlur="Sumar('Sumar1[<?php echo $datos[$i]["id_boleto"];?>]','Sumar2[<?php echo $datos[$i]["id_boleto"];?>]','num[<?php echo $datos[$i]["id_boleto"];?>]');" type="number" max='1000' min='1'class="input medium" /></td>
<td align="center"><input name="f_final" id="Sumar2[<?php echo $datos[$i]["id_boleto"];?>]" onBlur="Sumar('Sumar1[<?php echo $datos[$i]["id_boleto"];?>]','Sumar2[<?php echo $datos[$i]["id_boleto"];?>]','num[<?php echo $datos[$i]["id_boleto"];?>]');" type="number" max='1000' min='1'class="input medium" /></td>
<td align="center"><input name="unidades" id="num[<?php echo $datos[$i]["id_boleto"];?>]" onBlur="Sumar('Sumar1[<?php echo $datos[$i]["id_boleto"];?>]','Sumar2[<?php echo $datos[$i]["id_boleto"];?>]','num[<?php echo $datos[$i]["id_boleto"];?>]');" type="number" max='10000' min='1' class="input medium" /></td>
<td align="center"><?php echo $datos[$i]["stock"];?></td>
<td><button value="<?php echo $datos[$i]["id_boleto"];?>" class="botoncompra" >Agregar a dotación</button></td>
</article>
</tr>
<?php
}?>
</table>
el id que subrayo es el que estoy tratando de declarar como variable en mi function jquery, pero quiero pensar que se trata del objeto que no lo estoy declarando de manera correcta ya que lo compongo de la palabra "num" más lo que recibo dinamicamente desde un bucle for de php;
entonces mi duda es como declarar ese "id" compuesto en mi funcion jquery.
De antemano doy las gracias por las atenciones recibidas en este gran foro de ayuda.
Valora esta pregunta


0
