
Urgente. json con ajax y php
Publicado por Alexander (1 intervención) el 21/09/2014 03:28:42
Hol a todos,.
soy nuevo en el mundo web con HTML JQuery y PHP, lo que quiero hacer es:
Traer los datos de una tabla y presentarlos en un formulario HTML,. Los datos ya los traigo con un select en PHP y con Json, en este codigo:
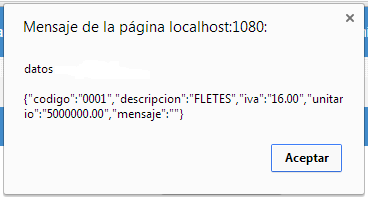
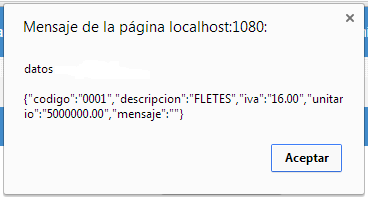
y llegan como se ven en la imagen adjunta.

Pero no se como llamar cada dato y colocarlo en el input. He leido algo de getjson, pero estoy confundido. Creo que para mostrarlos en el input es:
Pero no se como traer item.descripcion del json.
MUCHAS GRACIAS POR LA AYUDA ES URGENTE.
soy nuevo en el mundo web con HTML JQuery y PHP, lo que quiero hacer es:
Traer los datos de una tabla y presentarlos en un formulario HTML,. Los datos ya los traigo con un select en PHP y con Json, en este codigo:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
$.ajax({
// puede ser "get" y "post"
type: "post",
// el módulo que hará la búsqueda
url: "Control/C_Parametrizacion.php",
// los datos para la consulta
data: parametros,
datatype: 'json',
// que hacer si funciona
success: function(rs){
datos = rs;alert("datos "+rs);
}y llegan como se ven en la imagen adjunta.

Pero no se como llamar cada dato y colocarlo en el input. He leido algo de getjson, pero estoy confundido. Creo que para mostrarlos en el input es:
1
$("#iva").val(item.descripcion);
Pero no se como traer item.descripcion del json.
MUCHAS GRACIAS POR LA AYUDA ES URGENTE.
Valora esta pregunta


0
