Función para buscar y filtrar valores en tabla HTML (elemento del DOM)
JavaScript




 (11)
(11)Publicado el 22 de Febrero del 2017 por Kip (28 códigos)
19.408 visualizaciones desde el 22 de Febrero del 2017
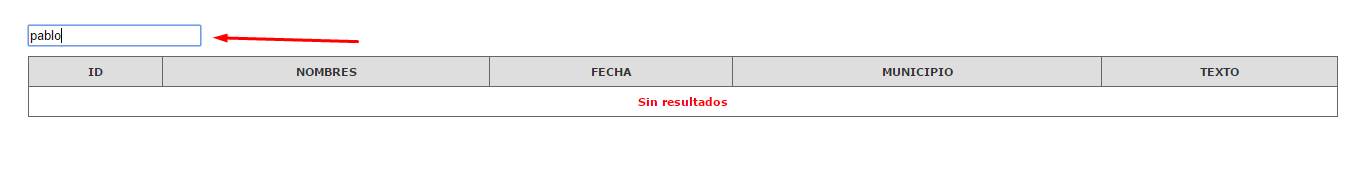
Función que busca y muestra las celdas con el valor tomado de un input text, si no existe el dato o valor se mostrara un mensaje en la tabla.



Es de suma importancia que la tabla tenga una estructura como la siguiente thead -> tr -> th y tbody -> tr -> td:
Para usarla se debe colocar el archivo btab.js (con el path adecuado) en el archivo HTML de esta forma:
La función recibe tres parámetros:
btab(id_del_input, id_de_tabla, true or false [OPCIONAL] )
