Mostrando del 2.151 al 2.160 de 2.836 coincidencias
Se ha buscado por el tag: c
En ocasiones se precisa desactivar eventos por diversas razones: El menú contextual para crear uno personalizado; la selección de texto, imagen, etc... La mayoría de los eventos se pueden manejar con javascript. Utilizaremos unos pocos y conocidos para este ejemplo. Podemos incluir otros muchos hasta dejar casi inoperativa u operativa cualquier acción. En fin...
Class-CSS aplicable a diversos elementos para evitar que sean seleccionados.
Puede resultar práctico para texto que al clicar y mover en su zona, acabe seleccionado parcial o totalmente sin pretenderlo; algo poco estético.
Lo vemos en el código del ejemplo.
Script basado en el método sha1 para encriptar / desencriptar contraseñas de forma muy sencilla y segura.
Escribe una contraseña y pulsa el botón. Aparecerá la cadena equivalente codificada.
El Script compara la contraseña con la cadena generada en sha1.
Incluye un ejemplo entendible viendo el código fuente.
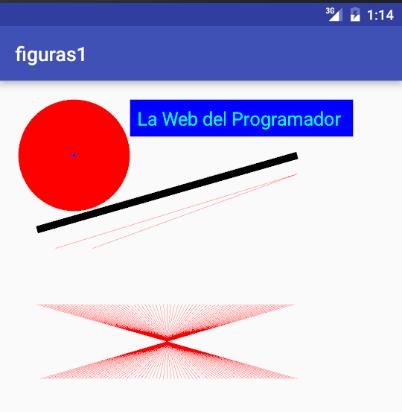
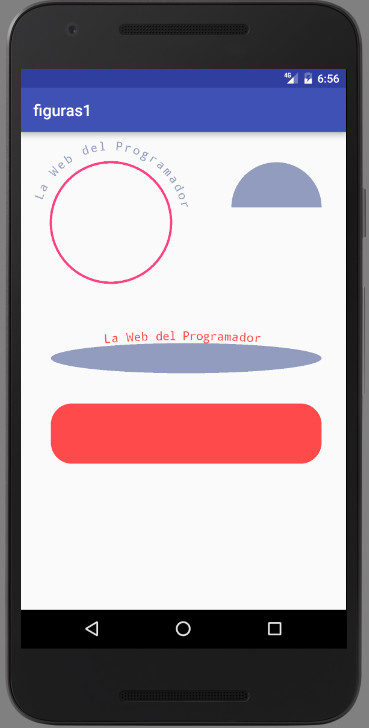
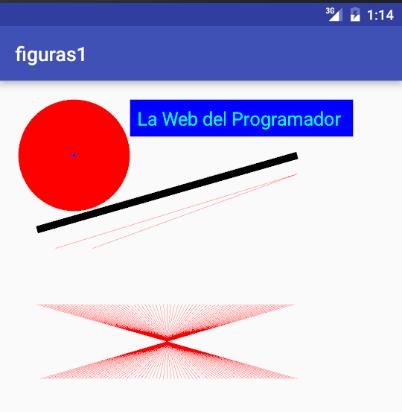
Este código de ejemplo, muestra como dibujar (Canvas), círculos, lineas, puntos, rectángulos, texto, etc... cada uno con su formato y especificaciones (Paint)

