Los Temas más visitados de AJAX
Listado de los Temas más visitados durante los últimos 30 días
Las barras de progreso son elementos gráficos que están presentes en casi todas las aplicaciones que realizan operaciones largas tales como cargar grandes archivos, procesamiento de imágenes o procesamiento de vídeos.
Estas barras se utilizan para indicar al usuario que el ordenador está pensando o está ocupado haciendo alguna tarea. Lo mismo puede ocurrir en la carga de páginas web, aplicaciones o cualquier funcionalidad que requiera un proceso.
En este tutorial vamos a explicar un ejemplo práctico que te va a resultar muy útil o te va a servir como referencia para aplicar a tus aplicaciones o páginas web con conseguir el efecto de las barras de progreso funcionando paralelamente con el proceso que se esté ejecutando. Vas a conocer una forma para mostrar barras de progreso de un proceso real utilizando jQuery, Ajax, PHP y MySQLi.

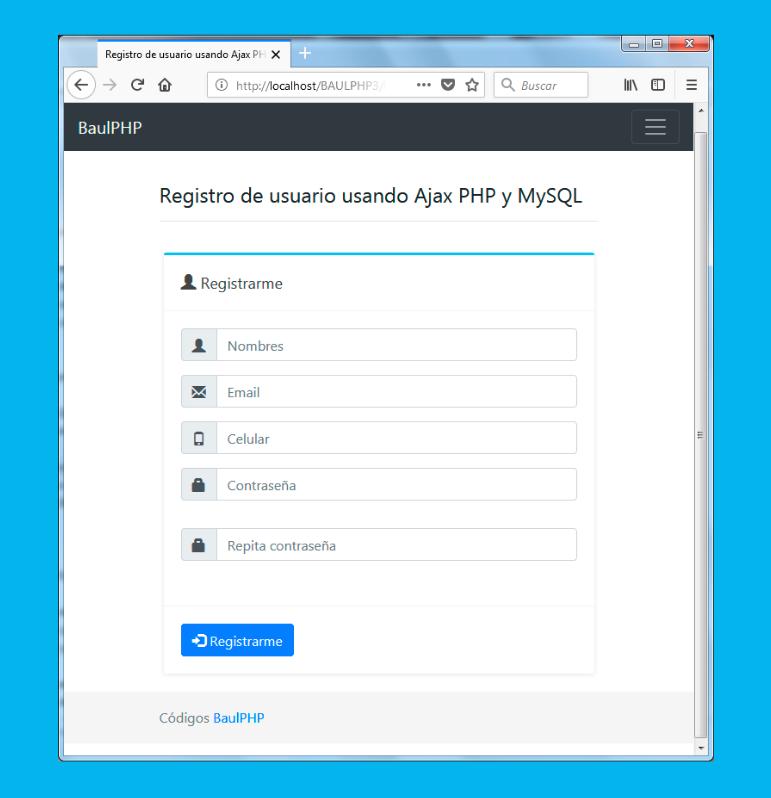
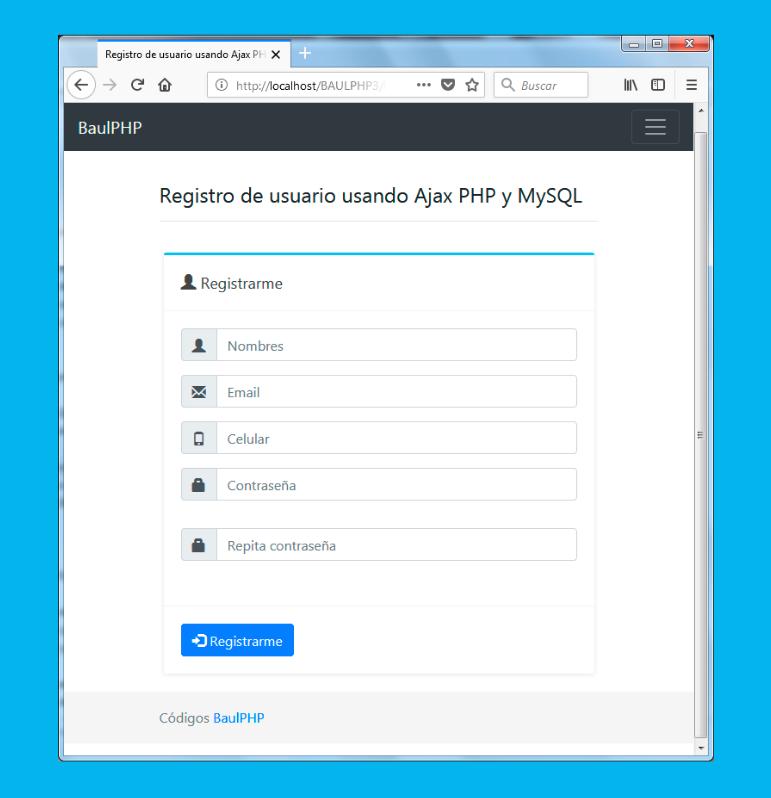
Registro y validación de usuarios con Ajax PHP y MySQL. En esta publicación nos enfocaremos en crear un formulario para registro de usuarios. Sin embargo, usaremos un formulario dinámico con la ayuda de jQuery, PHP, HTML5, MySQL, para lograr un registro muy interactivo.
La idea es tener que registrar usuarios usando algunos Framework que existen en el mercado web para no tener que recargar la página web y/o sistema web dando agilidad al sistema y logrando no consumir muchos recursos del servidor web.
Índice de Contenidos:
1 Registro y validación de usuarios con Ajax PHP y MySQL
1.1 Componentes a utilizar en este sistema web
1.2 Estructura del sistema de registro y validacion de usuarios con AJAX
1.2.1 Fichero “php_registrarajax”
1.2.2 2. Fichero index.php
1.2.3 3. RegistroAjax.php
1.2.4 4. RevisarEmail.php
1.3 CONCLUSIÓN
1.4 DESCARGAS

