Botón ver más
Publicado por Hector (20 intervenciones) el 12/07/2016 01:11:14
Hola amigos, vengo de nuevo por este foro paraver si me pueden hechar una mano con lo siguiente.....
Resulta que estoy creando una mini web de peliculas, entonses, ya tengo casi todo listo, lo unico que me falta es hacer que no me carguen todas las peliculas al inicio.. habia visto un ejemplo con una opción del scroll ir cargando las peliculas a medida que el usuario bajaba la pagina, la otra opción que se me habia ocurrido es poner un botón al final de la pagina para cargar más peliculas, pero ninguna de las 2 opciones pude implementar, le agradecería si alguien pudiera hacerlo, con lo poco y nada que sé en php estube cerca de lograrlo con la opción del scroll del mouse les dejo el codigo de fuente aquí del index.php de la autopaginación
y Tambien se los dejé como archivo adjunto, ahora les dejo mi archivo index de mi mini web, espero que alguien con un mayor conocimiento en php pueda hacer funcionar y "mezclar" para que funcione
Si alguien me kiere ayudar le podria pasar mi web completa como proyecto para que la revise. Saludos y de antemano Gracias!!!
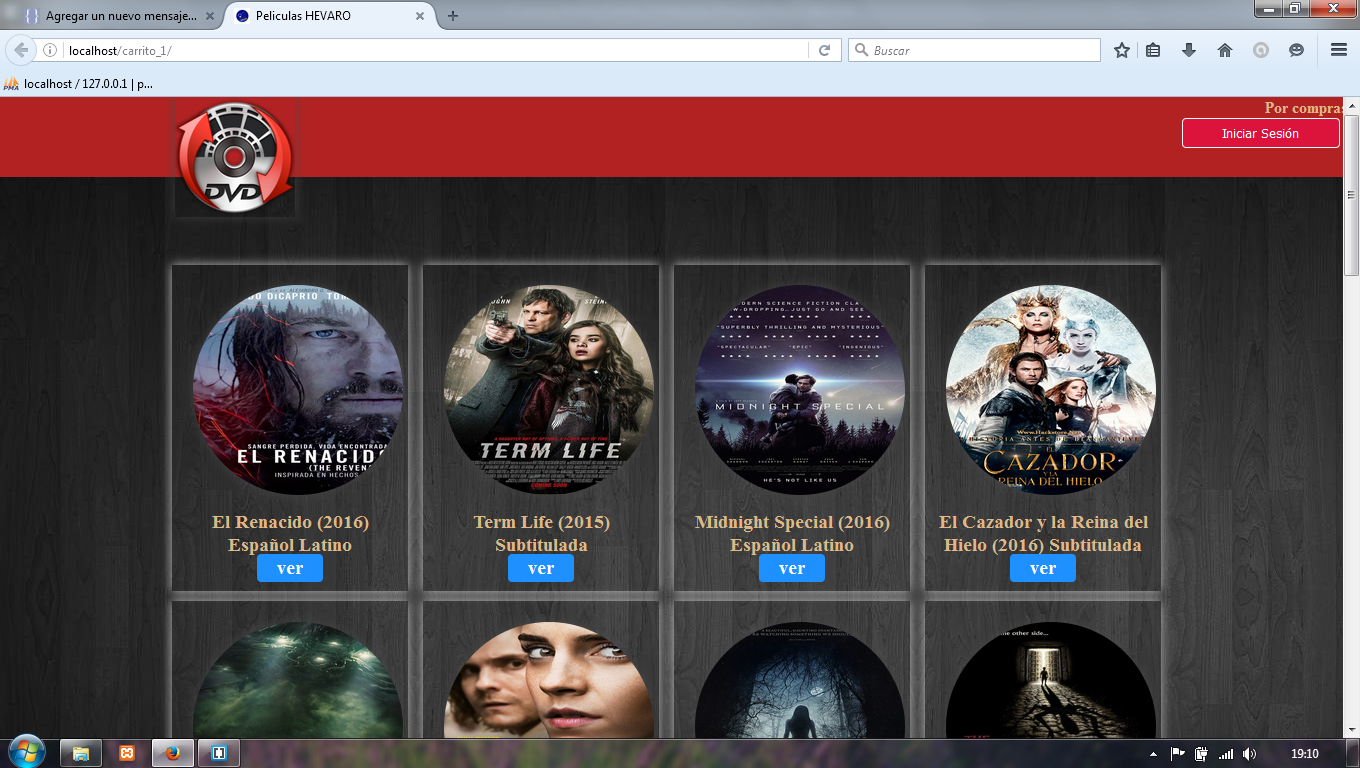
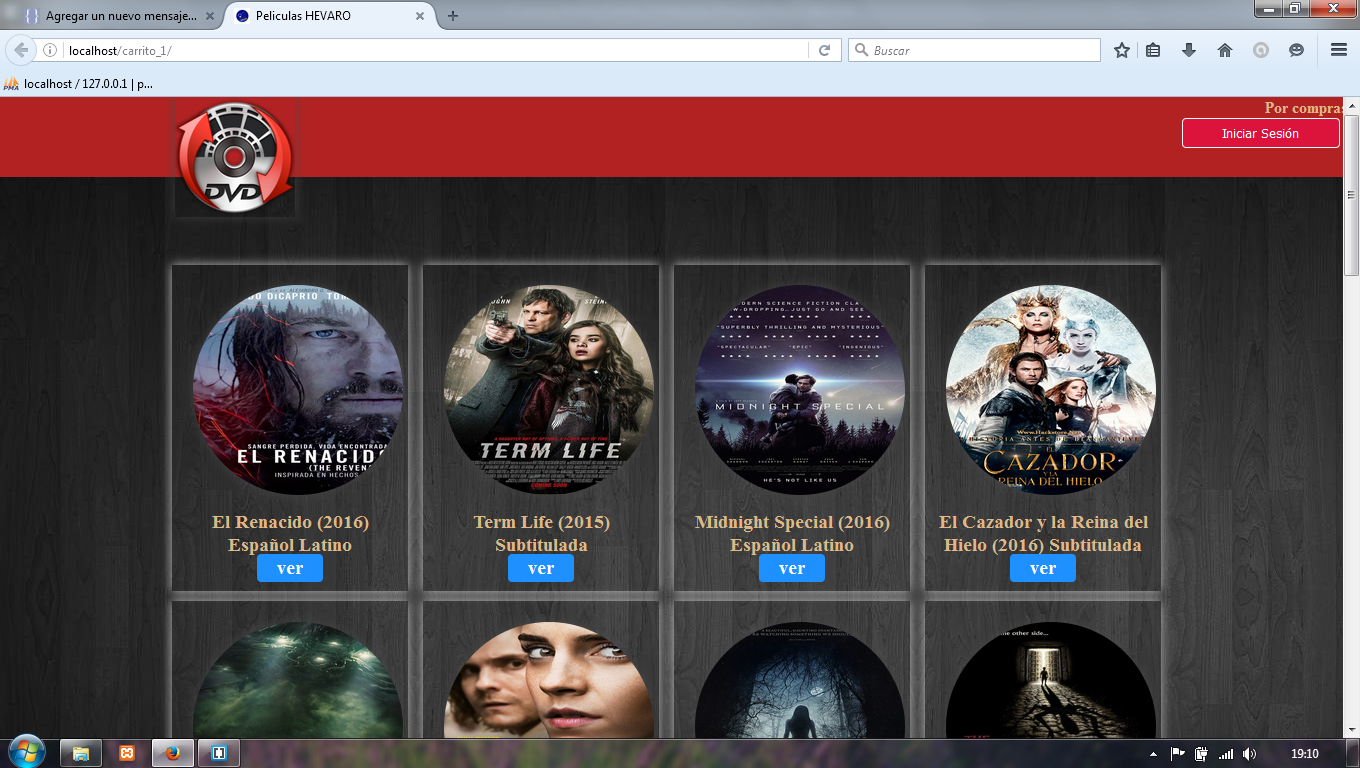
PD: Así se vé mi web-->>

