
Ayuda!!!! como obtener valores de un DualListBox y enviarlos a un servlet
Publicado por Eliel (1 intervención) el 02/08/2015 00:14:34
Agradezco de antemano su ayuda
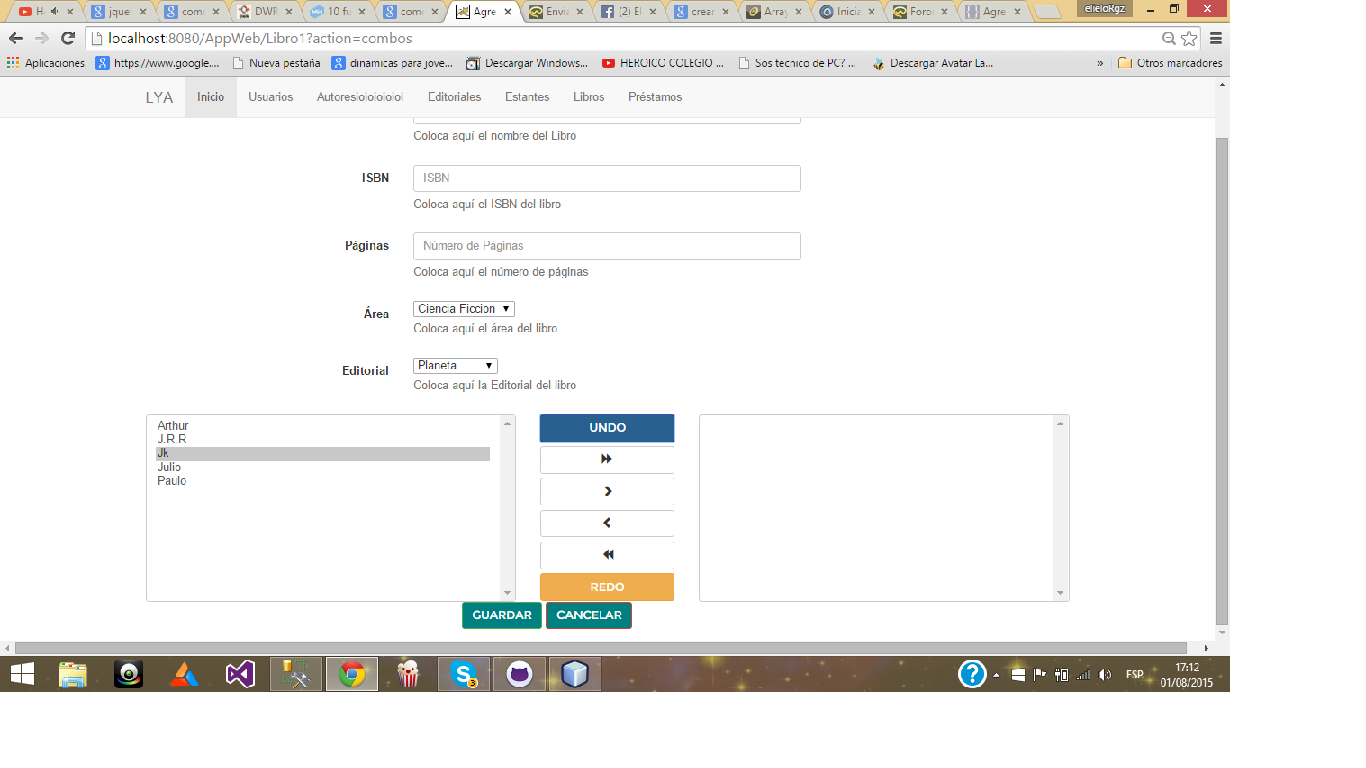
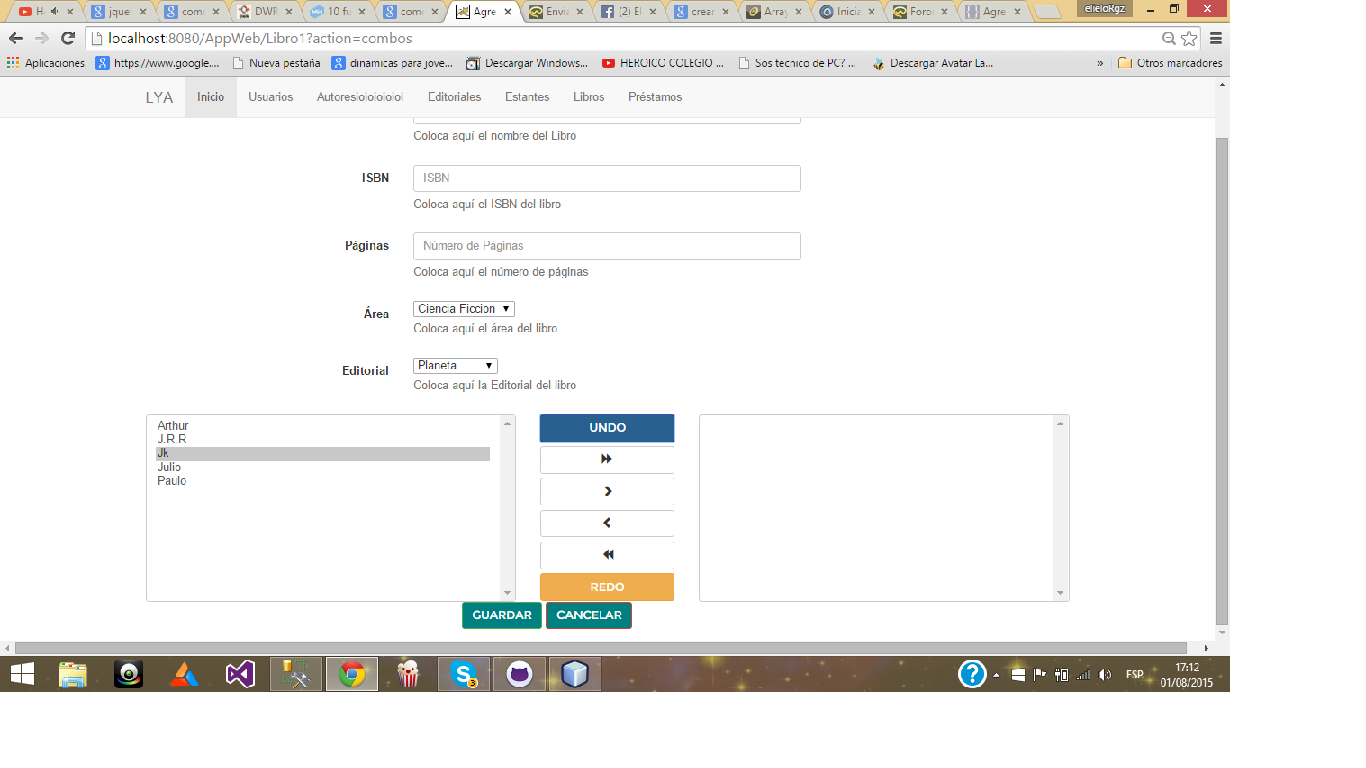
Necesito agregar muchos autores en una BD, lo que necesito es como obtener los valores seleccionados en mi DualListBox y enviarlos al sevlet o como crear una lista en jsp para recibirla en mi servlet
(Lleno los valores utilizado la librería JSLT genero una lista en el servlet y en el jsp la recupero)
agradeceria su ayuda
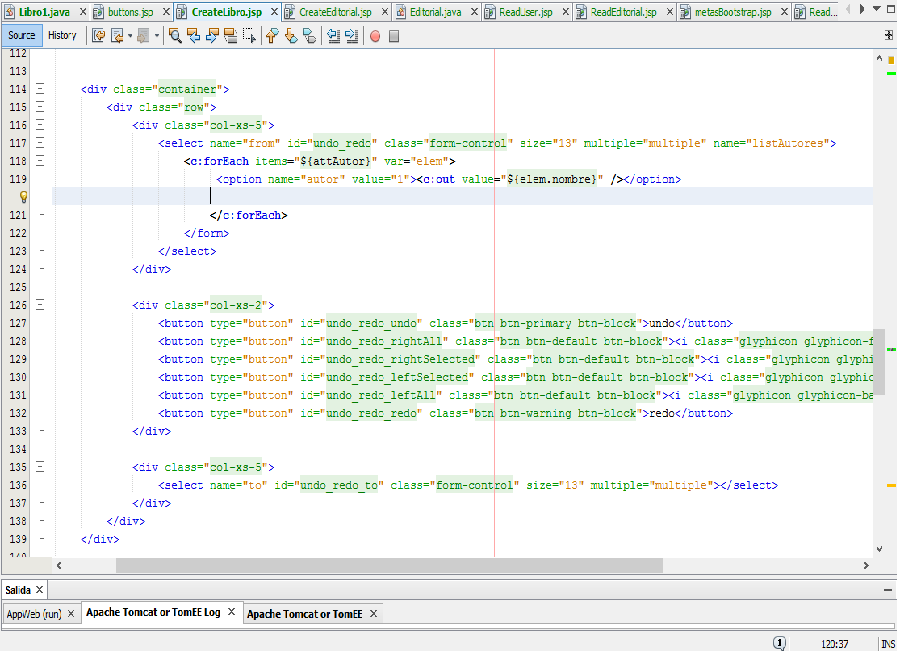
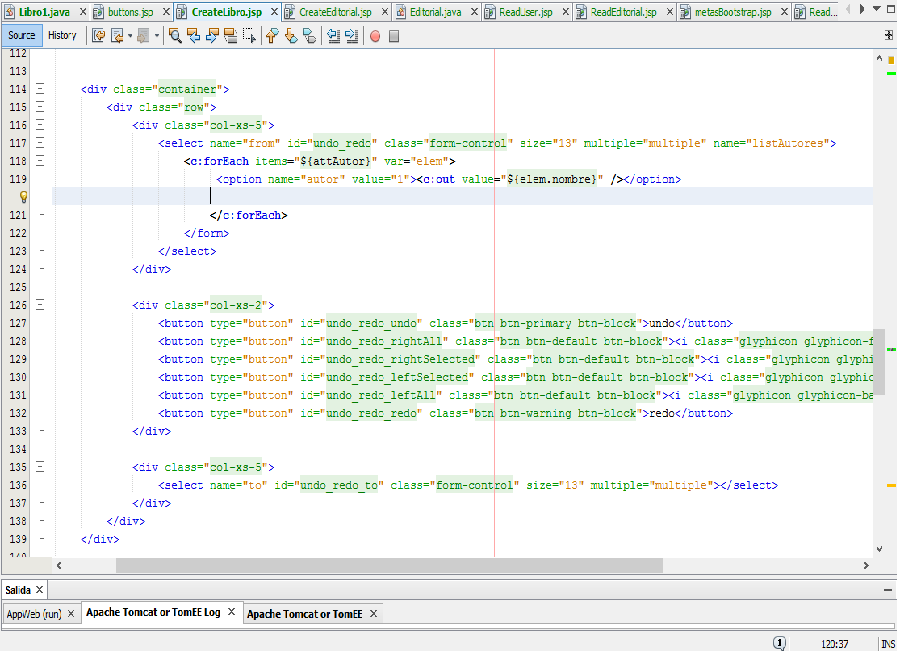
este es mi código


Necesito agregar muchos autores en una BD, lo que necesito es como obtener los valores seleccionados en mi DualListBox y enviarlos al sevlet o como crear una lista en jsp para recibirla en mi servlet