El primer parámetro es el el atributo id del input, de alli se obtendra el valor a buscar.
El segundo parámetro es el atributo id de la tabla, donde se buscaran los datos.
Por último y opcional, un booleano sea este true o false indicara si la busqueda sera insensible a mayúsculas, por defecto es sensible a estas (false) y si si desea cambiar esto pasarle como valor true.
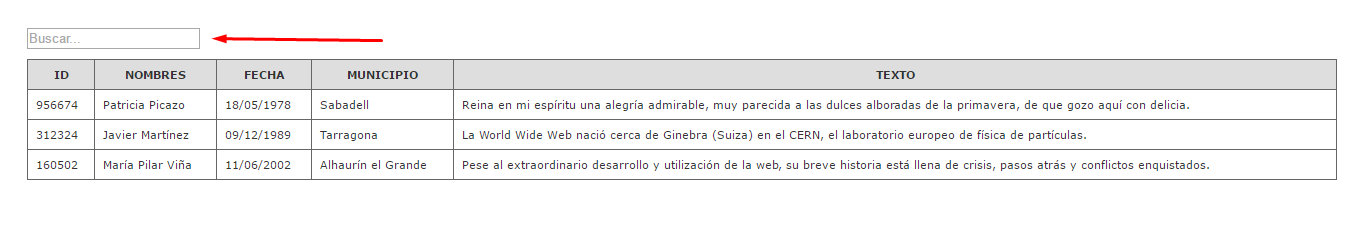
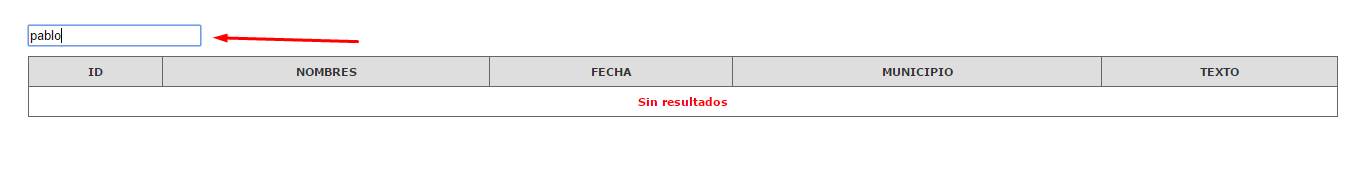
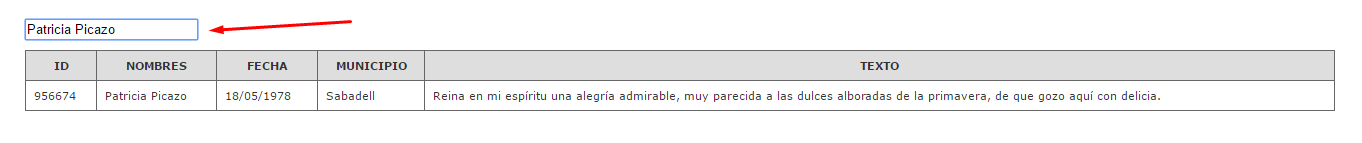
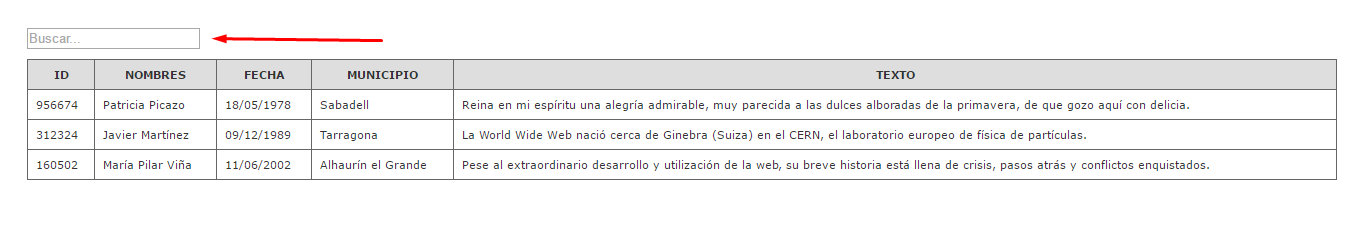
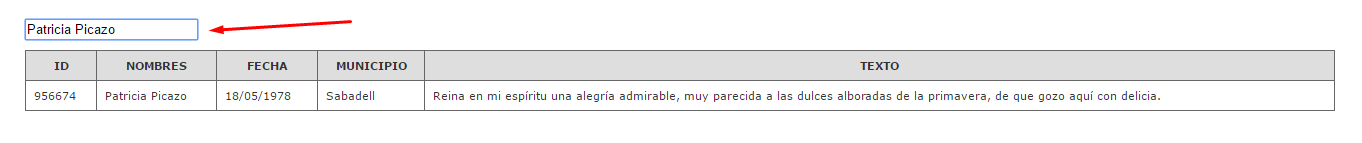
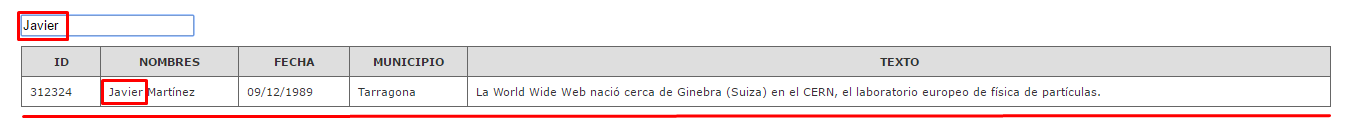
La búsqueda se realiza en todas las celdas de la tabla, si en alguna de estas existe el dato de búsqueda se mostrara toda la fila perteneciente a esta celda.
Ejemplo:

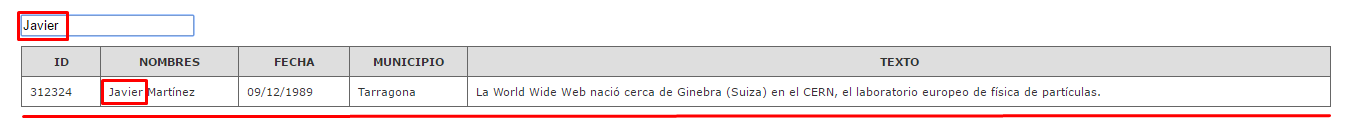
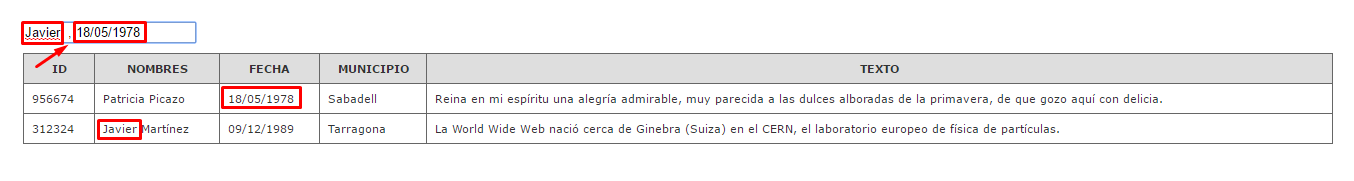
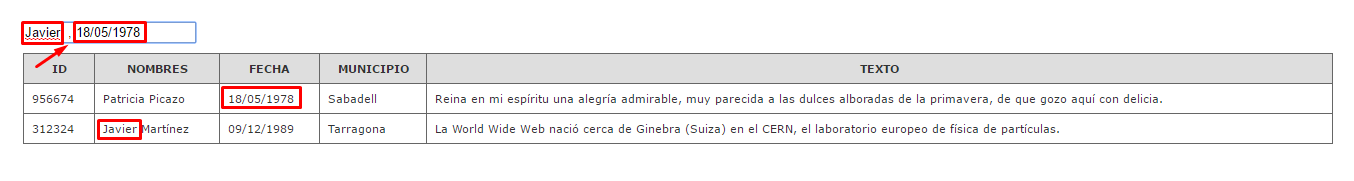
Es posible buscar mas de un dato en la tabla, para esto se debe separar por una coma , (valor1, valor2, ....) cada valor a buscarse.
Ejemplo:

La llamada a la funcion (por si usas jQuery) no se debe colocar dentro de las lineas:
Esta funcion se encarga de ejecutarse por si misma cuando el DOM esta completamente cargada para evitar algun problema con los elementos de este.
Si surge algún problema con la función escribirlo por aqui, pronto se mejorara y añadiran mas detalles.
Saludos



Es de suma importancia que la tabla tenga una estructura como la siguiente thead -> tr -> th y tbody -> tr -> td:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<table>
<thead>
<tr>
<th>
</th>
.........
</tr>
</thead>
<tbody>
<tr>
<td>
</td>
.........
</tr>
</tbody>
</table>
Para usarla se debe colocar el archivo btab.js (con el path adecuado) en el archivo HTML de esta forma:
1
<script src="btab.js"></script>
La función recibe tres parámetros:
btab(id_del_input, id_de_tabla, true or false [OPCIONAL] )
El primer parámetro es el el atributo id del input, de alli se obtendra el valor a buscar.
El segundo parámetro es el atributo id de la tabla, donde se buscaran los datos.
Por último y opcional, un booleano sea este true o false indicara si la busqueda sera insensible a mayúsculas, por defecto es sensible a estas (false) y si si desea cambiar esto pasarle como valor true.
La búsqueda se realiza en todas las celdas de la tabla, si en alguna de estas existe el dato de búsqueda se mostrara toda la fila perteneciente a esta celda.
Ejemplo:

Es posible buscar mas de un dato en la tabla, para esto se debe separar por una coma , (valor1, valor2, ....) cada valor a buscarse.
Ejemplo:

La llamada a la funcion (por si usas jQuery) no se debe colocar dentro de las lineas:
1
$(document).ready(...
Esta funcion se encarga de ejecutarse por si misma cuando el DOM esta completamente cargada para evitar algun problema con los elementos de este.
Si surge algún problema con la función escribirlo por aqui, pronto se mejorara y añadiran mas detalles.
Saludos