Resulta que estoy creando una mini web de peliculas, entonses, ya tengo casi todo listo, lo unico que me falta es hacer que no me carguen todas las peliculas al inicio.. habia visto un ejemplo con una opción del scroll ir cargando las peliculas a medida que el usuario bajaba la pagina, la otra opción que se me habia ocurrido es poner un botón al final de la pagina para cargar más peliculas, pero ninguna de las 2 opciones pude implementar, le agradecería si alguien pudiera hacerlo, con lo poco y nada que sé en php estube cerca de lograrlo con la opción del scroll del mouse les dejo el codigo de fuente aquí del index.php de la autopaginación
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
<?php
error_reporting(E_ERROR | E_WARNING | E_PARSE);
include('conexion.php');
$ultimo=$_GET['ultimo'];
$flag=$_GET['flag'];
if($flag!="recargar")
{?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Cargar datos mientras desplazamos scroll hacia abajo con jquery, php y MySQL</title>
<link rel="stylesheet" href="styles.css" type="text/css" />
<link rel="stylesheet" href="css/estilos.css" type="text/css" />
<script type="text/javascript" src="http://jqueryjs.googlecode.com/files/jquery-1.2.6.pack.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var flag=0; //Función principal
function recarga(num)
{flag++;
if (flag==1) {
//Adquiere como parámetro la id del último class datos y carga la imagen animada
$('#cargador').html('<img src="cargando.gif">');
$.get("index.php?flag=recargar&ultimo="+num,function(conmutador){
flag=0;var respuesta=conmutador.length;
//El número de caracteres de la última petición son 20. Se utiliza para detectar que ya no hay más resultados.
