Publicado el 3 de Abril del 2018
606 visualizaciones desde el 3 de Abril del 2018
322,5 KB
7 paginas
Creado hace 18a (16/05/2005)
Curso Diseño Web con Software libre, VNU
Manual NVU
1. - ¿QUE ES VNU?
NVU (se pronuncia N-view, por "new view") es un editor de páginas web libre y
gratuito desarrollado bajo la modalidad Open Source, o sea que cualquiera está
autorizado para bajarlo sin costo alguno, incluyendo su código fuente por si necesita
hacer cambios especiales.
NVU esta diseñado para ser extremadamente fácil de usar, haciéndolo ideal para los
usuarios menos experimentados que quieran crear una web atractiva y de diseño
profesional sin necesidad de conocer HTML o código web. La página principal del
proyecto es http://www.nvu.com/.
NVU es un programa relativamente nuevo, del que aun no existe una versión estable,
la última apareció el 14 de Abril de 2005: Nvu 1.0 Preview Release
Entre sus características destacan las siguientes:
• Multiplataforma (Windows, Mac OS X, OS2, muchas variantes de Linux)
• Modo WYSIWYG (What You See Is What You Get/lo que ves es lo que obtienes)
• Gestor de archivos vía FTP integrado
• Soporte para formularios, tablas, plantillas de diseño, hojas de estilo CSS, etc
• El código HTML creado funcionará en los navegadores web más habituales
2. - ENTORNO DE TRABAJO DE NVU
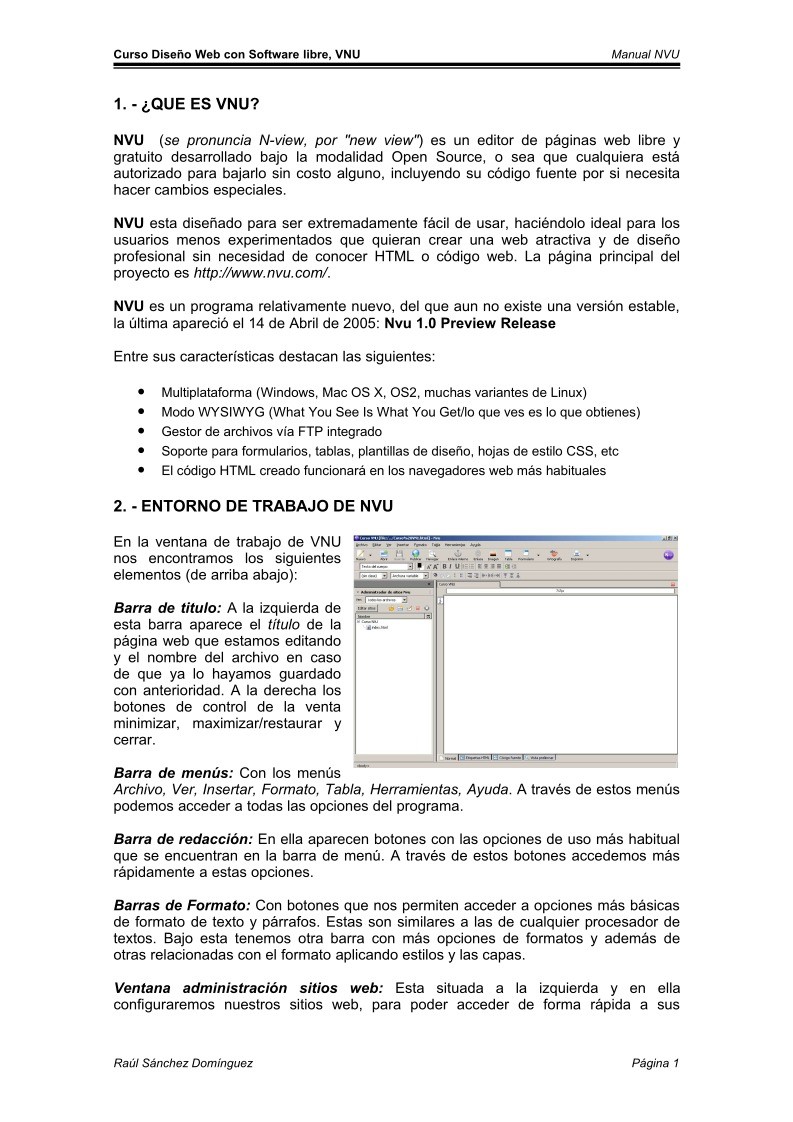
En la ventana de trabajo de VNU
nos encontramos los siguientes
elementos (de arriba abajo):
Barra de titulo: A la izquierda de
esta barra aparece el título de la
página web que estamos editando
y el nombre del archivo en caso
de que ya lo hayamos guardado
con anterioridad. A la derecha los
botones de control de la venta
minimizar, maximizar/restaurar y
cerrar.
