
Canvas - Crear un objeto simétrico a otro
Publicado por Alex (3 intervenciones) el 31/01/2017 18:26:47
Hola...
He dibujado un ojo mediante javascript en canvas (ojo derecho). Lo que he hecho es crearme una función rightEye a la que llamo y dibuja el ojo derecho. Ahora lo que quiero hacer es dibujar el ojo izquierdo y como ya tengo dibujado el ojo derecho lo que me gustaría es reutilizar lo que ya hice para el ojo derecho para dibujar el ojo izquierdo.
Es decir, teniendo un ojo derecho ya creado y basándome en él, me gustaría crear un ojo simétrico (el izquierdo). Lo que no quiero es tener que crearme un ojo izquierdo desde cero como hice con el ojo derecho. Me gustaría reutilizar lo que ya hice para el ojo derecho y aplicarlo ahora para el izquierdo.
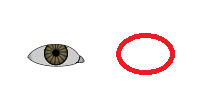
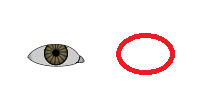
Este es el caso:

Donde está la elipse roja es donde quiero crear el ojo izquierdo que debería ser simétrico al ojo derecho y con el mismo "aspecto".
Había pensado en crearme una función leftEye idéntica a rightEye y hacer parametrizables los puntos que se utilizan en los ctx.bezierCurveTo, ctx.arc, etc (ponerlos como variables y sumarle pixels para que se dibujen a una distancia con respecto al ojo derecho) pero supongo que habrá alguna manera mejor de hacerlo y menos laboriosa.
Probé también cosas como el "translate", etc pero no me funcionaron o no lo hice bien.
¿Alguna idea?
Adjunto el archivo (pruebaOjos.rar) para que podáis ver el código, a ver si se os ocurre algo.
Muchas gracias.
Saludos.
He dibujado un ojo mediante javascript en canvas (ojo derecho). Lo que he hecho es crearme una función rightEye a la que llamo y dibuja el ojo derecho. Ahora lo que quiero hacer es dibujar el ojo izquierdo y como ya tengo dibujado el ojo derecho lo que me gustaría es reutilizar lo que ya hice para el ojo derecho para dibujar el ojo izquierdo.
Es decir, teniendo un ojo derecho ya creado y basándome en él, me gustaría crear un ojo simétrico (el izquierdo). Lo que no quiero es tener que crearme un ojo izquierdo desde cero como hice con el ojo derecho. Me gustaría reutilizar lo que ya hice para el ojo derecho y aplicarlo ahora para el izquierdo.
Este es el caso:

Donde está la elipse roja es donde quiero crear el ojo izquierdo que debería ser simétrico al ojo derecho y con el mismo "aspecto".
Había pensado en crearme una función leftEye idéntica a rightEye y hacer parametrizables los puntos que se utilizan en los ctx.bezierCurveTo, ctx.arc, etc (ponerlos como variables y sumarle pixels para que se dibujen a una distancia con respecto al ojo derecho) pero supongo que habrá alguna manera mejor de hacerlo y menos laboriosa.
Probé también cosas como el "translate", etc pero no me funcionaron o no lo hice bien.
¿Alguna idea?
Adjunto el archivo (pruebaOjos.rar) para que podáis ver el código, a ver si se os ocurre algo.
Muchas gracias.
Saludos.
- pruebaOjos.rar(1,0 KB)
Valora esta pregunta


0