<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
</head>
<body>
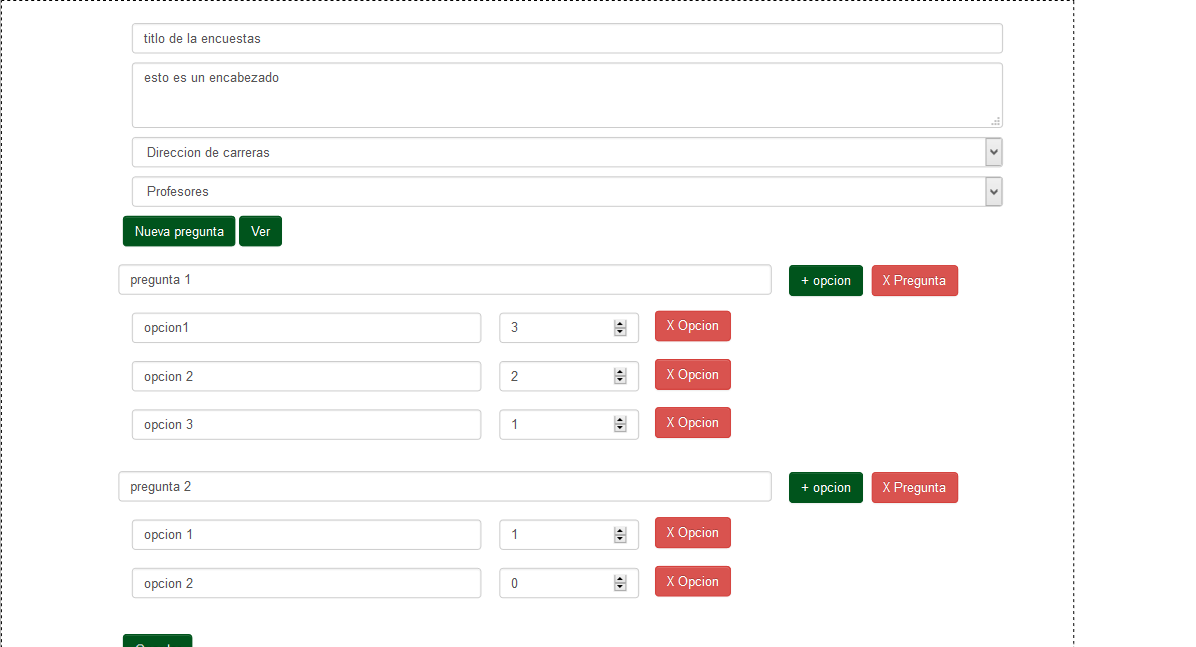
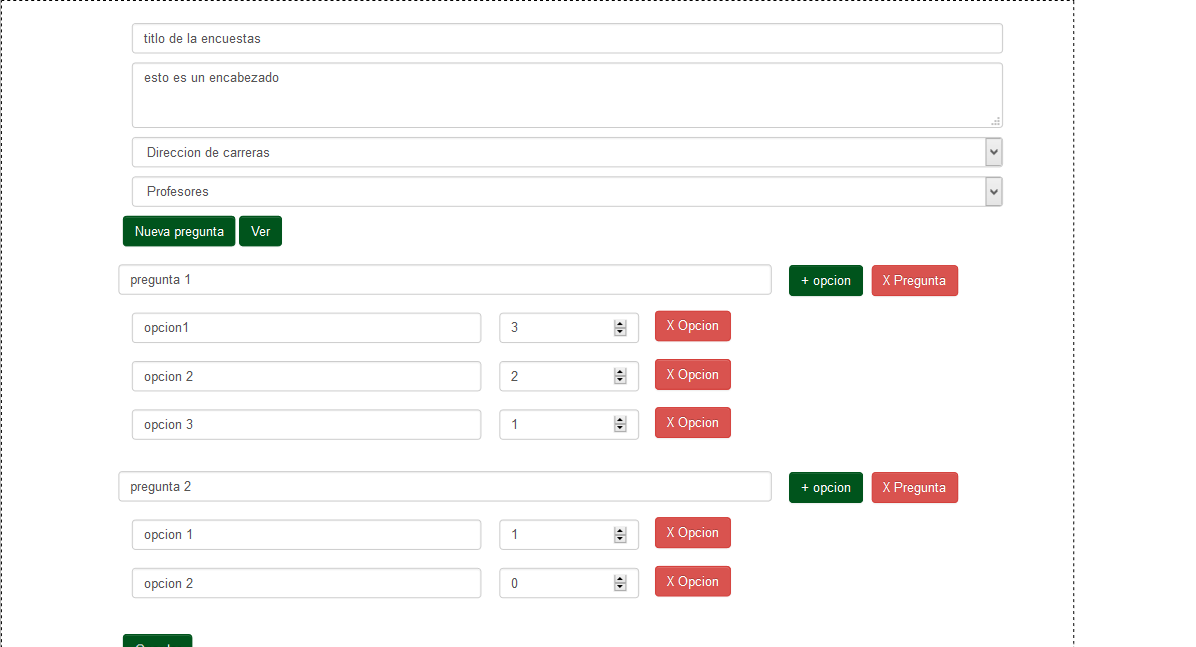
//script en que genera los formularios dinamicos y son mostrados en el fieldset que contiene la id llamasa buildyourform
<script type="text/javascript">
$(document).ready(function() { $("#add").click(function() {
var intId = $("#buildyourform div").length + 1; var fieldWrapper = $("<div class = \"form-group\" class =\"col-md-10 fieldwrapper\" role=\"list\" id=\"field" + intId + "\"/>"); //var fName = $("<input type=\"text\" name = \" pregunta[]\" class=\"fieldname form-control\" placeholder=\" Preguna\" required />");
var fName = $("<input type=\"text\" name = \" pregunta"+intId+"\" class=\"fieldname form-control\" placeholder=\" Preguna\" required />"); var subWrapper = $("<fieldset id=\"subwrapper"+intId+"\"/>");
var newButton = $("<input type=\"button\" class=\"new btn btn-success btn-sm\" id=\"new"+intId+"\" value=\"+\" />"); newButton.click(function() {
var Id = $("#subwrapper"+intId+" aside").length + 1;
var subfield = $("<aside class =\"col-md-10 subfield\" id=\"subfield" + Id + "\"/>"); var Name = $("<input type=\"text\" name =\"opcion"+Id+""+intId+"\" class=\"opcion form-control\" placeholder=\" Opción\" required />"); var value = $("<input type=\"number\" name = \"valor"+Id+""+intId+"\" class=\"valor form-control\" placeholder=\" Valor\" required />");
var removeButton1 = $("<input type=\"button\" class=\"remove btn btn-danger btn-sm\" value=\"X\" />");
removeButton1.click(function() { $(this).parent().remove();
});