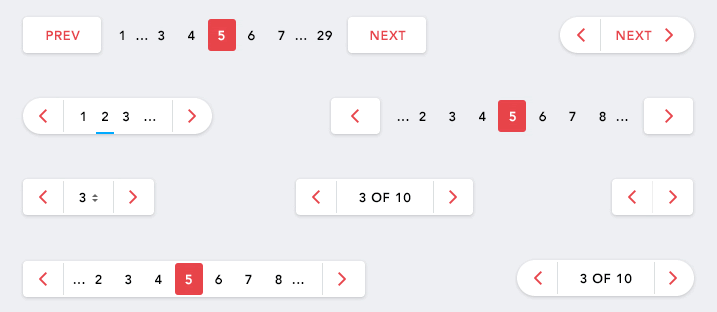
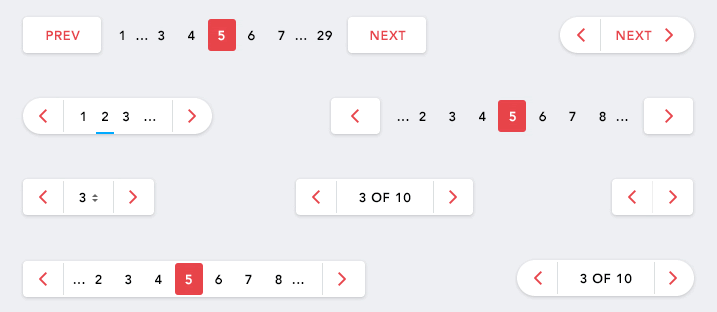
La paginación de resultados se hace necesaria a medida que tenemos grandes cantidades de registros que mostrar.
En este artículo vamos a explicar una versión mejorada sobre la paginación de resultados pero esta vez vamos a utilizar las tecnologías: jQuery, Ajax, PHP y MySQLi.

