Mostrando del 51 al 59 de 59 coincidencias
Se ha buscado por el tag: jquery

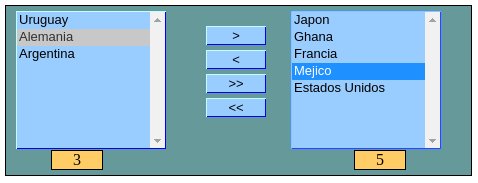
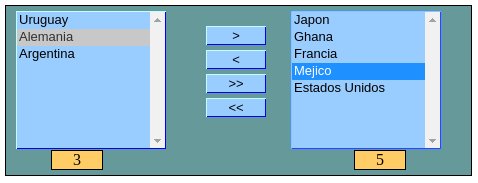
//LISTBOX to LISTBOX
//transfer selected items from one listbox to another listbox
//Autor: Aitor Solozabal Merino
//Fecha: 23/01/2015
//HTML+CSS+JAVASCRIPT+JQUERY
//==================================================================
//SCHEMA:
// lis1 lis2
// +-----------+ +-----------+
// |option1 | [ movr> ] |option4 |
// |option2 | [ <movl ] |option5 |
// |option3 | [ allr>> ] | |
// | | [<<alll ] | |
// +-----------+ +-----------+
// [con1] [con2]
//==================================================================
Código que muestra como incluir archivos en nuestra pagina html con jquery mediante peticiones AJAX.
La página a cargar mediante AJAX, únicamente tiene que contener el código a mostrar, no tienes que volver a definir la cabecera, estilos, etc..., ya que cogerá esa información de la pagina donde se incluya.
Código que muestra como al pasar el ratón por encima de un texto, te muestra una capa con el contenido que desees al lado del ratón utilizando JQuery. Al quitar el ratón de encima de el texto, desaparece la capa que se esta mostrando.
Probado con IE6,7,8, 9, Firefox, Opera, Chrome y Safari.
Código que muestra como subir una imagen al servidor y mostrarla en la pantalla sin refrescar la pagina del navegador. Permite subir la imagen, eliminarla, y mostrar un error si no supera un tamaño mínimo... siempre sin refrescar la pagina.
Utiliza PHP y jquery.