
Menú con contenido dinámico.
Publicado por Evelyn (1 intervención) el 12/03/2015 22:39:24
Hola.
Estoy retomando todo lo que es js hace un par de días y necesito hacer un menú con su contenido dinámico, pero no sé como poder hacerlo..
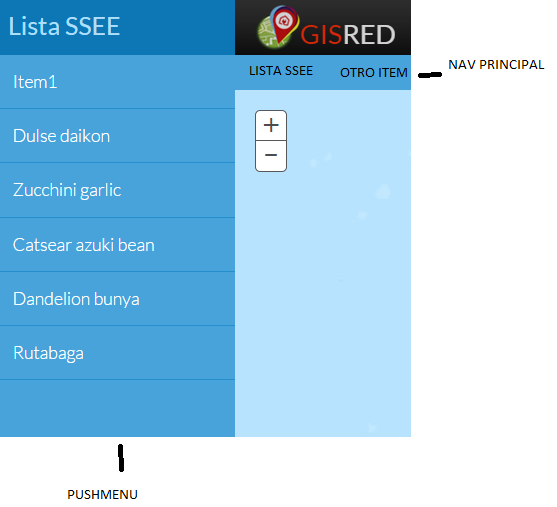
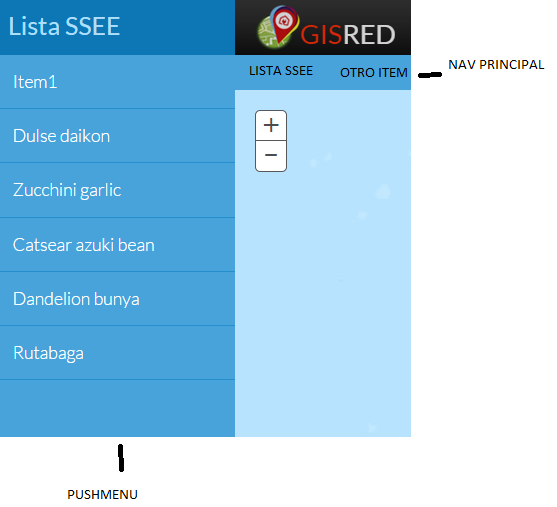
Tengo un nav principal que posee un menú fijo con submenús fijos, de los cuales al hacer clic en uno de ellos, debe abrirse un pushmenu desde el lado izquierdo con el contenido respectivo de cada uno (tipo widget por cada submenú).
En resumen, digamos que el nav principal alojará el contenido del widget que debe presentarse en el pushmenu.
Hasta ahora pude hacer que cada que haga clic me lance el pushmenu, pero...
¿Cómo genero contenido diferente para cada widget del pushmenu?
El primero que debo hacer (y no último) widget es, de una query que realicé, donde tengo un listado de elementos, quiero que cada uno se muestre en el pushmenu (ya hice click en el nav principal para abrirlo). y que cada elemento del listado tenga un id único y un evento click, para que cuando el usuario haga clic en ese elemento, busque la ubicación en un mapa.
Estoy utilizando tecnología arcgis con javascript puro y algo de require (aunque aún no entiendo bien).
También sería de utilidad saber como separar el contenido de los widget que generaré (ya que son como más de 10 diferentes) en htmls o archivos js y que el nav principal, tras hacer click en algun item y abrir el pushmenu los llame por separado.
Se agradece toda su ayuda. :)
Adjunto la imágen de lo que más o menos tengo.
Un ejemplo sería de utilidad.

Estoy retomando todo lo que es js hace un par de días y necesito hacer un menú con su contenido dinámico, pero no sé como poder hacerlo..
Tengo un nav principal que posee un menú fijo con submenús fijos, de los cuales al hacer clic en uno de ellos, debe abrirse un pushmenu desde el lado izquierdo con el contenido respectivo de cada uno (tipo widget por cada submenú).
En resumen, digamos que el nav principal alojará el contenido del widget que debe presentarse en el pushmenu.
Hasta ahora pude hacer que cada que haga clic me lance el pushmenu, pero...
¿Cómo genero contenido diferente para cada widget del pushmenu?
El primero que debo hacer (y no último) widget es, de una query que realicé, donde tengo un listado de elementos, quiero que cada uno se muestre en el pushmenu (ya hice click en el nav principal para abrirlo). y que cada elemento del listado tenga un id único y un evento click, para que cuando el usuario haga clic en ese elemento, busque la ubicación en un mapa.
Estoy utilizando tecnología arcgis con javascript puro y algo de require (aunque aún no entiendo bien).
También sería de utilidad saber como separar el contenido de los widget que generaré (ya que son como más de 10 diferentes) en htmls o archivos js y que el nav principal, tras hacer click en algun item y abrir el pushmenu los llame por separado.
Se agradece toda su ayuda. :)
Adjunto la imágen de lo que más o menos tengo.
Un ejemplo sería de utilidad.

Valora esta pregunta


0