Cuando queremos hacer un formulario de registro de usuarios o de elementos que deseamos que su nombre sea único y que no puede estar duplicado en la base de datos, podemos usar en nuestros campos de texto del formulario una validación para comprobar la disponibilidad o existencia del nombre en vivo.
Esto también se puede aplicar para la validación de emails únicos. También se podría comprobar en el momento si un email ya existe en la base de datos o cualquier dato que se te ocurra.
En el ejemplo que se ilustra asociado a esta entrada, vamos a ver un formulario donde el usuario puede indicar su nombre o nickname para registrarse o iniciar sesión en una página Web. Vamos a comprobar la disponibilidad del nombre de usuario en vivo utilizando la tecnología Ajax para enviar la petición al servidor sin necesidad de recargar la página.
Esto lo vamos a conseguir utilizando las siguientes tecnologías: HTML, jQuery, AJAX, PHP y MySQLi.

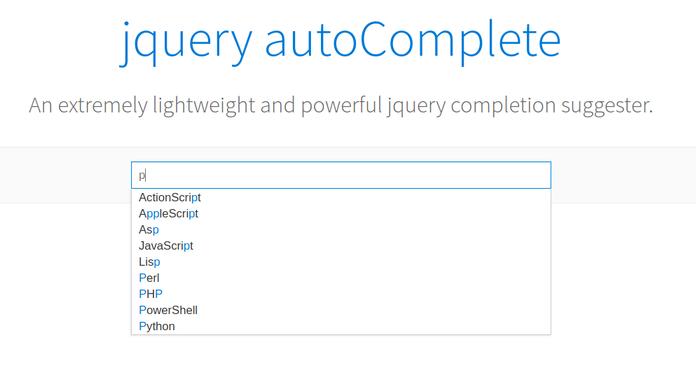
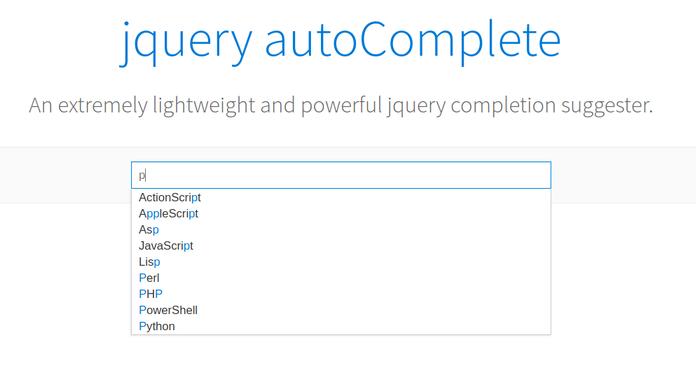
Amplia tu conocimiento y obtén un código de ejemplo que te permite autocompletar un campo de texto con jQuery, Ajax y PHP.
En el ejemplo en funcionamiento vamos a tener un campo de texto que al escribir en él aparecen sugerencias (en el caso de que existan) para auto completar su valor. Para el aspecto del mismo nos vamos a apoyar en la tecnología Bootstrap 4.

Amplia tu conocimiento y obtén un código de ejemplo que te permite autocompletar un campo de texto con jQuery, Ajax y PHP.
En el ejemplo en funcionamiento vamos a tener un campo de texto que al escribir en él aparecen sugerencias (en el caso de que existan) para auto completar su valor. Para el aspecto del mismo nos vamos a apoyar en la tecnología Bootstrap 4.

Arículo que explica el funcionamiento de Ajax y JSON con jQuery. Con ejemplos prácticos.
En el artículo Web 2.0: los nuevos desafíos de la interfaz de usuarios, además de tratar los retos que ofrece el diseño de las interfaces de las RIA (Rich Internet Application), se sugerían algunos ejemplos de utilización de esas tecnologías en entidades financieras.
Como demostración práctica, ofrecemos ahora un ejemplo funcional de lo que podría ser una consulta de movimientos financieros en una aplicación de banca por Internet utilizando la tecnología AJAX.
Presento una bonita simbiosis entre Xajax y NiftyCube, para lograr un menú de pestañas que se activan del lado del cliente, con una apariencia redondeada sin usar imágenes.
Los Spinners de carga son geniales, hay muchos estilos disponibles de manera gratuita o de pago en distintas plataformas de Internet o si deseas puedes crear tu propio Spinner haciendo uso de Photoshop (te toma mas tiempo), el Spinner lo podemos mostrar antes de cargar un determinado contenido en formato JSON, todo esto te enseñare como hacerlo en este Post.