Curso de Android con Android Studio. Capitulo 36
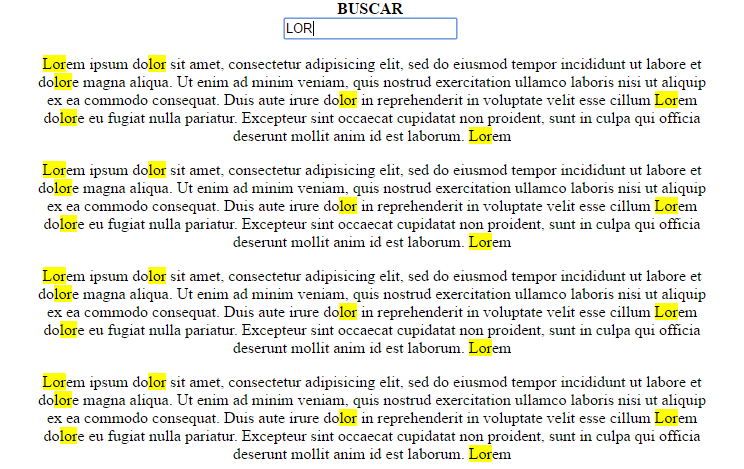
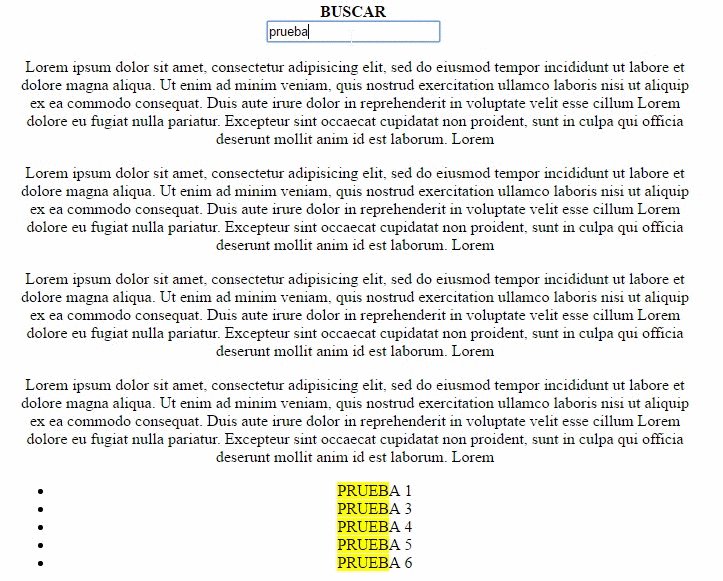
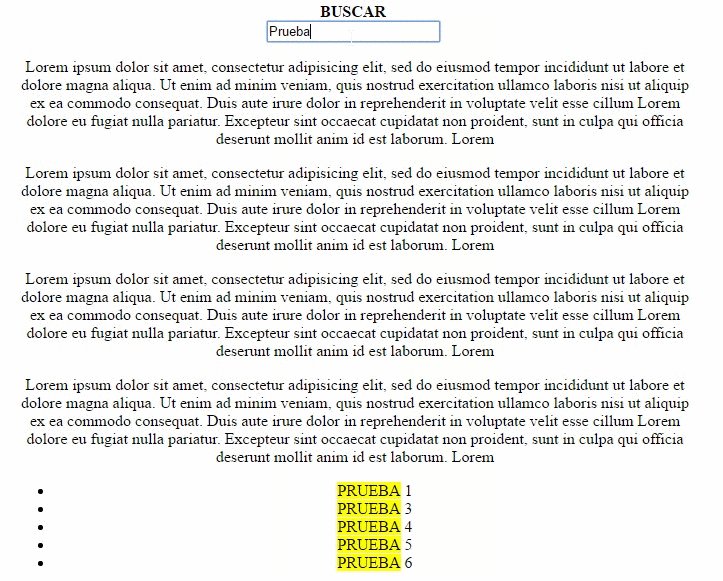
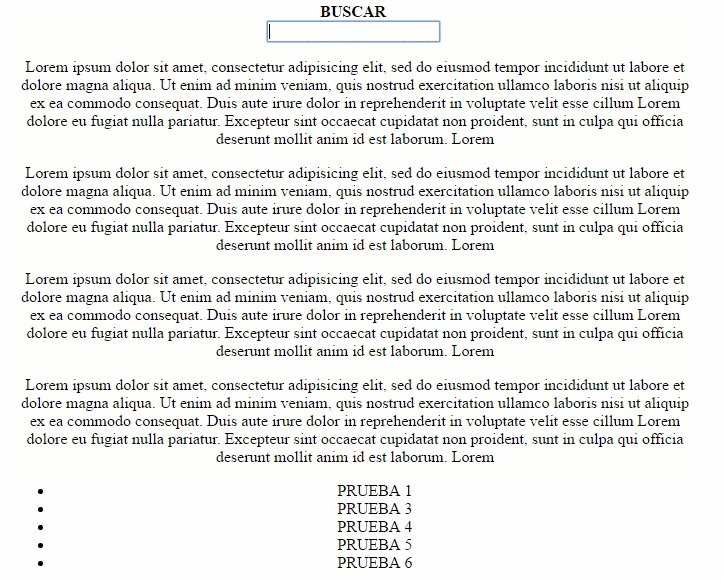
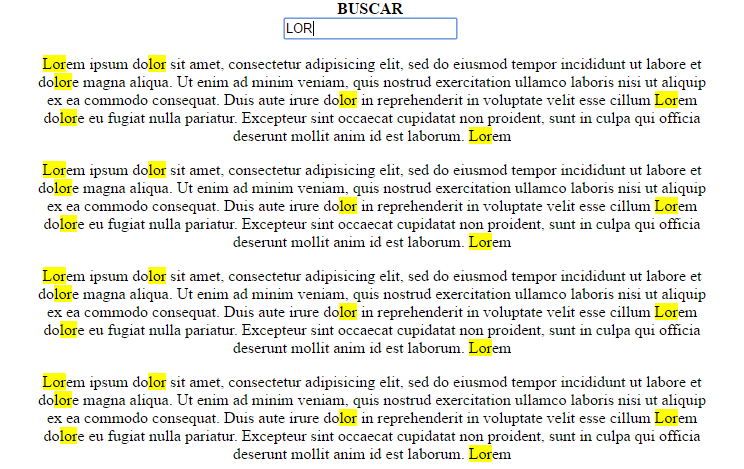
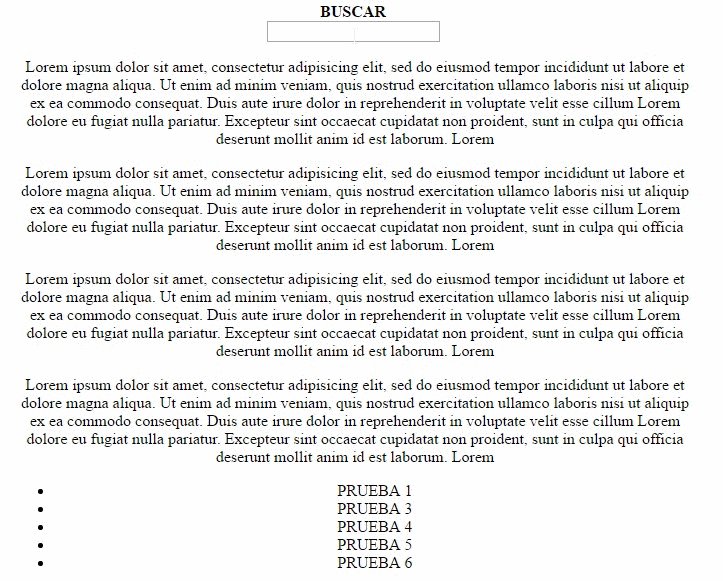
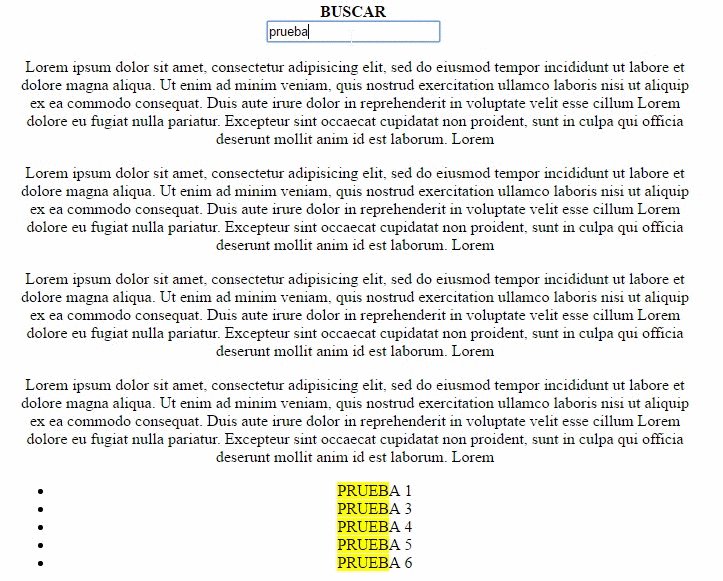
