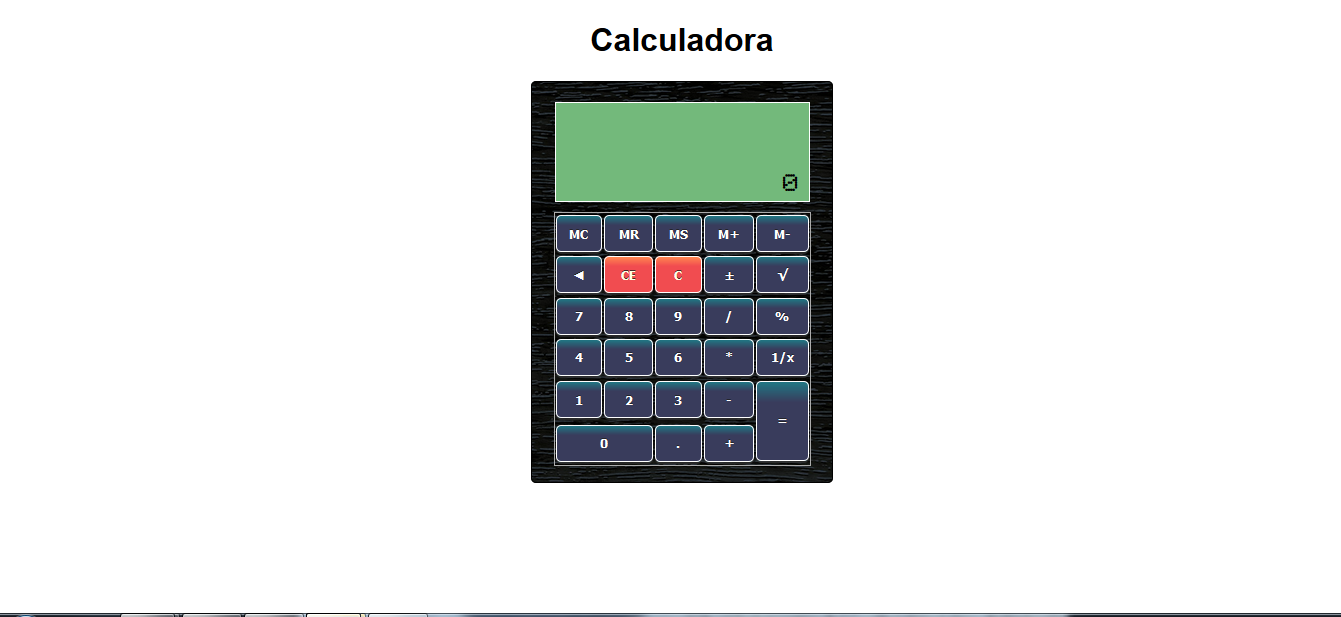
Calculadora
JavaScript




 (3)
(3)Actualizado el 2 de Febrero del 2020 por Eduardo (15 códigos) (Publicado el 29 de Enero del 2020)
5.957 visualizaciones desde el 29 de Enero del 2020
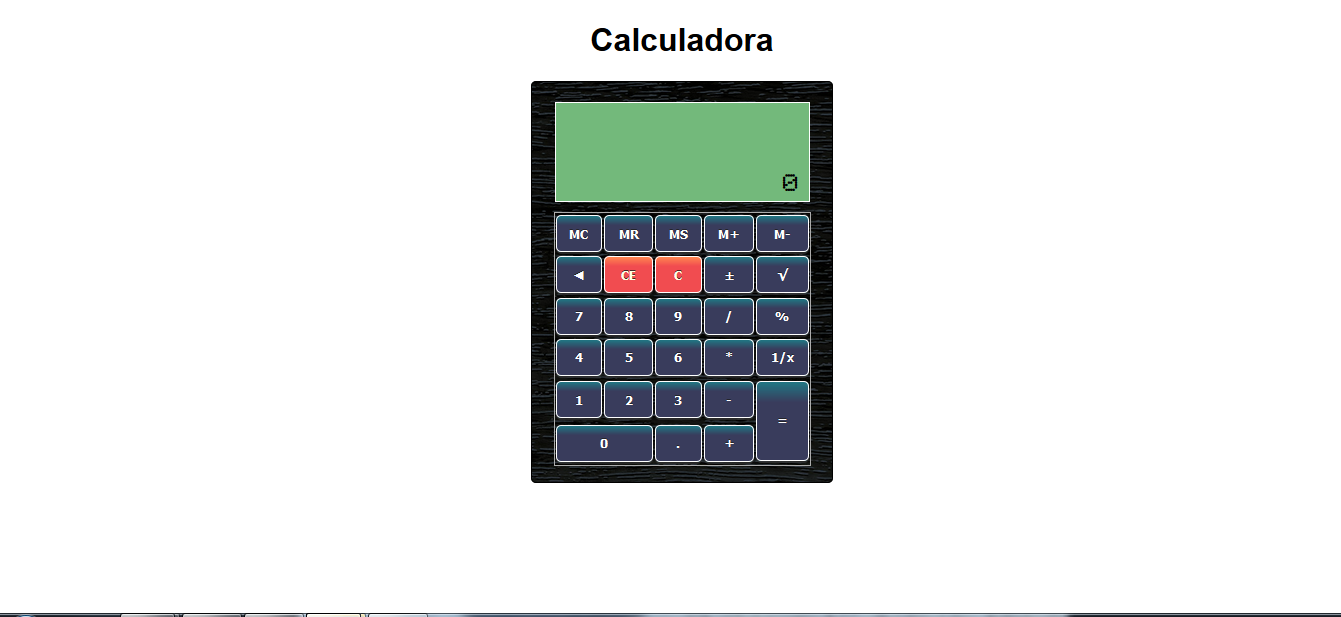
calculadora similar a la de windows
cuenta con las siguientes funciones:
video: youtube



cuenta con las siguientes funciones:
mc guardar numero en memoria.
