<?php
$connect = pg_connect("host=localhost port=5432 dbname=pediatria user=postgres password=movilnet");$vacunas = "SELECT * FROM vacunas ORDER BY descripcion";
error_reporting(E_ALL ^ E_WARNING ^ E_NOTICE);
$nro = $_GET['nro'];
$cedula = $nro;
?>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<script type="text/javascript" language="javascript" src="js/funciones.js"></script>
<style type="text/css">
.sr { background-color: #FFFFCF;
color: #FF35BG;
font-family: Arial;
font-size: 12px;
}
input.color1 {background-color: #00CC99; font-weight: bold; font-size: 12px; color: #CG0297;}
</style>
<script language="JavaScript" src="calendario.js"></script>
<script language="JavaScript" src="overlib_mini.js"></script>
<script type="text/javascript" language="javascript" src="js/funciones.js"></script>
<link rel="stylesheet" type="text/css" href="./css/jmensajes.css"/>
<script type="text/javascript" src="js/funciones.js">
var patron = new Array(2,2,4)
var patron2 = new Array(1,3,3,3,3)
function mascara(d,sep,patron,nums)
{if(d.valant != d.value){ val = d.value
largo = val.length
val = val.split(sep)
val2 = ''
for(r=0;r<val.length;r++){ val2 += val[r]
}
if(nums){ for(z=0;z<val2.length;z++){ if(isNaN(val2.charAt(z))){ letra = new RegExp(val2.charAt(z),"g")
val2 = val2.replace(letra,"")
}
}
}
val = ''
val3 = new Array()
for(s=0; s<patron.length; s++){ val3[s] = val2.substring(0,patron[s])
val2 = val2.substr(patron[s])
}
for(q=0;q<val3.length; q++){ if(q ==0){ val = val3[q]
}
else{ if(val3[q] != ""){ val += sep + val3[q]
}
}
}
d.value = val
d.valant = val
}
}
function nombrenin(campo) { var errorMessage = 'Debe Escribir el Nombre del Niño/a';
if (campo.value!='') { } else { alert(errorMessage);
campo.focus();
}
}
/***/
function validatePass(campo) { var RegExPattern = /(^[0-9]+.[0-9]+$)/;
var errorMessage = 'Debe Escribir el Peso con un punto y decimales';
if ((campo.value.match(RegExPattern)) && (campo.value!='')) { } else { alert(errorMessage);
campo.focus();
}
}
function validateTalla(talla) { var RegExPattern = /(^[0-9]+.[0-9]+$)/;
var errorMessage = 'Debe Escribir la Talla con un punto y decimales';
if ((talla.value.match(RegExPattern)) && (talla.value!='')) { } else { alert(errorMessage);
talla.focus();
}
}
function validateCircEncef(circenc) { var RegExPattern = /(^[0-9]+.[0-9]+$)/;
var errorMessage = 'Debe Escribir el Perimetro Craneal con un punto y decimales';
if ((circenc.value.match(RegExPattern)) && (circenc.value!='')) { } else { alert(errorMessage);
circenc.focus();
}
}
function validateCircBrazo(circbra) { var RegExPattern = /(^[0-9]+.[0-9]+$)/;
var errorMessage = 'Debe Escribir la Circunferencia del Brazo con un punto y decimales';
if ((circbra.value.match(RegExPattern)) && (circbra.value!='')) { } else { alert(errorMessage);
circbra.focus();
}
}
function validate_fecha(fecha)
{ //var patron=new RegExp("^(19|20)+([0-9]{2})([/-])([0-9]{1,2})([-])([0-9]{1,2})$");
var patron=new RegExp("^([0-9]{1,2})([/])([0-9]{1,2})([/])(19|20)+([0-9]{2})$");// alert(fecha+"hola2");
// alert(patron);
if(fecha.search(patron)==0)
{ //alert("hola3");
var values=fecha.split("/"); if(isValidDate(values[0],values[1],values[2]))
{//alert("hola4");
return true;
}
}
//alert("hola5");
return false;
}
function calcular_edad()
{ var form = document.getElementById('fecha_nac').value; //fecha de nacimiento en el formulario
var fechaNacimiento = form.split("/"); var dia = fechaNacimiento[0];
var mes = fechaNacimiento[1];
var ano = fechaNacimiento[2];
