AYUDA EJERCICIO
Publicado por Miguel Angel (11 intervenciones) el 10/12/2016 11:55:47
Hola, tengo el siguiente ejercicio
Utiliza el código PHP adjunto al final de este documento para realizar la práctica.
El objetivo es utilizar Ajax para crear un juego en donde el servidor cree un número aleatório entre 0 y 10 y el usuario lo intente acertar.
1 En un proyecto PHP en NetBeans de nombre DAW_M06_PHP, crea dentro una nueva carpeta de nombre de nombre DAW_M06_T6_NUMERO. Dentro crea un nuevo documento HTML con el nombre “aciertaNumero.html” , un JavaScript un PHP con el nombre “aciertaNumeroXML.php” que contendrá el código PHP adjunto, y un nuevo PHP aciertaNumeroJSON.php que deberás programar.
2 Programa en “aciertaNumero.js” las funciones necesarias para que al clicar encima de #inicioXML:
2.1 se envíe una petición AJAX a aciertaNumeroXML.php con el parámetro: inicio=si
2.2 extrae el número aleatório de la respuesta generada por PHP y muéstralo por consola.
2.3 Muestra un mensaje en el DIV #mensaje avisando que se ha generado un nuevo número.
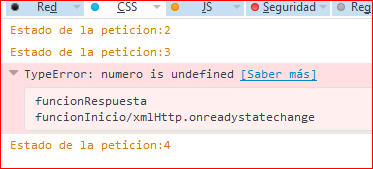
Adjunto los archivos para que vais el código, el problema es que cuando lo ejecuto me dice que numero es undefined, y no logro saber donde esta el error, yo creo que esta bien programado, este es mi codigo:

Utiliza el código PHP adjunto al final de este documento para realizar la práctica.
El objetivo es utilizar Ajax para crear un juego en donde el servidor cree un número aleatório entre 0 y 10 y el usuario lo intente acertar.
1 En un proyecto PHP en NetBeans de nombre DAW_M06_PHP, crea dentro una nueva carpeta de nombre de nombre DAW_M06_T6_NUMERO. Dentro crea un nuevo documento HTML con el nombre “aciertaNumero.html” , un JavaScript un PHP con el nombre “aciertaNumeroXML.php” que contendrá el código PHP adjunto, y un nuevo PHP aciertaNumeroJSON.php que deberás programar.
2 Programa en “aciertaNumero.js” las funciones necesarias para que al clicar encima de #inicioXML:
2.1 se envíe una petición AJAX a aciertaNumeroXML.php con el parámetro: inicio=si
2.2 extrae el número aleatório de la respuesta generada por PHP y muéstralo por consola.
2.3 Muestra un mensaje en el DIV #mensaje avisando que se ha generado un nuevo número.
Adjunto los archivos para que vais el código, el problema es que cuando lo ejecuto me dice que numero es undefined, y no logro saber donde esta el error, yo creo que esta bien programado, este es mi codigo:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
function funcionInicio(){
var xmlHttp = new XMLHttpRequest();
var n = document.getElementById("numero").value;
var urlDestino = "aciertaNumeroXML.php?inicio=si " + n;
xmlHttp.open("GET",urlDestino,true);
xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xmlHttp.onreadystatechange = function(){
console.log("Estado de la peticion:"+xmlHttp.readyState);
if (xmlHttp.readyState == 4){
funcionRespuesta(xmlHttp);
} };xmlHttp.send(null);
}function funcionRespuesta(xmlHttp){
if(xmlHttp.status==200){
var respXML = xmlHttp.responseXML;
var numero = respXML.getElementsByTagName("numero")[0];
var text = numero.innerHTML;
var encuentra = respXML.getElementsByTagName("mensaje")[0].innerHTML;
document.getElementById("encontrado").innerHTML+=""+text+" "+encuentra;
}}- DAW_M06_T6_NUMERO.rar(1,8 KB)
Valora esta pregunta


0

