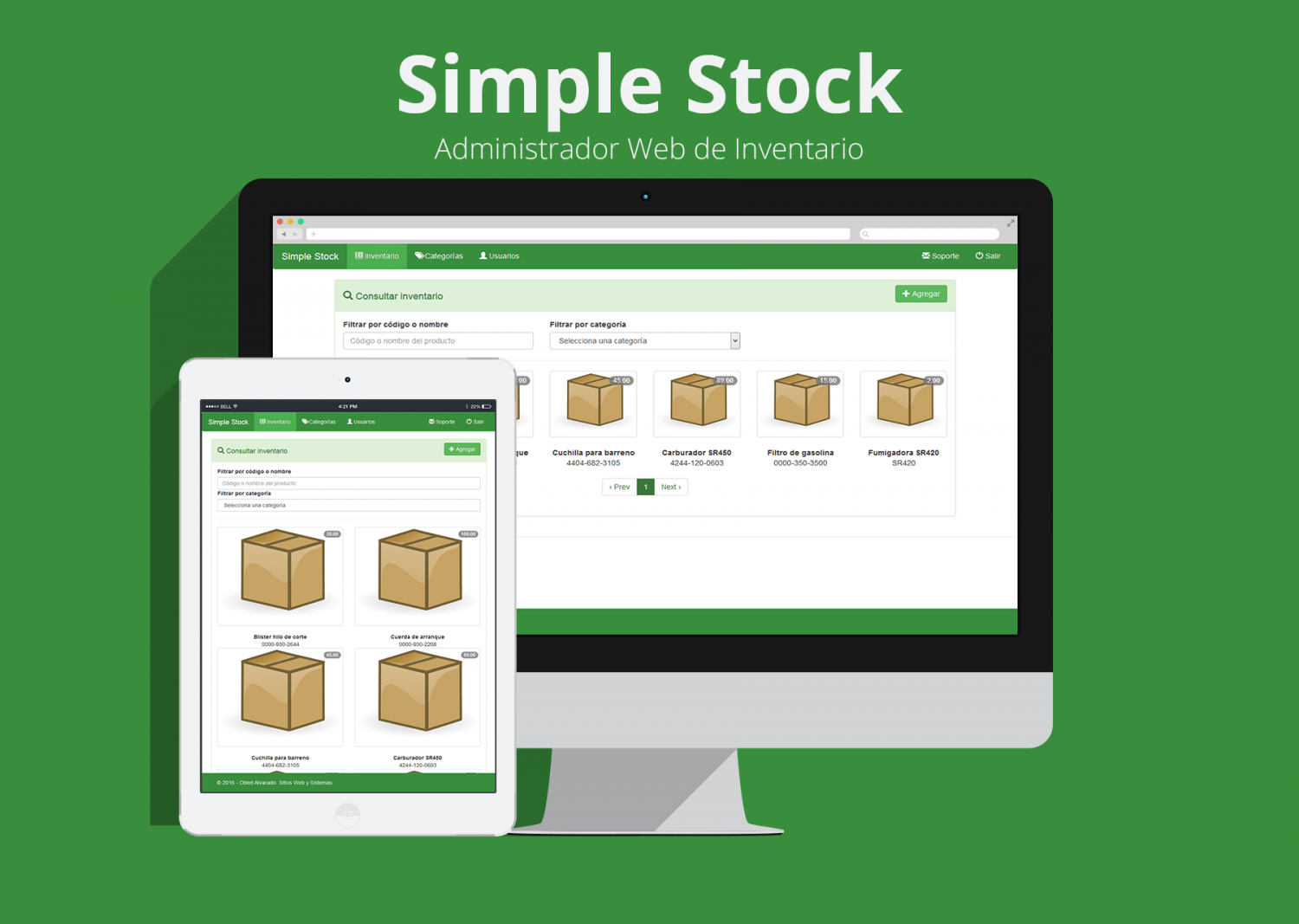
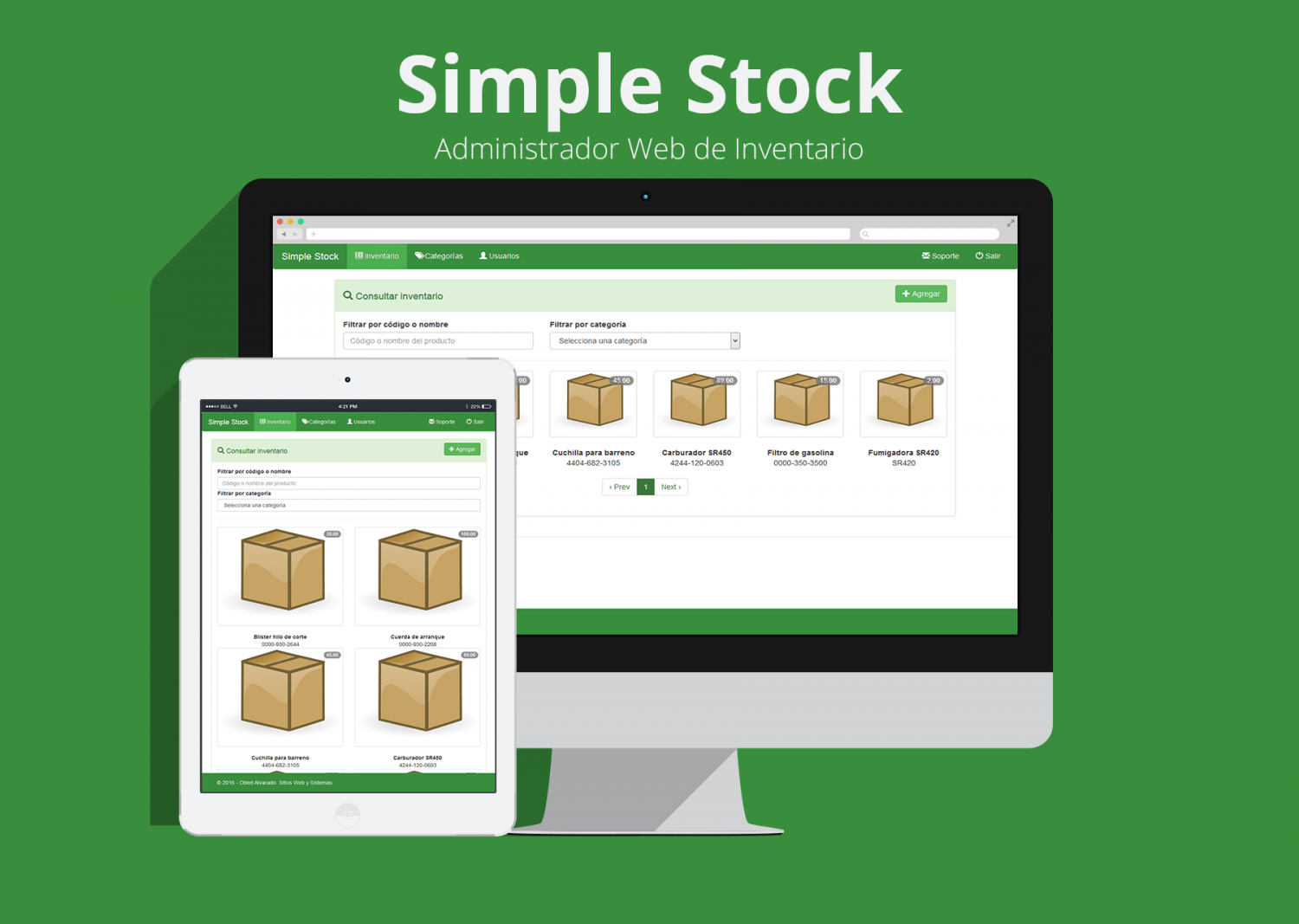
Simple Stock (Inventario Simple) es un sistema web desarrollado con PHP, MySQL y Bootstrap, que cubre una serie de requerimientos básicos para llevar el control del inventario de una empresa o negocio. Esta es una solución sencilla para que los propietarios de pequeñas empresas gestionen sus existencias de manera sistemática, y de esa manera poder reemplazar el uso de hojas de calculo para gestionar su inventario.
