
Condiciones con estilos
Publicado por betoxrp (2 intervenciones) el 21/08/2014 21:31:37
Buenas Tardes:
Estoy tratando de crear una condicion que realize un procedimiento de validacion.
Estoy tratando de cambiar una clase CSS, para que tenga los parametros que quiero dependiendo de 1 variable.
La variable se llama $value.
Quisiera saber como generar una sitaxis correcta que realziza este procedimiento, ya que no puedo hacerlo y aun no entiendo porque, estoy traytando de usar este codigo pero no me funciona
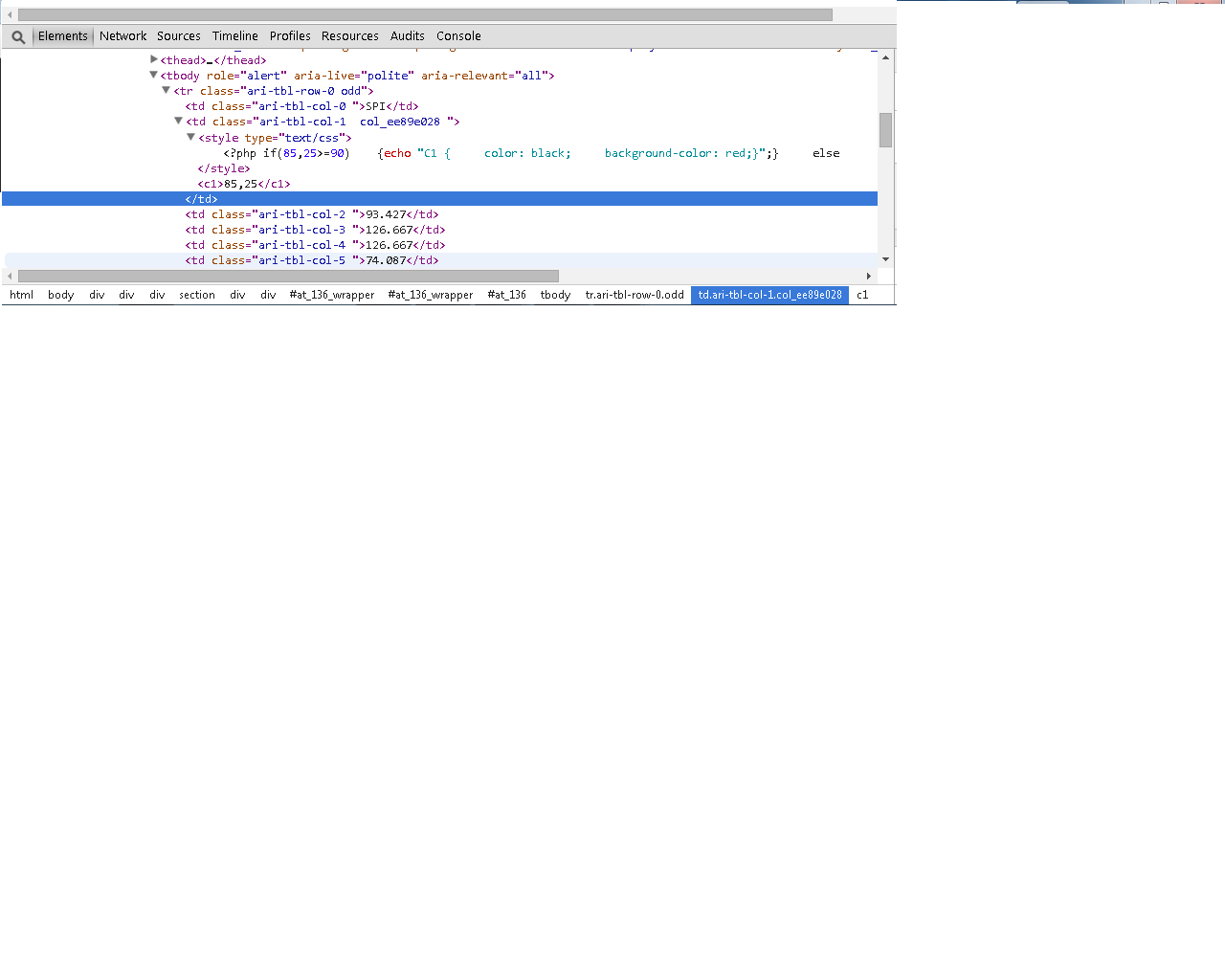
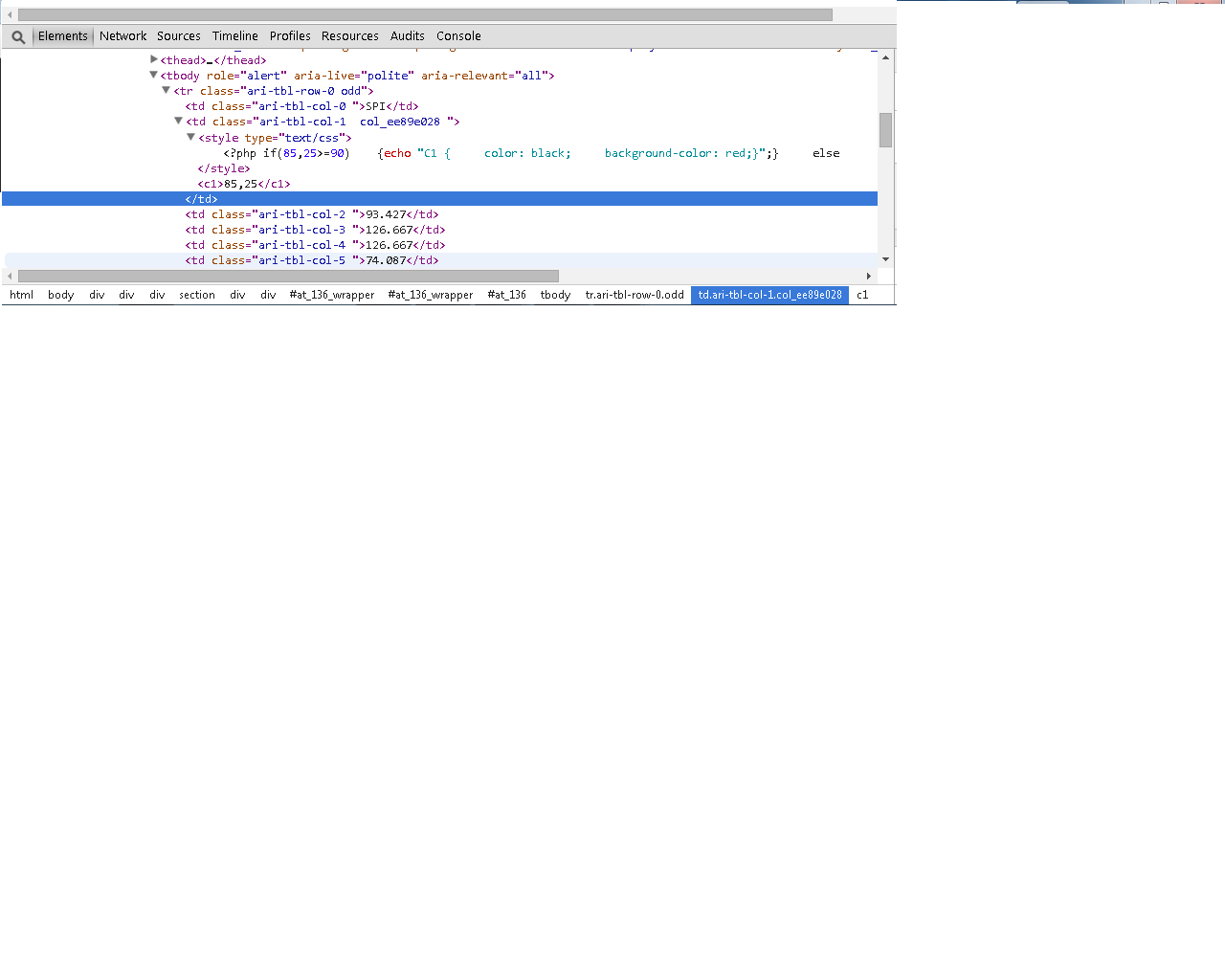
no se si alguien me pueda ayudar, ya que en la pagina no me arroja el codigo bn ni hace ningun proceso solo me lo muestra asi