(Lleno los valores utilizado la librería JSLT genero una lista en el servlet y en el jsp la recupero)
agradeceria su ayuda
este es mi código
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
<div class="container">
<div class="row">
<div class="col-xs-5">
<select name="from" id="undo_redo" class="form-control" size="13" multiple="multiple" name="listAutores">
<c:forEach items="${attAutor}" var="elem">
<option name="autor" value="1"><c:out value="${elem.nombre}" /></option>
</c:forEach>
</form>
</select>
</div>
<div class="col-xs-2">
<button type="button" id="undo_redo_undo" class="btn btn-primary btn-block">undo</button>
<button type="button" id="undo_redo_rightAll" class="btn btn-default btn-block"><i class="glyphicon glyphicon-forward"></i></button>
<button type="button" id="undo_redo_rightSelected" class="btn btn-default btn-block"><i class="glyphicon glyphicon-chevron-right"></i></button>
<button type="button" id="undo_redo_leftSelected" class="btn btn-default btn-block"><i class="glyphicon glyphicon-chevron-left"></i></button>
<button type="button" id="undo_redo_leftAll" class="btn btn-default btn-block"><i class="glyphicon glyphicon-backward"></i></button>
<button type="button" id="undo_redo_redo" class="btn btn-warning btn-block">redo</button>
</div>
<div class="col-xs-5">
<select name="to" id="undo_redo_to" class="form-control" size="13" multiple="multiple"></select>
</div>
</div>
</div>


Valora esta pregunta


0