Mostrando del 1 al 4 de 4 coincidencias
<<>>
Se ha buscado por el tag: laravel
Este proyecto hecho en laravel, te servirá para que puedas tener un blog propio donde puedas escribir sobre temas de programación, o si lo prefieres con pequeños cambios podrás hablar sobre otros temas.
Viene con vistas predeterminadas, tal y como se ve en mi blog personal. Estoy invitando a cualquier desarrollador a que aporte a este código fuente posteado en un repositorio de github, por si encuentra alguna vulnerabilidad o quiere realizarle mejoras a los módulos del sistema.
Para este tutorial ya debiste haber integrado Googlmapper en tu proyecto de laravel
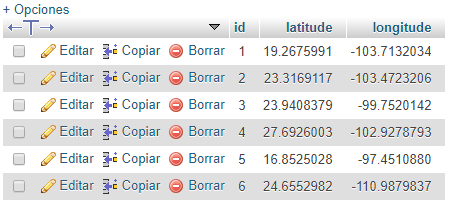
Primer paso es generar una tabla en tu base de datos con la longitud y latitud de todas las ubicaciones a mostrar

despues integrando en tu controlador el siguiente codigo
y en la vista ingresamos el tag mapper
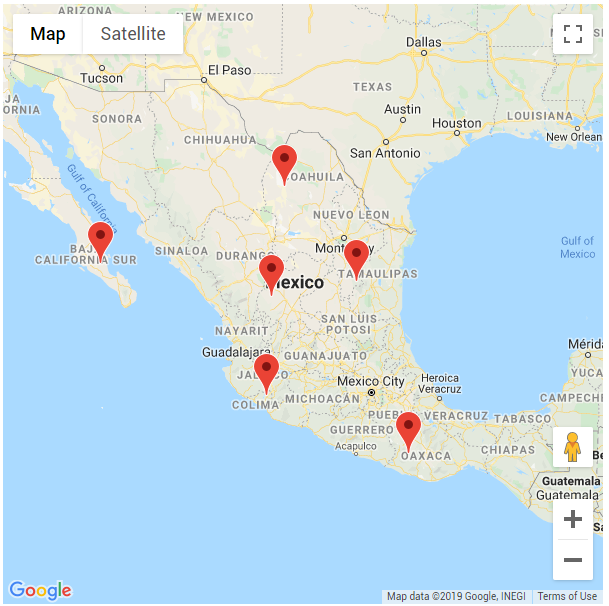
El resultado de todo esto se mostraría así

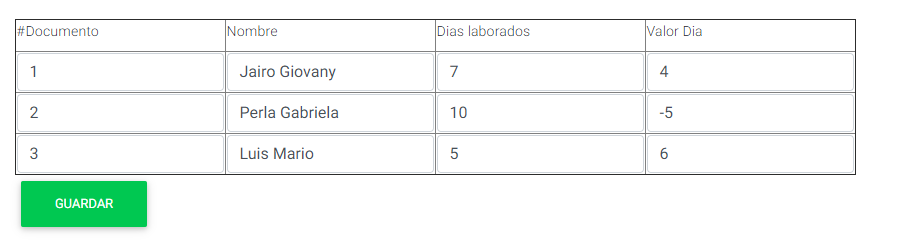
Este método permite enviar información de un tabla dinámica a través de request a un controlador
el primer paso es encapsular la tabla dentro de una etiqueta form que es esencial para la petición POST
y por cada name en los imput agregar " [ ] ", esto nos permite enviar cada input con el mismo nombre como un arreglo

teniendo bien configurado tus vistas y haciendo referencia a tu controlador de la siguiente manera
resources / routes / web.php
y tu controlador
app / Http / Controllers / PublicControler.php
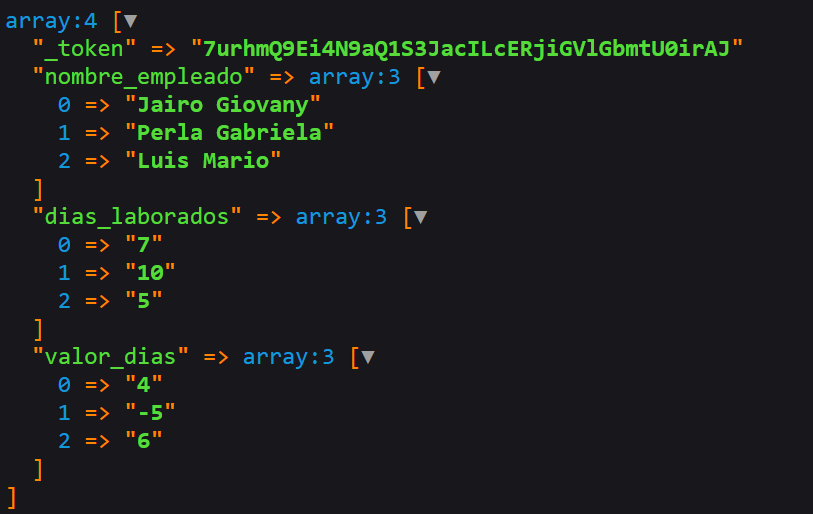
nos dará como resultado la información formateada como un arreglo












 (1)
(1)