vista buena en pc y mala en movil
Publicado por Orlando (8 intervenciones) el 06/05/2017 02:40:19
Buenas noches y muchas gracias de antemano.
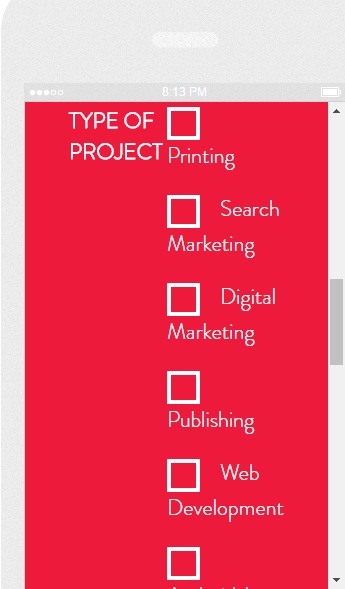
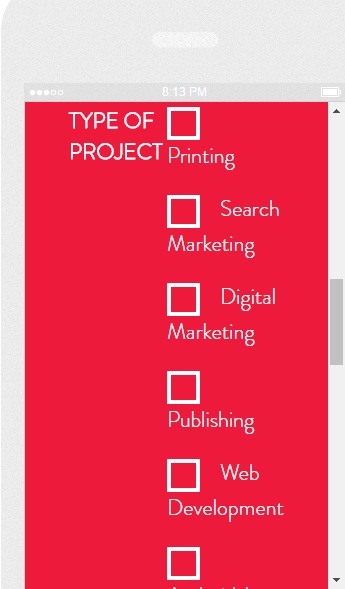
Tengo un problema resulta que tengo un formulario de contacto y quiero ajustarlo a telefono pero los las letras se ven desordenadas. ¿como puedo hacer para ajustarlo a celular?
Anexo html y imagen vista des de la pc y el telefono.

 buena e
buena e
Tengo un problema resulta que tengo un formulario de contacto y quiero ajustarlo a telefono pero los las letras se ven desordenadas. ¿como puedo hacer para ajustarlo a celular?
Anexo html y imagen vista des de la pc y el telefono.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
...<table width="77%" border="0" align="center">
<tr>
<td width="43%" valign="top" data-label="subtitulo"><p style="color: #FFFFFF"><b>TYPE OF PROJECT</b></p></td>
<td width="57%" data-label="seleccion">
<p>
<input type="checkbox" name="check1" value="Printing" id="check1">
<label for="check1">Printing</label>
</p>
<p>
<input type="checkbox" name="check2" value="Search Marketing" id="check2">
<label for="check2">Search Marketing</label>
</p>
<p>
<input type="checkbox" name="check3" value="Digital Marketing" id="check3">
<label for="check3">Digital Marketing</label>
</p>
<p>
<input type="checkbox" name="check4" value="Publishing" id="check4">
<label for="check4">Publishing</label>
</p>
<p>
<input type="checkbox" name="check5" value="Web Development" id="check5">
<label for="check5">Web Development</label>
</p>
<p>
<input type="checkbox" name="check6" value="Android / iOS App" id="check6">
<label for="check6">Android / iOS App</label>
</p>
</td>
</tr>
</table>
<table width="77%" border="0" align="center">
<tr>
<td width="43%" valign="top" data-label="subtitulo"><p style="color: #FFFFFF"><b>APPROXIMATE BUDGET</b></p></td>
<td width="57%" data-label="seleccion">
<p>
<input type="radio" name="radiogroup1" value="$100 - $500" id="radio1">
<label for="radio1">$100 - $500</label>
</p>
<p>
<input type="radio" name="radiogroup1" value="$500 - $1500" id="radio2">
<label for="radio2">$500 - $1500</label>
</p>
<p>
<input type="radio" name="radiogroup1" value="$1500 - $2500" id="radio3">
<label for="radio3">$1500 - $2500</label>
</p>
<p>
<input type="radio" name="radiogroup1" value="$2500 +" id="radio4">
<label for="radio4">$2500 +</label>
</p>
</td>
</tr>
</table>

 buena e
buena eValora esta pregunta


0