Barra de menús: Con los menús
Archivo, Ver, Insertar, Formato, Tabla, Herramientas, Ayuda. A través de estos menús
podemos acceder a todas las opciones del programa.
Barra de redacción: En ella aparecen botones con las opciones de uso más habitual
que se encuentran en la barra de menú. A través de estos botones accedemos más
rápidamente a estas opciones.
Barras de Formato: Con botones que nos permiten acceder a opciones más básicas
de formato de texto y párrafos. Estas son similares a las de cualquier procesador de
textos. Bajo esta tenemos otra barra con más opciones de formatos y además de
otras relacionadas con el formato aplicando estilos y las capas.
Ventana administración sitios web: Esta situada a la izquierda y en ella
configuraremos nuestros sitios web, para poder acceder de forma rápida a sus
Raúl Sánchez Domínguez
Página 1
Curso Diseño Web con Software libre, VNU
Manual NVU
distintas páginas web. A través de ella también podremos publicar en Internet
nuestras Webs y editar directamente las paginas ya publicadas sin necesidad de
tenerlas guardadas en nuestro disco local.
Ventana de área de edición: En esta área es donde diseñáramos y editaremos
nuestras páginas. Es nuestro espacio de trabajo. Cada página que estemos editando
se mostrara en esta área, pudiendo cambiar de una a otra mediante las pestañas que
se muestran en la parte superior con el titulo de cada página. También podemos
mostrar las reglas en esta área, que nos ayudaran a dimensionar diversos objetos.
Barra de modo de edición: Aparecen cuatro pestañas con las que podremos
cambiar el modo de edición:
• Normal (o modo Wysiwyg)
• Etiquetas HTML (muestra de forma esquemática las etiquetas utilizadas)
• Código Fuente (acceso al código HTML de la página)
•
Vista Preliminar (Como se vería la pagina en el navegador)
Barra de estado: Proporciona información como la relativa a dentro de que etiqueta
nos encontramos. Además a través de ella podemos seleccionar etiquetas con sus
contenidos para realizar acciones sobre ellos como dar formatos, eliminar, etc.
3. - CREAR UN SITIO LOCAL
Un sitio local es un conjunto de páginas que aun no han sido publicadas en Internet,
es decir páginas guardadas en carpetas de nuestro disco duro. Para crear un sitio
local basta con ir creando páginas y guardándolas en alguna carpeta. Las imágenes
utilizadas en las páginas es aconsejable colocarlas en una carpeta independiente
perteneciente al mismo sitio web.
4. – CONFIGURAR UN SITIO REMOTO
Para configurar un sitio remoto o sito de publicación debemos pulsar el botón Editar
Sitios situado en el Administrador de sitios o desde el menú Edición escoger la opción
Configuración del sitio de publicación.
En esta ventana introduciremos el nombre del sitio, la dirección absoluta o dirección
(url) del sitio y los datos de nuestra cuenta FTP, dirección, usuario y contraseña.
Raúl Sánchez Domínguez
Página 2
Curso Diseño Web con Software libre, VNU
Manual NVU
Una vez configurado el sitio de publicación podremos publicar nuestras páginas en
Internet fácilmente, y modificar directamente las que ya fueron publicadas, sin
necesidad de tenerlas almacenadas en modo local, es decir, en nuestro disco duro.
5. – CONFIGURAR LAS PROPIEDADES DE LA PÁGINA
Las propiedades de la página se configuran desde la opción Título y propiedades de
página que se encuentra en el menú Formato.
En el área relativa a Información
personal debemos introducir el Titulo
de la página, el nombre del Autor y
una breve Descripción del contenido
de la página. Es recomendable rellenar
todos estos datos ya que algunos
buscadores los utilizaran para indexar
la página en sus bases de datos.
