Maquetacion DIV con varios ASIDE
Publicado por Berenice (3 intervenciones) el 18/08/2020 00:55:11
Hola.
Soy nueva en esto, estoy tratando de hacer una pagina para mi tienda, y me gustaria saber si estoy utilizando las etiquetas correctas y la estructura correcta.
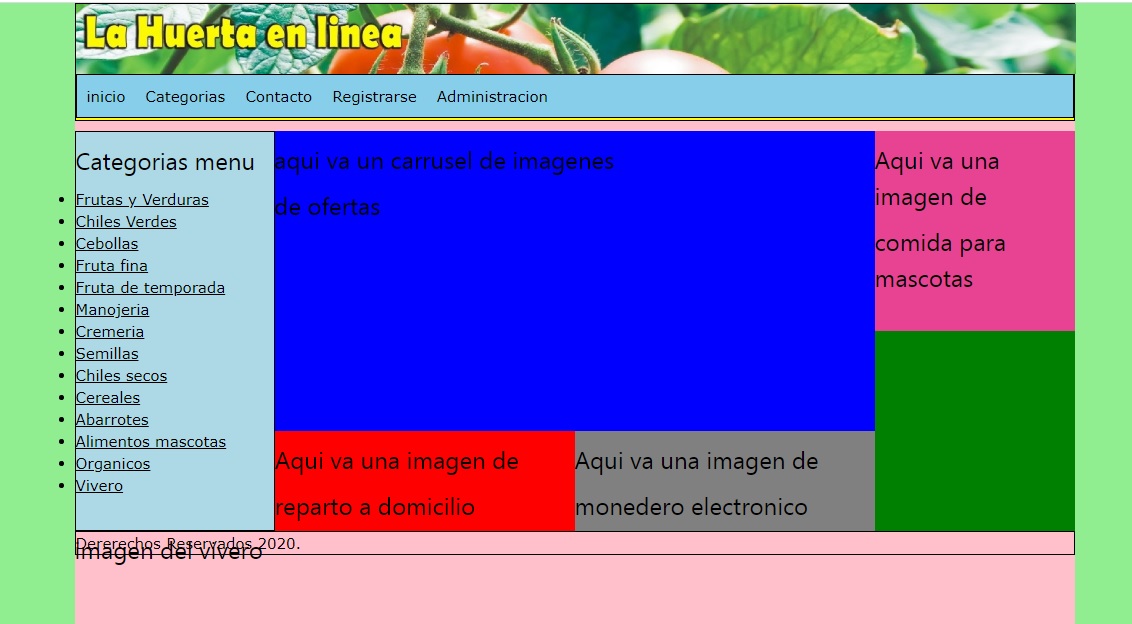
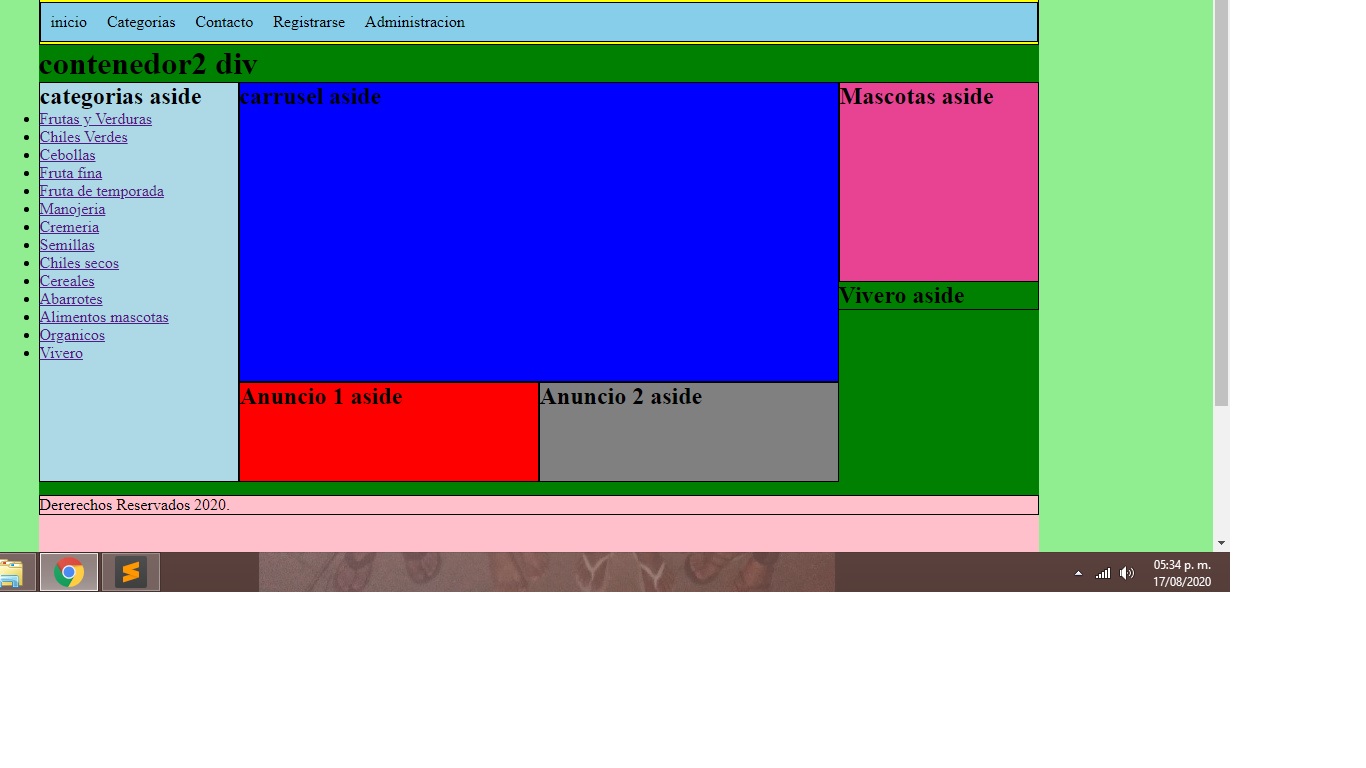
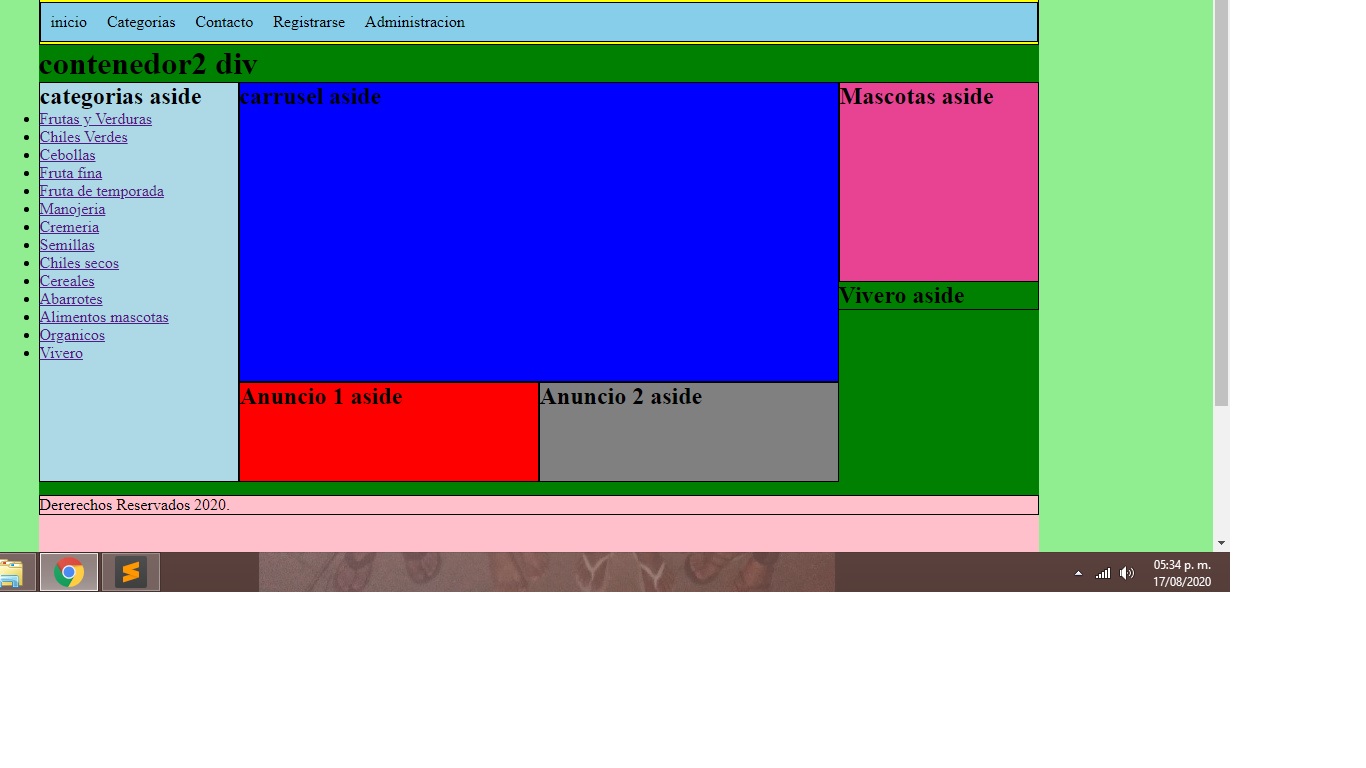
dentro de un DIV agregue varios ASIDE. pero el ultimo el del VIVERO no se acomoda.
Mil gracias por su ayuda.

AQUI EL CODIGO CSS
discupen si me equivoque de foro
gracias anticipadas
Soy nueva en esto, estoy tratando de hacer una pagina para mi tienda, y me gustaria saber si estoy utilizando las etiquetas correctas y la estructura correcta.
dentro de un DIV agregue varios ASIDE. pero el ultimo el del VIVERO no se acomoda.
Mil gracias por su ayuda.

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
<style>
* {margin:0; padding: 0;}