mr leer numero de memoria.
ms guardar numero en memoria.
m+ sumar un numero al que este en memoria.
m+ restar un numero al que esta en memoria.
+- colocar signo positivo o negativo a un numero
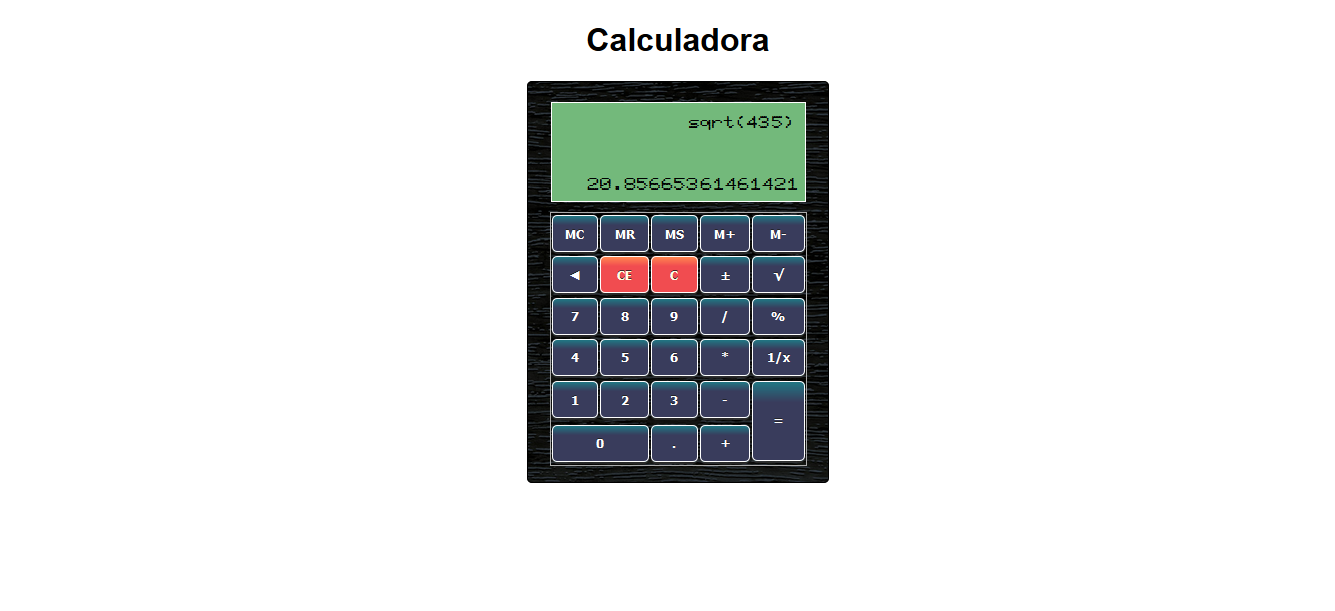
√ raiz cuadrada
% obtener porcentaje
+ suma
- resta
*multiplicacion
/divicion
1/x funcion inversa
mr leer numero de memoria.
ms guardar numero en memoria.
m+ sumar un numero al que este en memoria.
m+ restar un numero al que esta en memoria.
+- colocar signo positivo o negativo a un numero
√ raiz cuadrada
% obtener porcentaje
+ suma
- resta
*multiplicacion
/divicion
1/x funcion inversa
video: youtube