Características
Administración y gestión de inventario
Agregar productos al inventario y eliminación de productos del inventario
Historial de productos en inventario
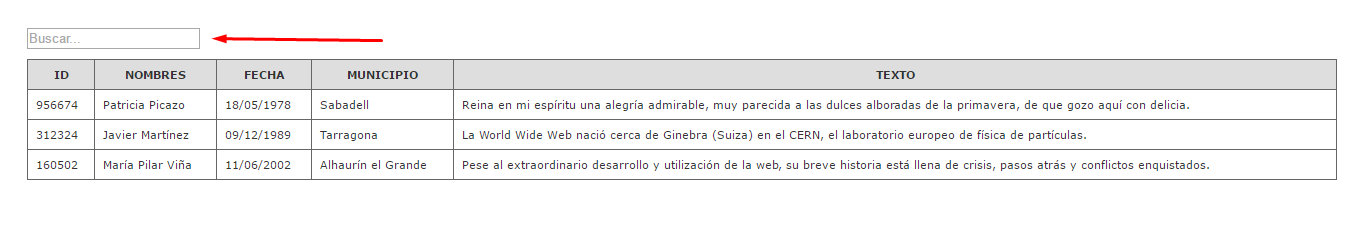
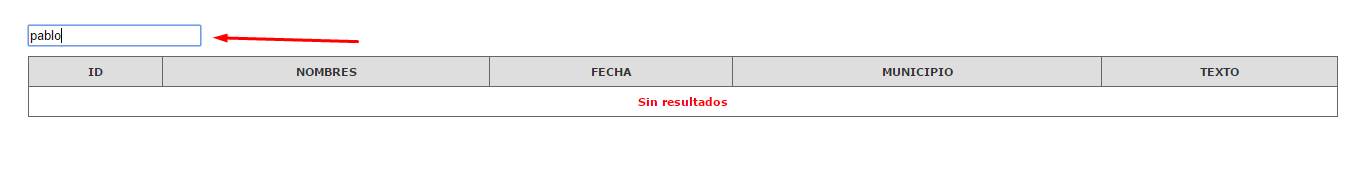
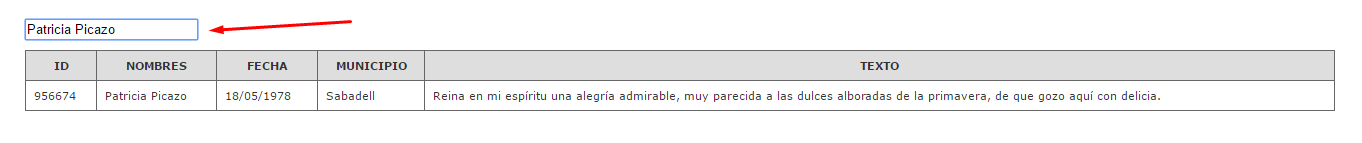
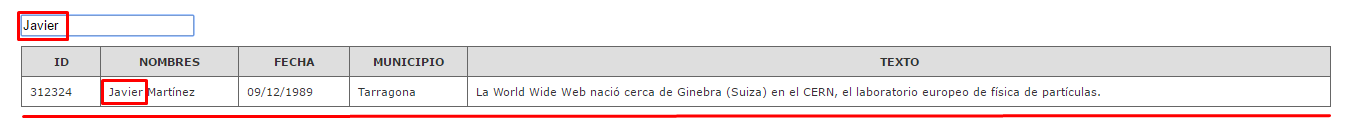
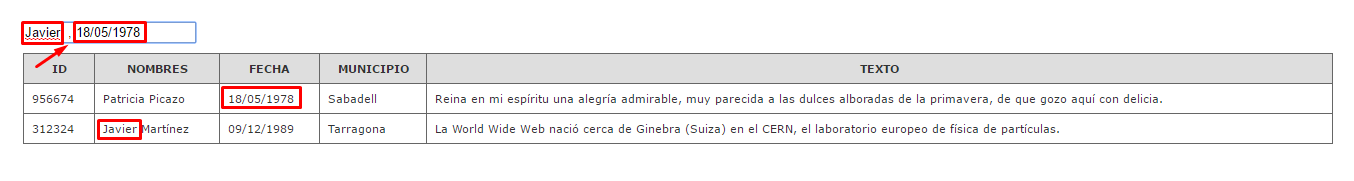
Búsqueda de productos por nombre, código y categoría
Gestión de categorías
Administrar usuarios
Sistema de login integrado
Plantilla Responsiva usando Bootstrap
Instalación en windows (servidor local)
Descargar los archivos fuentes del sistema
Copiar y descomprimir el archivo en la carpeta c:\xampp\htdocs, al final tendras una carpeta llamada “simple_stock”, a la cual podrás acceder desde el navegador como: http://localhost/simple_stock/
Crear una base de datos usando PHPMyAdmin accediendo a la url siguiente: http://localhost/phpmyadmin/
Importar las tablas de la base de datos para ello vamos a buscar el archivo “simple_stock.sql” en el directorio root de nuestro sistema, una vez localizado procedemos a hacer la importación de los datos desde PHPMyAdmin
Configurar los datos de conexión a la base de datos editando el archivo de configuración que se encuentra en la siguiente ruta: simple_stock/config/db.php
Vista web: http://localhost/simple_stock/
Datos de acceso por defecto: usuario: admin y contraseña: admin
Para mas información visita:
http://obedalvarado.pw/blog/sistema-inventario-simple-php/






 (1)
(1)