var fechaHoy = new Date(); // detecto la fecha actual y asigno el dia, mes y anno a variables distintas
var ahora_ano = fechaHoy.getFullYear();
var ahora_mes = fechaHoy.getMonth()+1;
var ahora_dia = fechaHoy.getDate(); // realizamos el calculo
var edad = (ahora_ano) - ano;
if ( ahora_mes < mes )
{ edad--;
}
if (mes == ahora_mes && ahora_dia < dia){ edad--;
/////
dias = dia - ahora_dia;
///alert(dias);
}
if (dia > ahora_dia)
{ dias = dia - ahora_dia
}
if (ahora_dia == dia)
{ dias = 0;
}
if (dia < ahora_dia)
{ dias = ahora_dia - dia
}
/////
if (edad > 1900)
{ edad -= 1900;
}
var meses=0;
if(ahora_mes>mes)
meses=ahora_mes-mes;
if(ahora_mes<mes)
meses=12-(mes-ahora_mes);
// calculamos los dias
var dias=0;
if(ahora_dia>dia) { dias=ahora_dia-dia;
}
if(ahora_dia<dia)
{ ultimoDiaMes=new Date(ahora_ano, ahora_mes, 0);
console.log(ultimoDiaMes.getDate());
dias=ultimoDiaMes.getDate()-(dia-ahora_dia);
}
document.getElementById('edad').value = edad; document.getElementById('meses').value = meses; document.getElementById('dias').value = dias; }
//funcion para los mensajes
function mensajes(estado,elemento) {//parametros recibidos
var intervalo=0;//varibles de tiempo
var tiempo=0;
mensaje = document.getElementById(elemento);//recepcion del elemento
if(estado == "mostrar" ) {//comparacion para mostrar
mensaje.style.background='';//inicializacion de color
mensaje.style.display = 'block';//mostrar
for(tiempo=0;tiempo<3;tiempo++){//ciclo de tiempo enciende/apaga
intervalo += 200;//valor de intervalo
setTimeout("mensaje.className = '"+elemento+2+"';",intervalo);//llamada a la clase 2
intervalo += 200;
setTimeout("mensaje.className = '"+elemento+"';",intervalo);//llamada a la clase normal
}
} else {for (tiempo=0;tiempo<15;tiempo++) {//ciclo para cerrar
cerrando=tiempo * 100;//tiempo para desbanecer
setTimeout('mensaje.style.background = "#'+[tiempo]+[tiempo]+[tiempo]+'";', cerrando);//estilo del color mientras cierra
}
intervalo=intervalo+1;//tiempo para cerrar
setTimeout("mensaje.style.display = 'none';",1000); //ocultar
}
}
function setFocusToTextBox(){ document.getElementById("mytext").focus();}
</script>
<script type="text/javascript" language="javascript" src="js/funciones.js"></script>
<title>Pacientes</title>
</head>
<body onload="limpiar()">
<div id="overDiv" style="position:absolute; visibility:hidden; z-index:1000;">
</div>
<form action="cargapacientes.php" method="POST" name="form1">
<?php
error_reporting(E_ALL ^ E_WARNING ^ E_NOTICE);
$connect = pg_connect("host=localhost port=5432 dbname=pediatria user=postgres password=movilnet"); $sql="select * from estado order by nombre asc";
$res=@pg_query($connect,$sql);
?>
<input type="hidden" name="cedula" value="<?php echo $cedula; ?>"/>
<table align="center">
<tr>
<td class="sr" style="text-decoration:none">
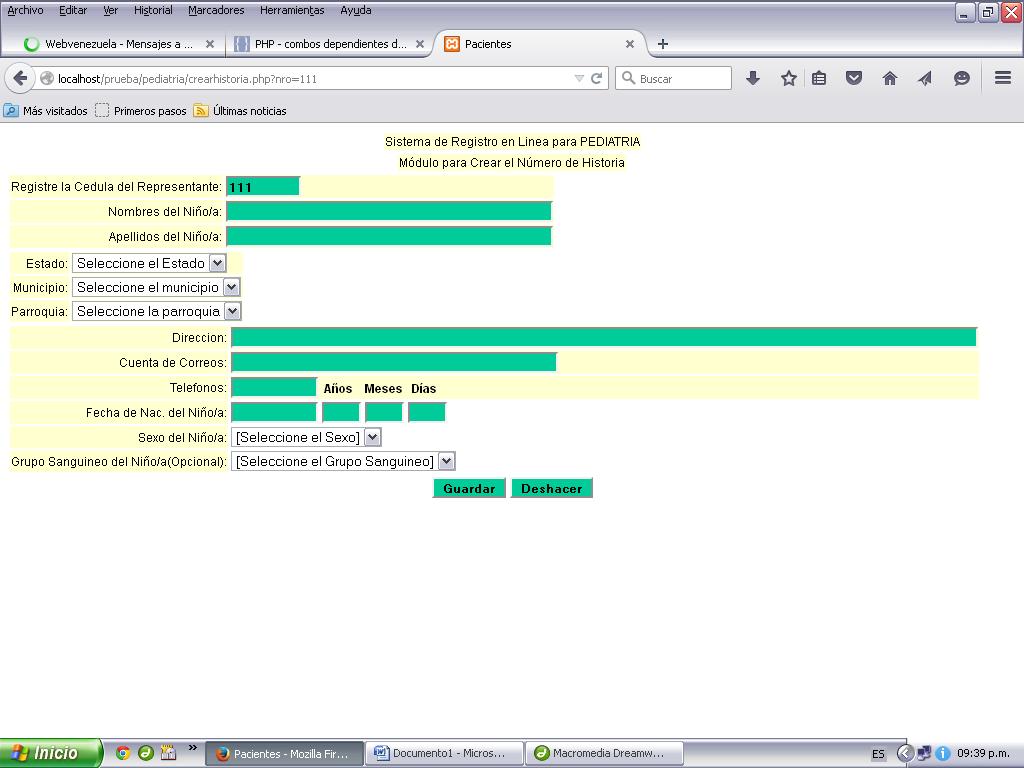
Sistema de Registro en Linea para PEDIATRIA
</td>
</tr>
<table align="center">
<tr>
<td class="sr" style="text-decoration:none">
Módulo para Crear el Número de Historia
</td>
</tr>
</table>
</table>
<table>
<tr>
<td class="sr" align='right' style="text-decoration:none">
Registre la Cedula del Representante:
</td>
<td class="sr">
<input type="text" name="cedula" size="8" maxlength="8" align="right" class="color1" title="Escriba su nro de Cédula" autofocus="autofocus" value="<?php echo $cedula; ?>">
</td>
</tr>
<tr>
<td class="sr" align='right' style="text-decoration:none">
Nombres del Niño/a:
</td>
<td class="sr">
<input type="text" name="nombres" size="50" maxlength="50" align="right" class="color1" onblur="nombrenin(this);"/>