var subdato = $("<input type=\"hidden\" name = \"numero1\" class=\"fieldname form-control\" value=\""+Id+"\" required />");
subfield.append(Name);
subfield.append(value);
subfield.append(removeButton1);
subfield.append(subdato);
$("#subwrapper"+intId).append(subfield);
});
var removeButton = $("<input type=\"button\" class=\"remove btn btn-danger btn-sm\" value=\"X\" />"); removeButton.click(function() { $(this).parent().remove();
});
var dato = $("<input type=\"hidden\" name = \"numero\" class=\"fieldname form-control\" value=\""+intId+"\" required />");
fieldWrapper.append(fName);
fieldWrapper.append(newButton);
fieldWrapper.append(removeButton);
fieldWrapper.append(subWrapper);
fieldWrapper.append(dato);
$("#buildyourform").append(fieldWrapper);
});
});
</script>
<style type="text/css">
.col-md-12.fieldwrapper{ margin-bottom: 2%;
}
.valor { width: 20%;
float: left;
}
.opcion{ width: 50%;
float: left;
}
col-md-10.subfield{ margin: 1%;
}
.fieldname{ width: 75%;
display: inline;
}
.new{ margin-left: 1.5%;
}
.remove{
margin-left: 1%;
}
.subfield .remove{
margin-top: 1%;
}
.btn-success { background: #00541c;
border-color: #00541c;
}
</style>
<div class = "content">
<div class = "col-md-10">
<form class="form-horizontal" method="post" action="guardaEncuesta.php" target="_blank">
<p>
<input type="button" value="Nueva pregunta" class="add btn btn-success" id="add" /> //boton que al hacer clic genera los campos para las preguntas
</p>
<div class = "form-group col-md-12" role="listitem">
<fieldset id="buildyourform"> //fielset donde se imprimen los campos
</div>
<input type="submit" name="guardar" class="btn btn-success" value="Guardar">
</form>
</div>
</div>
</body>
</html>