if (respuesta>20) {
$(".datos:last").after(conmutador).delay(1000);
} else {$('#cargador').empty();
}});
} else { flag=0; }}; // Función que calcula donde se encuentra el scroll. Si se encuentra en la parte inferior llama a la función recarga y le envía el parámetro num
$(window).scroll(function(){
if ($(window).scrollTop() == $(document).height() - $(window).height()){
var num=$(".datos:last").attr("id");
recarga(num);
}});
});
</script>
</head>
<body>
<div>
<div class="web">rincondelcodigo.com<br>
<span class="twitter">Twitter: <a href="https://twitter.com/rincondelcodigo">@rincondelcodigo</a></span>
</div>
<?php
$sql=mysql_query("SELECT * FROM paises ORDER BY id desc LIMIT 12") or die(mysql_error());
while($row=mysql_fetch_array($sql))
{$num= $row['id'];
echo "<div id=".$num." class='datos'><span class='numero'>".$row['Pais']." - ".$row['Iso']."</span>".$num."</div>";
}?>
<div id="cargador"></div>
<?php
}else
{$ultimo=$_GET['ultimo'];
$sql=mysql_query("SELECT * FROM paises WHERE Id > '$ultimo' ORDER BY Id LIMIT 10") or die(mysqli_error());
while($row=mysql_fetch_array($sql))
{$num= $row['Id'];
echo "<div id=".$num." class='datos'><span class='numero'>".$row['Pais']." - ".$row['Iso']."</span>".$num."</div>";
} }?>
</body>
</html>
y Tambien se los dejé como archivo adjunto, ahora les dejo mi archivo index de mi mini web, espero que alguien con un mayor conocimiento en php pueda hacer funcionar y "mezclar" para que funcione
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8"/>
<title>Peliculas HEVARO</title>
<link rel="stylesheet" type="text/css" href="./css/estilos.css">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script type="text/javascript" href="./js/scripts.js"></script>
<style type="text/css">
body {background-image: url(fondo/colores.jpg);
}</style>
</head>
<body>
<header>
<img src="./imagenes/logo.png" id="logo">
<div style="color:#deb887;"><b><marquee>Por compras iguales o superiores a 5 peliculas, ¡llevate una Gratis!</marquee></b></div>
<?php
session_start();
include "conexion.php";if(isset($_SESSION['Usuario'])){?>
<a href="./carritodecompras.php" title="ver carrito de compras">
<img src="./imagenes/carrito.png">
<a href="#"><input id="sesion" type="button" name="aceptar" value="Hola <?php echo $_SESSION['Usuario']; ?> !" class="sesion"></a>
<?php
}else{?>
<a href="../Carrito_1/login.php"><input id="sesion" type="button" name="aceptar" value="Iniciar Sesión" class="sesion"></a>
<?php
}?>
</header>
<?php
include "conexion.php";if(isset($_SESSION['Usuario'])){?>
<nav class="menu2">
<menu>
<li><a href="./login/cerrar.php">Cerrar Sesión</a></li>
</menu>
</nav>
<?php
}else{
}?>
<section>
<?php
include 'conexion.php';$re=mysql_query("select * from productos order by id desc")or die(mysql_error());
while ($f=mysql_fetch_array($re)) {
$ultima = $f['id'];
?>
<div class="producto">
<center>
<img src="./productos/<?php echo $f['imagen'];?>"><br>
<span><?php echo $f['nombre'];?></span><br>
<a href="./detalles.php?id=<?php echo $f['id'];?>">ver</a>
</center>
</div>
<?php
}?>
</section>
</body>
</html>
Si alguien me kiere ayudar le podria pasar mi web completa como proyecto para que la revise. Saludos y de antemano Gracias!!!
PD: Así se vé mi web-->>

- paginacion.rar(4,7 KB)
Valora esta pregunta


0
