
Editar archivo txt desde html
Publicado por Maia (4 intervenciones) el 09/12/2016 15:57:47
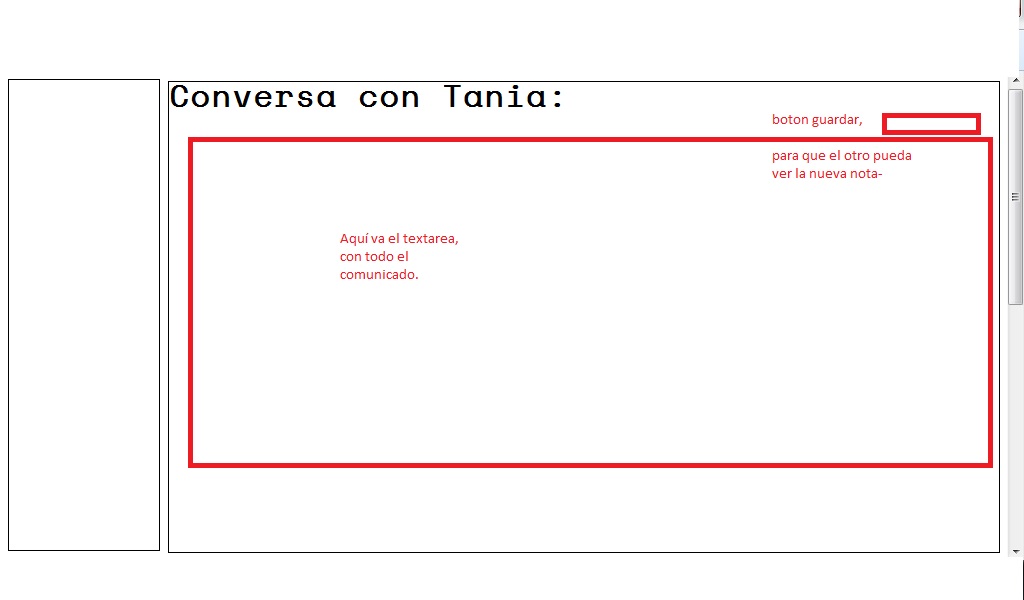
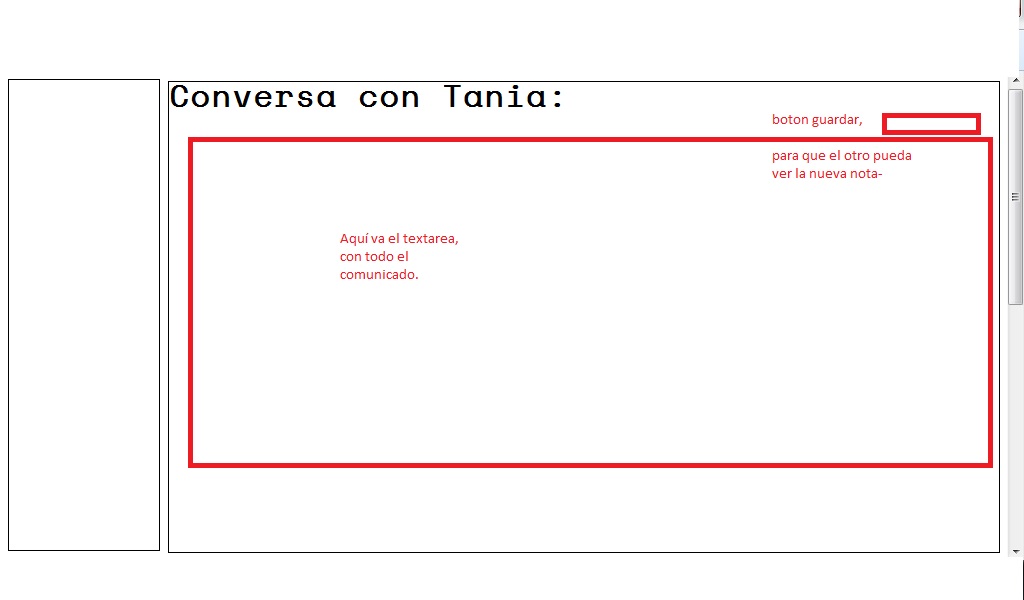
Buenas! Hace tiempo tuve la idea de un proyecto de comunicaciones basado en la idea de un "cuaderno de comunicados", donde inicias sesion, y tenes un "textarea" donde el otro usuario te escribe, y vos debajo escribis como si fueran notitas. algo así:
"
9/12/16 11:35 AM:
Hola maia, como andas?
13/12/16 13:45 PM:
Hola rosa, estoy bien, gracias. Usted, ¿cómo anda?
"
De esa forma, en un txt como formato de archivo y editandose en un textarea. No le encuentro la vuelta para cargar un txt automaticamente en el textarea para poder poner otra notita de respuesta y luego guardarlo, para que el otro al iniciar sesion vea lo que escribí y lo que antes el tambien escribio y pueda responder debajo, y luego guardarlo para que el otro lo lea... así.
llevo constgruída más de la mitad de la pagina

Si alguien sabe como hacer esto, se los agradecería muchísimo!!!
Desde ya, Gracias! ;)
PD: preferentemente sin php.
"
9/12/16 11:35 AM:
Hola maia, como andas?
13/12/16 13:45 PM:
Hola rosa, estoy bien, gracias. Usted, ¿cómo anda?
"
De esa forma, en un txt como formato de archivo y editandose en un textarea. No le encuentro la vuelta para cargar un txt automaticamente en el textarea para poder poner otra notita de respuesta y luego guardarlo, para que el otro al iniciar sesion vea lo que escribí y lo que antes el tambien escribio y pueda responder debajo, y luego guardarlo para que el otro lo lea... así.
llevo constgruída más de la mitad de la pagina

Si alguien sabe como hacer esto, se los agradecería muchísimo!!!
Desde ya, Gracias! ;)
PD: preferentemente sin php.
Valora esta pregunta


0
