Desde antes de que existiera internet se viene discutiendo sobre el uso/utilidad de los popups, algunos piensan que es la personificación de todas las maldades del mundo, otros que tener popups en su web es muy c00l y otros sencillamente creen que todas las web con popups deberían morir de la faz de internet.
No quiero entrar en discusiones sobre lo bueno/malo de los popups, aquí se ha hablado sobre eso, pero recuerden que jugar con popups es una cosa muy peligrosa que solamente debe hacerse bajo la vigilancia de personas responsables, adultas, y crueles.
Este tip esta realizado con jQuery, una de las mejores librerías de javascript, aquí encontraras tutoriales si quieres conocer más de esta bella herramienta.
La idea es hacer un popup que muestre una imagen a modo de publicidad, dicha "ventanita" tendrá el botón de cerrar para que el usuario pueda cerrarla. Lo que haremos sera crear un
en el cual estará nuestra publicidad y con jQuery controlaremos la forma de como trabaja. Utilizaremos tambien algo de HTML y de css
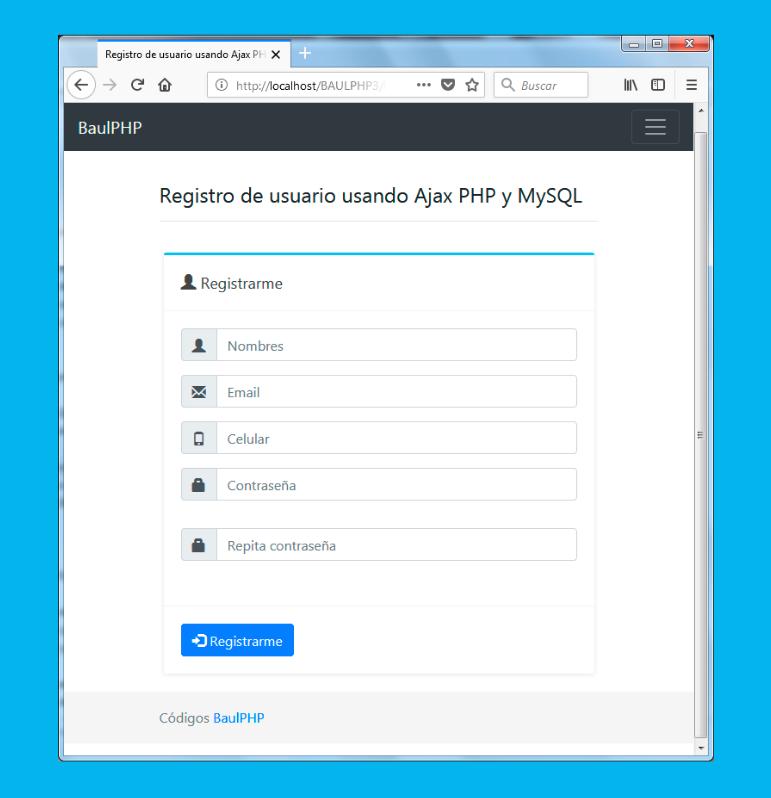
Los formularios divididos en pasos, también llamados "wizard", le indican al usuario en todo momento cuántos pasos le quedan para completar la forma, lo que los hace más dinámicos y simples. En este artículo te enseñaremos paso a paso cómo dividir en pasos largos formularios web que resultan tediosos para los usuarios ¡Además incluimos un plugin para descargar que hará que todo sea todavía más sencillo!
Cómo hacer elementos cuyos items se puedan ordenar, por medio del interactor sortable de jQueryUI.
Usar slideshows es algo muy común hoy en día, existen una cantidad de plugins (gratuitos y no gratuitos) para implementar en nuestras páginas, que por una parte resulta una opción fácil, pero aveces es un poco complicado entenderlo el código para modificarlo a nuestro gusto. Por eso es que decidí subir este código de slideshow que hice lo más básico pero funcional posible.
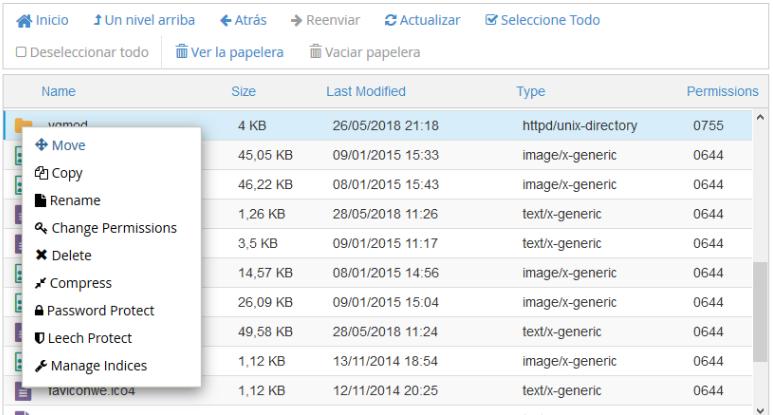
En el presente artículo repasamos muchas de las funcionalidades del componente jQuery User Interface contextMenu. Con ellas creemos se está en condiciones de implementar un sistema de menú contextual completo, con atajos de teclado y funciones de respuesta complejas, con un mínimo de codificación.
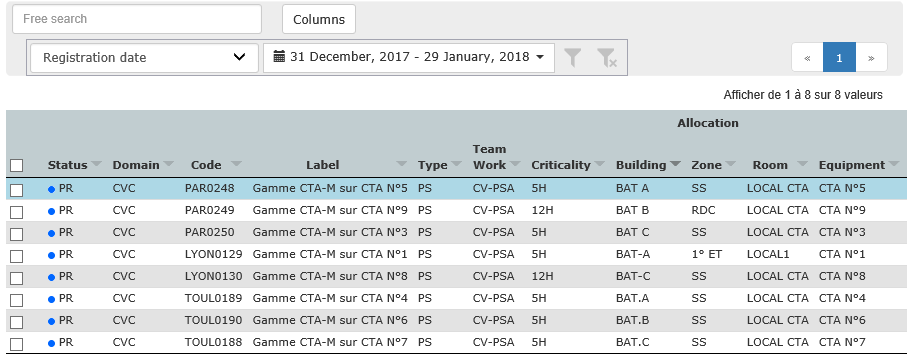
En el presente artículo repasamos muchas de las funcionalidades más avanzadas del componente jQuery User Interface Tabs. Veremos desde cómo adaptar estilos preconfigurados y cómo modificarlos, hasta presentar los paneles en vertical, pasando por paneles colapsables, reordenables, …
Hoy vamos a ejercitar de nuevo el manejo de listas con jQuery. Para ello vamos a ver cómo podemos copiar elementos entre listas con jQuery.
El objetivo es conseguir mover elementos de una lista Origen a otra lista Destino. Esta vez moveremos el elemento sobre el que hagamos click en la lista origen y añadiremos ese elemento a la lista destino.
Seguramente todos vamos intuyendo que haremos lo siguiente:
1.- Definir una lista origen y sobre cada uno de sus elementos de forma individual les vincularemos el evento click para que reaccionen ante él.
2.- Pasarle una función que tome el elemento seleccionado y lo mueva a otra lista con jQuery appendTo

Crea listas desplegables dependientes con jQuery si recargar la página.
Ascensor es un plugin para jQuery que permite moverse por distintas pantallas de navegación de forma muy sencilla, de la misma forma que funcionan los sistemas ascensores de cualquier edificio convencional.
Aprende a crear Portafolios dinámicos y filtrables con jQuery MixltUp.

 Barras de progreso con jQuery, Ajax y PHP
Barras de progreso con jQuery, Ajax y PHP