Mostrando del 1 al 10 de 12 coincidencias
Se ha buscado por la cadena: contador
Su abuelo critica su uso excesivo de la palabra 'me gusta', alegando que representa más del 5% del total de palabras que habla.
Argumenta que es mucho más bajo que esto y, por lo tanto, para resolver el debate, ha sido equipado con una grabadora que almacena cada palabra que dice como una cadena en una matriz.
Su tarea es hacer un algoritmo que devuelva verdadero si 'me gusta' representa más del 5% de las palabras en la matriz; de lo contrario, falso (si no se pronuncian las palabras, también devuelve falso).
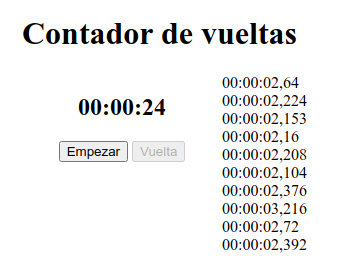
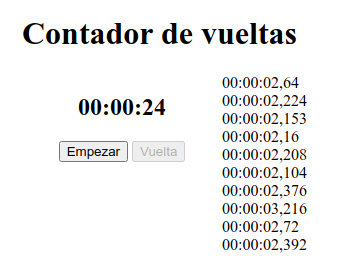
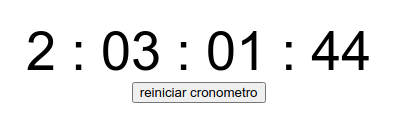
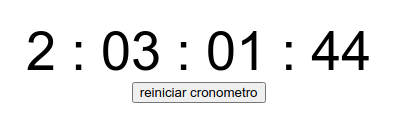
Este código de ejemplo, es un cronometro, el cual guarda en el servidor en un archivo de texto la hora inicial, por lo que todos los usuarios que se conecten a la pagina web, todo verán el mismo cronometro, y no se reiniciara aunque se cierre el navegador.
La única manera de reiniciarlo, es pulsando el botón "Reiniciar cronometro" (esta botón solo tiene que estar en una pagina aparte a la de los usuarios), y mediante AJAX, actualiza la hora del archivo de texto en el servidor y empieza el
contador de 0.
Para este ejemplo, en el servidor hay que dispones de PHP.

Este código es una variante del código:
Cronometro que continua aunque se cierre el navegador que utiliza la base de datos del navegador, y solo es para un usuario/navegador.
Este código realiza una cuenta atrás utilizando "animation" de CSS para mostrar la barra de progreso y javascript para mostrar los valores a cada segundo.
Actualmente la cuenta atrás va de 10 a 0, pero si se desea modificar, se debe modificar la variable "
contador" de js y el estilo "animation" de CSS poniendo en los dos lados el mismo valor.
La cuenta atrás, es iniciada desde javascript a los 500 milisegundos de cargar la pagina.
Se especifica la anchura de la barra en la case "meter" de css.
Una vez finalizado el tiempo, se ejecuta la función de js finalCuantaAtras() para poder ejecutar cualquier proceso.