</td>
</tr>
<tr>
<td class="sr" align='right' style="text-decoration:none">
Apellidos del Niño/a:
</td>
<td class="sr">
<input type="text" name="apellidos" size="50" maxlength="50" align="right" class="color1"/>
</td>
</tr>
</table>
<table>
<tr>
<div>
<td class="sr" align='right' style="text-decoration:none">
Estado:
</td>
<td class="sr">
<select name="estado" onchange="from(document.form1.estado.value,'mun','municipios.php')">
<option value="0">Seleccione el Estado</option>
<?php
while ($reg=pg_fetch_array($res))
{ ?>
<option value="<?php echo $reg[" id"];?>"><?php echo $reg["nombre"];?>
</option>
<?php
}
?>
</select>
</td>
</div>
</tr>
<tr>
<td class="sr" align='right' style="text-decoration:none">
Municipio:
</td>
<td class="sr">
<div id="mun">
<select name="mun">
<option value="0">Seleccione el municipio</option>
</select>
</div>
</td>
</tr>
<tr>
<td class="sr" align='right' style="text-decoration:none">
Parroquia:
</td>
<td class="sr">
<div id="parr">
<select name="parr">
<option value="0">Seleccione la parroquia</option>
</select>
</div>
</td>
</tr>
</table>
<table>
<tr>
<td class="sr" align='right' style="text-decoration:none">
Direccion:
</td>
<td class="sr">
<input type="text" name="direccion" size="120" maxlength="120" align="right" class="color1"/>
</td>
</tr>
<tr>
<td class="sr" align='right' style="text-decoration:none">
Cuenta de Correos:
</td>
<td class="sr">
<input type="text" name="correo" size="50" maxlength="50" align="right" class="color1"/>
</td>
</tr>
<tr>
<td class="sr" align='right' style="text-decoration:none">
Telefonos:
</td>
<td class="sr">
<input type="text" name="telefono" size="10" maxlength="10" align="right" class="color1"/>
<strong> Años Meses Días </strong>
</td>
</tr>
<tr>
<td class="sr" align='right' style="text-decoration:none">
Fecha de Nac. del Niño/a:
</td>
<td>
<input type="text" size=10 maxlength=10 name="fecha_nac" onblur="calcular_edad();" id="fecha_nac" onkeyup="mascara(this,'/',patron,true)" class="color1">
<input type="text" size="2" maxlength="2" id="edad" name="anios" readonly="t" class="color1">
<input type="text" size="2" maxlength="2" id="meses" name="meses" readonly="t" class="color1">
<input type="text" size="2" maxlength="2" id="dias" name="dias" readonly="t" class="color1">
</td>
</tr>
<tr>
<td class="sr" align='right' style="text-decoration:none">
Sexo del Niño/a:
</td>
<td>
<select name="cmbosexo" class="color1">
<option value="0" class="color1">[Seleccione el Sexo]</option>
<?php
$sexos = "SELECT * FROM sexo";
//*** crear la tabla sexo
$sexo = @pg_query($connect,$sexos);
while($selectsex = @pg_fetch_array($sexo))
{ $codigo = $selectsex['codigo'];
$descripsex = $selectsex['descripcion'];
echo "<OPTION VALUE='$codigo'>
$descripsex</option>
"; } ?>
</select>
</td>
</tr>
<tr>
<td class="sr" align='right' style="text-decoration:none">
Grupo Sanguineo del Niño/a(Opcional):
</td>
<td>
<select name="cmbosang">
<option value="0">[Seleccione el Grupo Sanguineo]</option>
<?php
$gsang = "SELECT * FROM gsanguineo ORDER BY descripcion";
$gsang = @pg_query($connect,$gsang);
while($selectgsang = @pg_fetch_array($gsang))
{ $codigo = $selectgsang['codigo'];
$descrip = $selectgsang['descripcion'];
echo "<OPTION VALUE='$codigo'>
$descrip</option>
"; } ?>
</select>
</td>
</tr>
</table>
<table align="center">
<tr>
<td>
<input class="color1" type="submit" name="action" value="Guardar">
<input class="color1" type="reset" value="Deshacer">
</td>
</tr>
</table>
</form>
</body>
</html>