Problemas con diversos anidados y CSS
Publicado por Eduardo (3 intervenciones) el 12/01/2018 18:15:14
Hola a todos,
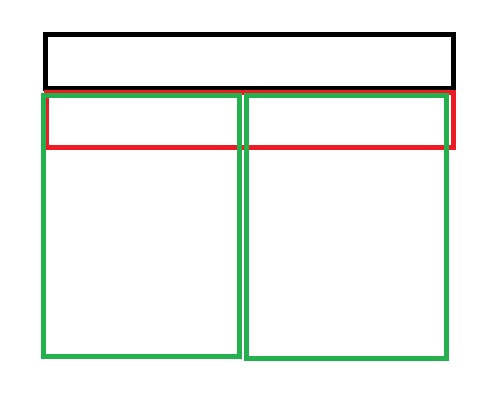
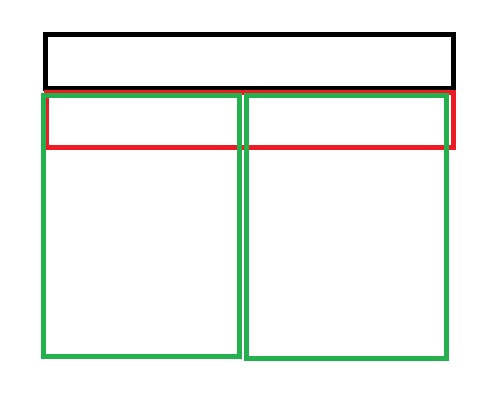
Tengo un problema con unos <div> anidados, con la siguente estructura:
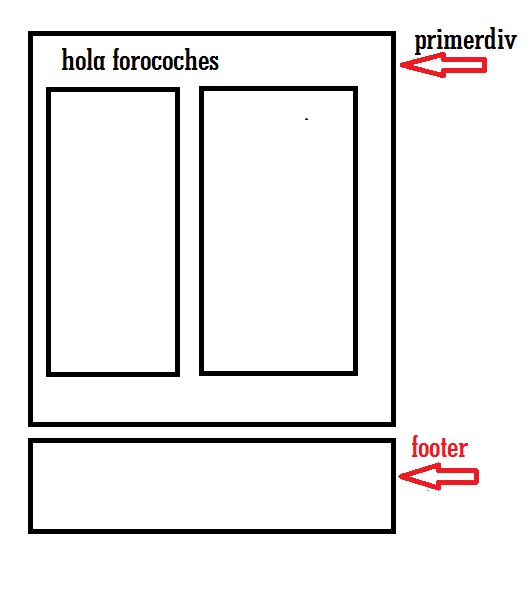
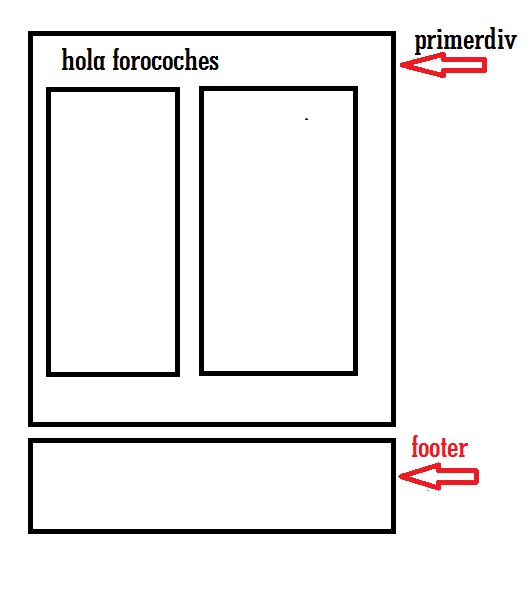
Resulta que el footer se me pone debajo del primer div y no tras terminar el flujo normal. Es decir, tras "tercerdiv".
Como puedo solucionarlo?
Muchas gracias


Tengo un problema con unos <div> anidados, con la siguente estructura:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<div class="primerdiv">
<h1>Hola a todos</h1>
<div class="segundodiv">
...
...
</div>
<div class="tercerdiv">
...
...
</div>
</div>
<footer>
...
..
</footer>
Resulta que el footer se me pone debajo del primer div y no tras terminar el flujo normal. Es decir, tras "tercerdiv".
Como puedo solucionarlo?
Muchas gracias


Valora esta pregunta


0