Si deseas ver una versión similar con botón para iniciar y/o reiniciar:
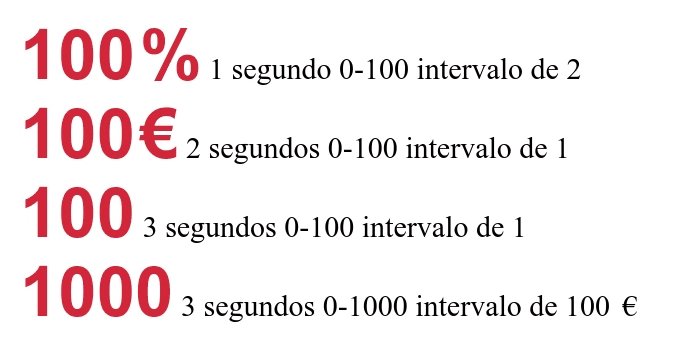
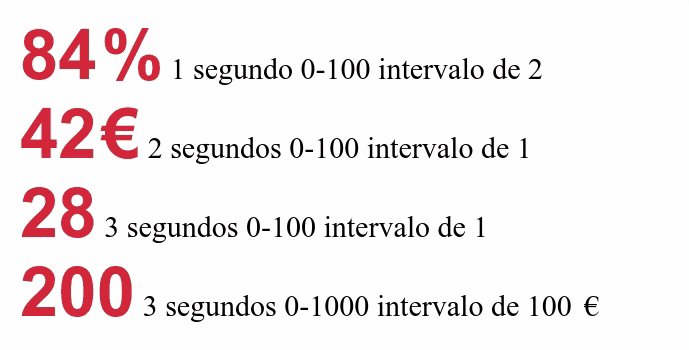
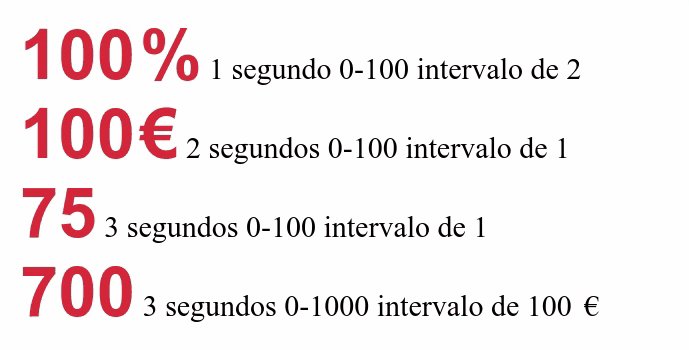
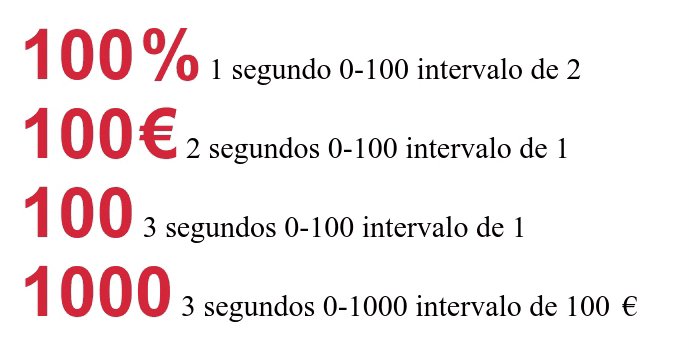
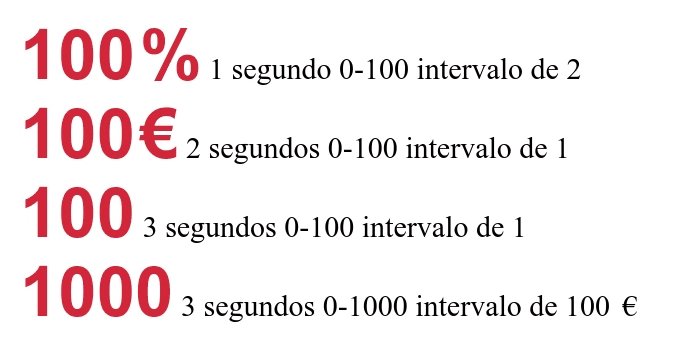
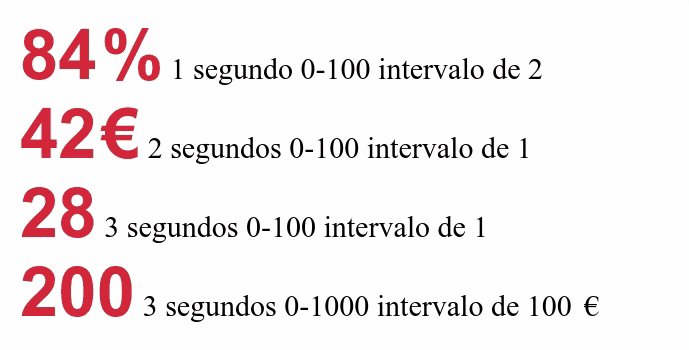
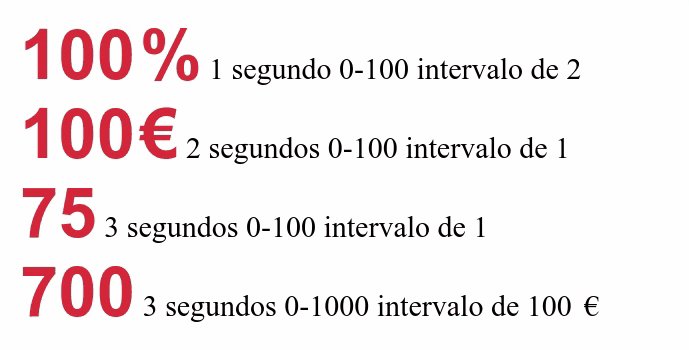
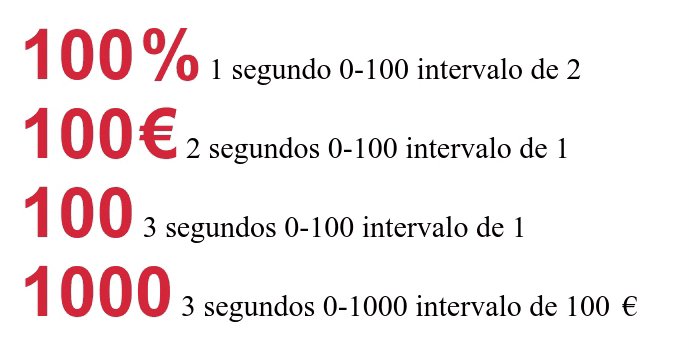
https://www.lawebdelprogramador.com/codigo/JavaScript/6808-Cuenta-atras-con-barra-de-progreso-en-JavaScript.htmlEste código muestra como incrementar un valor, desde un valor inicial hasta un valor final con un intervalo dado, y en un tiempo determinado.

El elemento que se va a incrementar, tiene que tener el estilo "counter" y hay que definir:
data-from-value -> valor inicial
data-to-value -> valor final
data-increment -> valor de incremento
data-duration -> duración para llegar del valor inicial al valor final
Se muestra la manera de añadir el valor del Euro o porcentaje utilizando el estilo ::after