header, aside, footer, nav, section {
border: 1px solid black; }html{background-color: lightgreen}
body{width: 1000px;height: 800px;margin: auto; background-color: pink;}
header{width: 1000px; height:118px; background-color: yellow;}
main{width: 1000px;height: 450px;background-color: green;}
</style>
</head>
<body>
<header>
</header>
<main>
<div class="contendor2">
<h1>contenedor2 div</h1>
<aside id='categorias'>
<h1>categorias aside</h1>
<ul>
<li><a href="#">Frutas y Verduras</a></li>
<li><a href="#">Chiles Verdes</a></li>
<li><a href="#">Cebollas</a></li>
<li><a href="#">Fruta fina</a></li>
<li><a href="#">Fruta de temporada</a></li>
<li><a href="#">Manojeria</a></li>
<li><a href="#">Cremeria</a></li>
<li><a href="#">Semillas</a></li>
<li><a href="#">Chiles secos</a></li>
<li><a href="#">Cereales</a></li>
<li><a href="#">Abarrotes</a></li>
<li><a href="#">Alimentos mascotas</a></li>
<li><a href="#">Organicos</a></li>
<li><a href="#">Vivero</a></li>
</ul>
</aside>
<aside id="carrusel">
<h1>carrusel aside </h1>
</aside>
<aside id="mascotas">
<h1>Mascotas aside </h1>
</aside>
<aside id="anuncio1">
<h1>Anuncio 1 aside </h1>
</aside>
<aside id="anuncio2">
<h1>Anuncio 2 aside</h1>
</aside>
<aside id="vivero">
<h1>Vivero aside</h1>
</aside>
</div>
AQUI EL CODIGO CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
#categorias{ width: 200px; height: 400px; float: left;background-color: lightblue;
}#carrusel{ width: 600px; height: 300px; float: left;background-color: blue;
}#anuncio1{ width: 300px; height: 100px; float: left;background-color: red;
}#anuncio2{ width: 300px; height: 100px; float: left;background-color: gray;
}#mascotas{ width: 200px; height: 200px; float: left;background-color: #e84393;
}#viveros{ width: 200px; height: 200px; float: left;background-color: #55efc4;
}discupen si me equivoque de foro
gracias anticipadas
Valora esta pregunta


0