Puedes implementar Ajax en WordPress de diferentes maneras, pero, ¿por qué no usar lo que WordPress recomienda?, con esto, nuestro código estaría mejor integrado con el nucleo de WordPress.
Tabla de Contenido
1- Ejemplo a implementar
2- Generalidades
3- Registro de Script y envío de la ruta de admin-ajax.php
4- Código Javascript con evento Click
5- Proceso y envío de datos desde PHP
6- Resultado Final
- Artículos relacionados
- Video explicativo
AJAX! No hablamos de un equipo de fútbol, ni tampoco de un detergente, ¿entonces? La unión de varias tecnologías para crear una nueva e impresionante experiencia en la web.
Este artículo explica con detalle como solucionar los problemas de cache al utilizar AJAX en Internet Explorer
Aprende a ingresar datos a una base de datos MySQL sin recargar la página con AJAX.
AJAX, acrónimo de Asynchronous JavaScript And XML (JavaScript y XML asíncronos), es una técnica de desarrollo web para crear aplicaciones interactivas. Éstas se ejecutan en el cliente, es decir, en el navegador del usuario, y mantiene comunicación asíncrona con el servidor en segundo plano. De esta forma, es posible realizar cambios sobre la misma página sin necesidad de recargarla. Esto significa aumentar la interactividad, velocidad y usabilidad en la misma. A través de este artículo conocerás mas acerca de Ajax.
Se ha escrito y discuto mucho sobre si es o no es factible utilizar AJAX para subir un archivo al servidor.
Artículo que explica las características más importantes de Ajax.
En este tutorial aprenderemos cómo usar el objeto XMLHttpRequest para hacer peticiones mediante Ajax en JavaScript. Veremos ejemplos con texto, xml y json.

En este tutorial te contamos como crear una sola funcion que te permita pasar variables mediante GET y POST entre dos páginas web usando AJAX .
Esto aligerará mucho el peso de tus archivos javascript y de tus páginas ya que usarás una funcion para todo y no una para cada variable o conjunto de variables que desees pasar.
Articulo que nos explica cómo hacer una galería dinámica de fotos con Ajax.
Breve tutorial que nos muestra como crear nuestros formularios editables in situ con AJAX, PHP y MySQL, al estilo Flickr.
Aprende en 20 minutos, programación básica en AJAX.
Cuando se tiene un formulario y se tienen que verificar ciertos datos antes de enviar al mismo, resulta util realizarlo mediante ajax, para que, de esta forma, se ahorre tiempo y recursos tanto al usuario como al servidor.
AJAX (Asynchronous Javascript And XML) es una técnica de desarrollo web para crear aplicaciones interactivas. AJAX permite comunicarse con el servidor y realizar una acción sin recargar la página web completa. En este artículo explicaremos cómo instalar y configurar ASP .Net AJAX en Microsoft Visual Studio.
Voy a explicar como enviar un formulario para que este nos muestre la respuesta de PHP sin necesidad de recargar la página o redirigir a otra página.
En esta oportunidad vamos a desarrollar un aplicación haciendo uso de AJAX para actualizar registros (UPDATE SET [...]) . Usaremos la tabla empleados, que hemos venido usando en los artículos anteriores.
El porqué, el cuando y el qué de Ajax. Articulo en formato pdf. Contiene 10 páginas.
Vamos a hacer un sistema de votación aplicable a noticias o cualquier otro elemento del estilo en Ajax. Este tutorial está destinado a programadores web con conocimientos en PHP y Javascript.
Realizaremos un sencillo ejemplo de como recuperar registros de una tabla con AJAX. Este ejemplo lo he probado en IE, Firefox, Opera y Netscape sin darme errores. Es un ejemplo sencillo si estamos familiarizados con PHP y MySQL.Aún así dare algunas explicaciones generales sobre el código.
Vemos más posibilidades de Ajax en jQuery, modificando un ejemplo anterior, para crear un mensaje de carga mientras que el usuario espera la respuesta Ajax del servidor.

 Barras de progreso con jQuery, Ajax y PHP
Barras de progreso con jQuery, Ajax y PHP