Mostrando del 31 al 40 de 55 coincidencias
Se ha buscado por el tag: menú
Menú interactivo adaptable y compatible. Al mover el mouse, pulsar una tecla, hacer click, aparece un menú horizontal que se ajusta a cualquier resolución. Interactúa para ver el efecto. Si cesa la actividad, se oculta.
Espero sea útil.
Un saludo
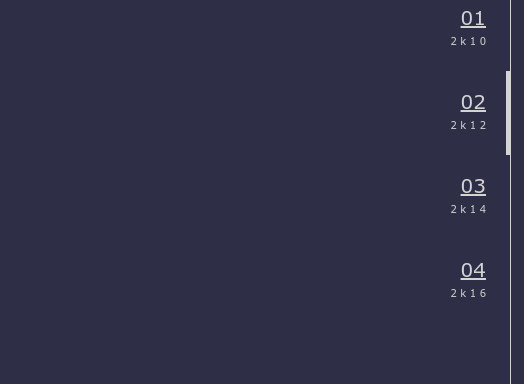
Menú vertical de tamaño ajustable con JavaScript al ancho del dispositivo. Se basa en unas referencias (atributos y valores) para modificar el tamaño de los elementos...
La particularidad es que no utiliza "pseudo clases" ni "media queries", sólo JavaScript nativo crossbrowsers. Una simple función se encarga de todo.
Sirve para experimentar e implementar directamente en cualquier proyecto con pocas modificaciones.
Espero sea útil.
Un saludo
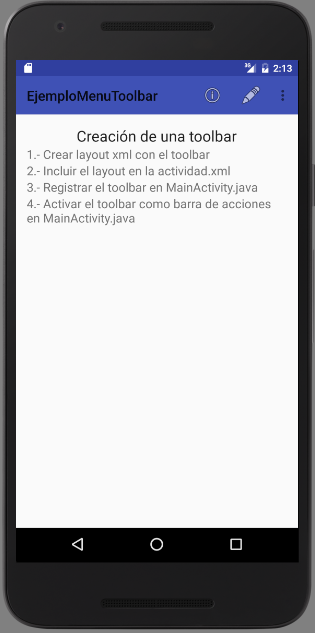
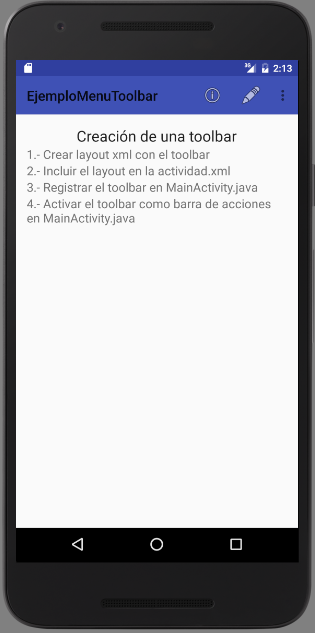
Este código de ejemplo, muestra como crear un menú y utilizarlo con un ToolBar en un layout.
Los pasos son:
1.- Crear layout xml con el toolbar
2.- Incluir el layout en la actividad.xml
3.- Registrar el toolbar en MainActivity.java
4.- Activar el toolbar como barra de acciones en MainActivity.java

Curso de Android con Android Studio. Capitulo 35
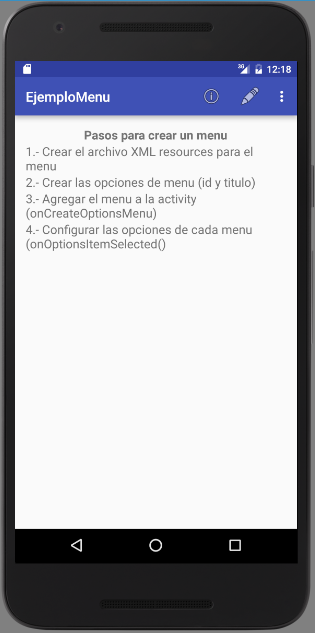
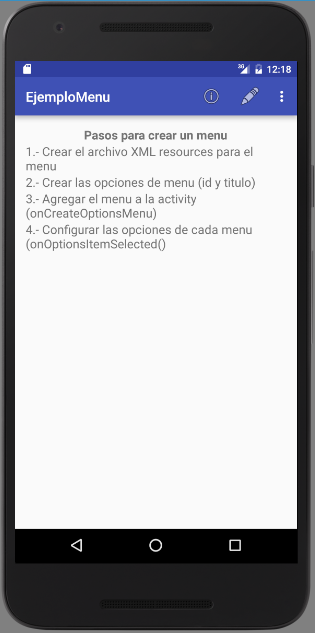
Este código de ejemplo, muestra como crear un menú y posicionar-lo dentro de un ActionBar.
Los pasos son:
1.- Crear el archivo XML resources para el menú
2.- Crear las opciones de menú (id y titulo)
3.- Agregar el menú a la activity (onCreateOptionsMenu)
4.- Configurar las opciones de cada menú (onOptionsItemSelected()

Curso de Android con Android Studio. Capitulo 34





 (2)
(2)