Disponemos de la opción para indicar
que la página se trata de una plantilla
que utilizaremos como base en futuros
diseños. Las plantillas se guardan con
una extensión del tipo archivo.mzt
Además podremos introducir en el
área llamada Internacionalización las
opciones referentes al idioma y juego
de caracteres utilizados en la página.
Estos datos son importantes para que
los buscadores sepan clasificar el
idioma de nuestra página y para que los caracteres se muestren correctamente en
ordenadores configurados con otros idiomas distintos al nuestro.
Podemos configurar otras propiedades de la página accediendo al menú Formato y
escogiendo la opción Colores y fondo de página.
Disponemos de dos opciones para
establecer los colores de la página: Usar
Colores predeterminados o Usar colores
personalizados.
usar
elegimos
Si
Colores
predeterminados, los textos, enlaces y el
color de fondo de fondo se mostraran con
los colores configurados en el navegador.
Con
Usar colores personalizados,
podemos definir el color en que se
mostraran los textos, enlaces y fondo de
la página independientemente de los
colores configurados en nuestro
navegador.
Otra opción es la de poder seleccionar una imagen para el fondo de la página. Esta
imagen se mostrara en la página en modo “mosaico”.
Raúl Sánchez Domínguez
Página 3
Curso Diseño Web con Software libre, VNU
Manual NVU
6. – INSERCIÓN DE TEXTOS
La inserción de textos no tiene ninguna dificultad, es exactamente igual a como lo
haríamos en cualquier procesador de textos, solamente señalar que los caracteres
especiales como vocales acentuadas, eñes, paréntesis, etc. en HTML se escriben de
una forma especial, utilizando códigos. Si trabajamos en el modo de edición normal, la
aplicación NVU se encargara de traducir los caracteres especiales que escribamos al
modo de código de caracteres en HTML. Los espacios en blanco también tienen un
tratamiento especial.
También podemos insertar otros caracteres especiales o símbolos no disponibles a
través del teclado, desde el menú Insertar y escogiendo la opción Caracteres y
Símbolos. Para una lista completa de caracteres especiales y su representación en
HTML ver la Referencia de Entidades.
7. – APLICAR ESTILO AL TEXTO
Los estilos o formatos de texto los aplicaremos desde la Barra de Formato o desde el
menú Formato.
En la Barra de formato nos encontramos (de izquierda a derecha): Una lista de estilos
predefinidos de párrafos o títulos, el botón que nos permite cambiar el color de la letra
y el color de fondo de la misma, botones para reducir o amentar su tamaño, botones
para cambiar su estilo (negrita, cursiva, subrayado), formatos para listas numeradas o
viñetas, estilos de alineación y opciones de sangría.
Desde el menú Formato podemos aplicar todos los estilos anteriores, además de
otros. Con la opción Tipo de letra, podremos definir un estilo diferente de fuente. Es
importante escoger alguno de los mas generales como Arial, Helvetica, Times,
Courrier… ya que la fuente que escojamos deberá estar instalada en el ordenador que
visualice la página. También podemos cambiar el tamaño mediante la opción
Tamaño. Otras opciones de formato de texto, además de las accesibles a través de la
barra de formato, son los diferentes Estilos de texto y de Listas.
Una opción interesante del menú Formato es Descontinuar estilos de texto, útil
cuando hemos escrito textos con algunos formatos y queremos continuar escribiendo
mas texto sin formato.
8. – VÍNCULOS
Los vínculos también llamados enlaces, links o hiper-enlaces son los que nos permiten
navegar, es decir, ir pasando de una pagina a otra. Para insertar un vínculo lo ideal es
escribir primero el texto (o imagen) que actuara como enlace y posteriormente pulsar
en la barra de redacción el botón Enlace o escoger la opción Enlace del menú
Insertar.
Raúl Sánchez Domínguez
Página 4
Curso Diseño Web con Software libre, VNU
Manual NVU
En la ventana que nos aparece
debemos seleccionar el
archivo
(página) que queremos enlazar en
caso de que se trate de una pagina
perteneciente a nuestro sitio web.
Podemos enlazar también con otra
página externa a nuestro sitio web o
con una dirección de email en esos
casos deberemos escribir la dirección
web (URL) o la cuenta de correo
electrónico.
Otra po
 Crear cuenta
Crear cuenta


Comentarios de: Que es VNU? (0)
No hay comentarios