
ayuda parar implementar este pluging
Publicado por luis (2 intervenciones) el 02/09/2015 14:03:22
buenos dias amigo ya que hace poco tiempo que he empezado con jquery necesito saber como implementar este pluging a una web que estoy haciendo
http://vincentgarreau.com/particles.js/
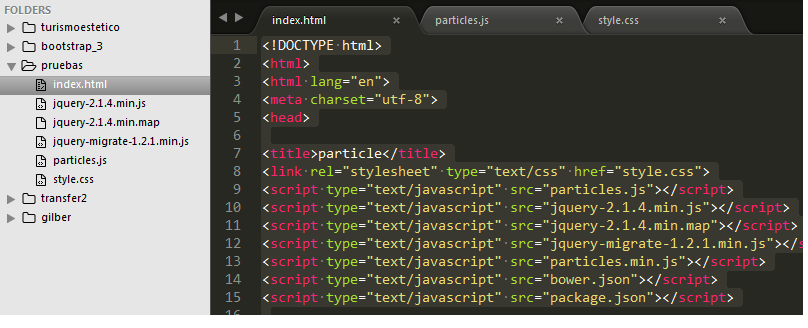
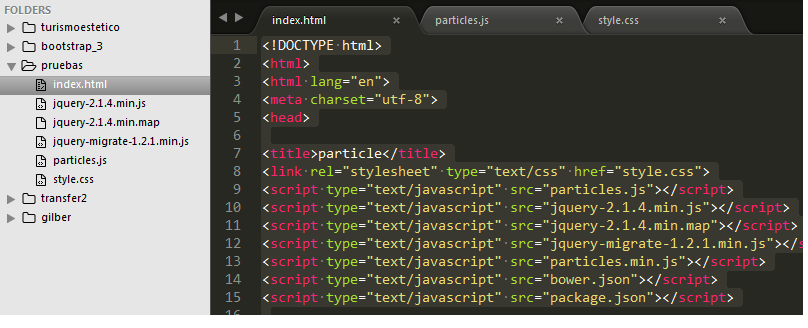
me sale el html el css y js pero los pego asi:
y no me funciona en nada les agradeceria su ayuda...

http://vincentgarreau.com/particles.js/
me sale el html el css y js pero los pego asi:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
<!DOCTYPE html>
<html>
<html lang="en">
<meta charset="utf-8">
<head>
<title>particle</title>
<link rel="stylesheet" type="text/css" href="style.css">
<script type="text/javascript" src="particles.js"></script>
<script type="text/javascript" src="jquery-2.1.4.min.js"></script>
<script type="text/javascript" src="jquery-2.1.4.min.map"></script>
<script type="text/javascript" src="jquery-migrate-1.2.1.min.js"></script>
<script type="text/javascript" src="particles.min.js"></script>
<script type="text/javascript" src="bower.json"></script>
<script type="text/javascript" src="package.json"></script>
</head>
<body>
<!-- particles.js container --><div id="particles-js"></div>
<!-- stats - count particles --><div class="count-particles"> <span class="js-count-particles">--</span> particles </div>
<!-- particles.js lib - https://github.com/VincentGarreau/particles.js --><script src="http://cdn.jsdelivr.net/particles.js/2.0.0/particles.min.js"></script>
<!-- stats.js lib --><script src="http://threejs.org/examples/js/libs/stats.min.js"></script>
</body>
</html>
y no me funciona en nada les agradeceria su ayuda...

Valora esta pregunta


0