Alguien podria guiarme un poco??' muchas gracias... si tienen sugerencias de una manera mas facil de hacerlo... mucho mejor
Estoy tratando de crear una condicion que realize un procedimiento de validacion.
Estoy tratando de cambiar una clase CSS, para que tenga los parametros que quiero dependiendo de 1 variable.
La variable se llama $value.
1
2
3
4
5
6
if($value>=90){
/* ESTO EN CODIGO CSS*/C1 { color: black; background-color: red;}
}else {
C1 { color: black; background-color: green;}
}Quisiera saber como generar una sitaxis correcta que realziza este procedimiento, ya que no puedo hacerlo y aun no entiendo porque, estoy traytando de usar este codigo pero no me funciona
1
2
3
4
style type="text/php">
<?php if({$value|number_format:2:,:.}>=90) {echo "C1 { color: black; background-color: red;}";} else {echo "C1 { color: black; background-color: Green;}";}endif;?>';
</style>
<c1>{$value|number_format:2:,:.}</c1>no se si alguien me pueda ayudar, ya que en la pagina no me arroja el codigo bn ni hace ningun proceso solo me lo muestra asi

Alguien podria guiarme un poco??' muchas gracias... si tienen sugerencias de una manera mas facil de hacerlo... mucho mejor
Valora esta pregunta


0