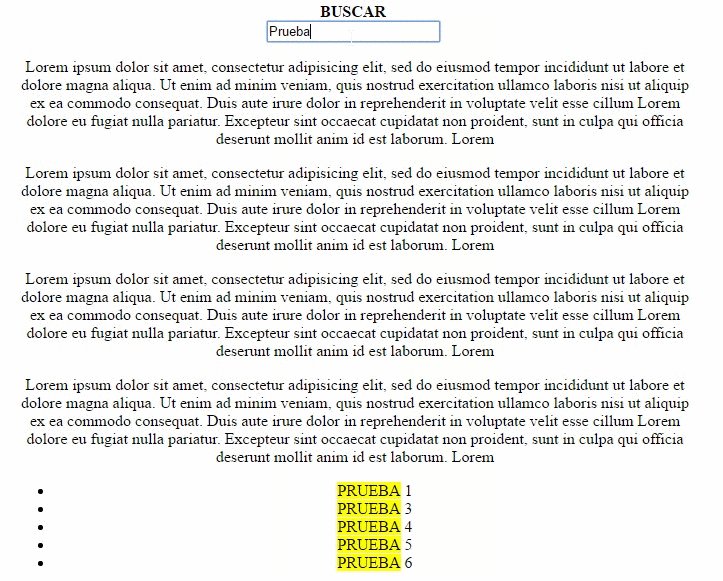
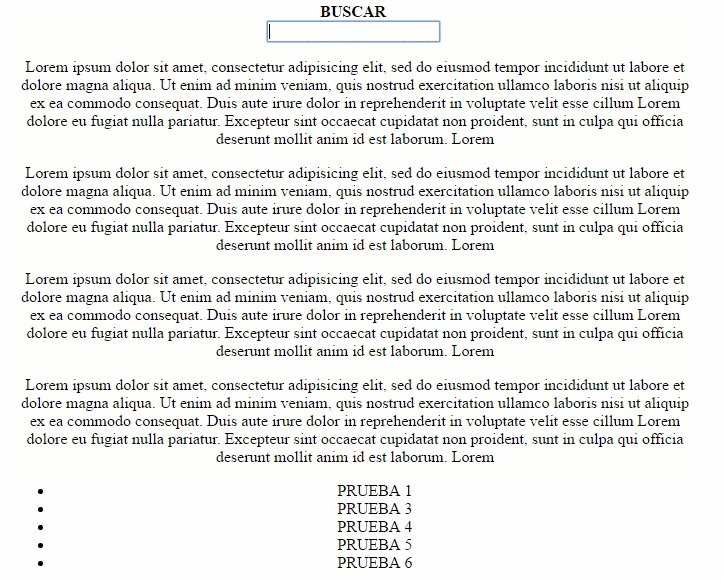
Funcion que permite hacer una busqueda en el DOM, exceptuando los elementos BUTTON e INPUT, hace un highlight de las coincidencias mientras se las escribe en el input con el atributo ID asignado, haciendo uso de expresiones regulares.

Su uso es sencillo, colocar el codigo de la funcion al inicio del documento y al final llamar a la funcion enviando como parametro el atributo ID del input en donde se ingresara la busqueda.

Saludos.





 (3)
(3)






 (3)
(3)





 (1)
(1)





 (1)
(1)




 (4)
(4)




 (1)
(1)





 (2)
(2)





 (4)
(4)







 (1)
(1)