Publicado el 14 de Junio del 2018
514 visualizaciones desde el 14 de Junio del 2018
356,4 KB
18 paginas
Curso de Visual Basic 6.0 - Leccin 2
Area Interactiva - www.areaint.com
LECCIN 2
En las dos siguientes lecciones vamos a crear una nueva aplicacin mediante la cual
iremos explicando nuevos objetos y propiedades. Es importante que tœ tambiØn intentes ave-
riguar para que sirven algunas de las propiedades de estos nuevos objetos que hasta este
momento no se hayan explicado.
Crearemos una aplicacin que nos permitirÆ realizar una simple operacin matemÆtica
entre dos nœmeros que introduciremos en dos casillas de texto. Las posibles operaciones a
realizar serÆn la suma, la resta, la multiplicacin y por œltimo la divisin. Tendremos una
lista en la que podremos ir aæadiendo las operaciones o las soluciones de las operaciones
que vamos realizando. La apariencia de nuestra prÆctica serÆ mÆs o menos la siguiente:
Durante estas lecciones aprenderemos como depurar nuestra aplicacin para evitar erro-
res y hacer mÆs fÆcil el manejo a un posible usuario. Haciendo aparecer, segœn nos convenga,
cuadros de ayuda y mensajes de error.
Propiedades del formulario
En este captulo vamos a familiarizarnos con algunas de las propiedades mÆs
importantes de los formularios, como puede ser la posicin en la pantalla del formulario
cuando se inicia la aplicacin, el color de fondo, los botones de maximizar, minimizar y
cerrar, etc.
. PrÆctica 1
1. Inicia Visual Basic y haz lo necesario para que te aparezca un nuevo formulario en
pantalla.
Una vez tenemos el formulario en pantalla vamos a cambiarle el tamaæo. Re-
cuerda que tienes varias maneras de hacerlo. Utiliza el sistema que tœ prefieras. Mira la
leccin anterior.
2. Pon las propiedades Height a 5775 y Width a 6045.
Posicin al iniciar la ejecucin
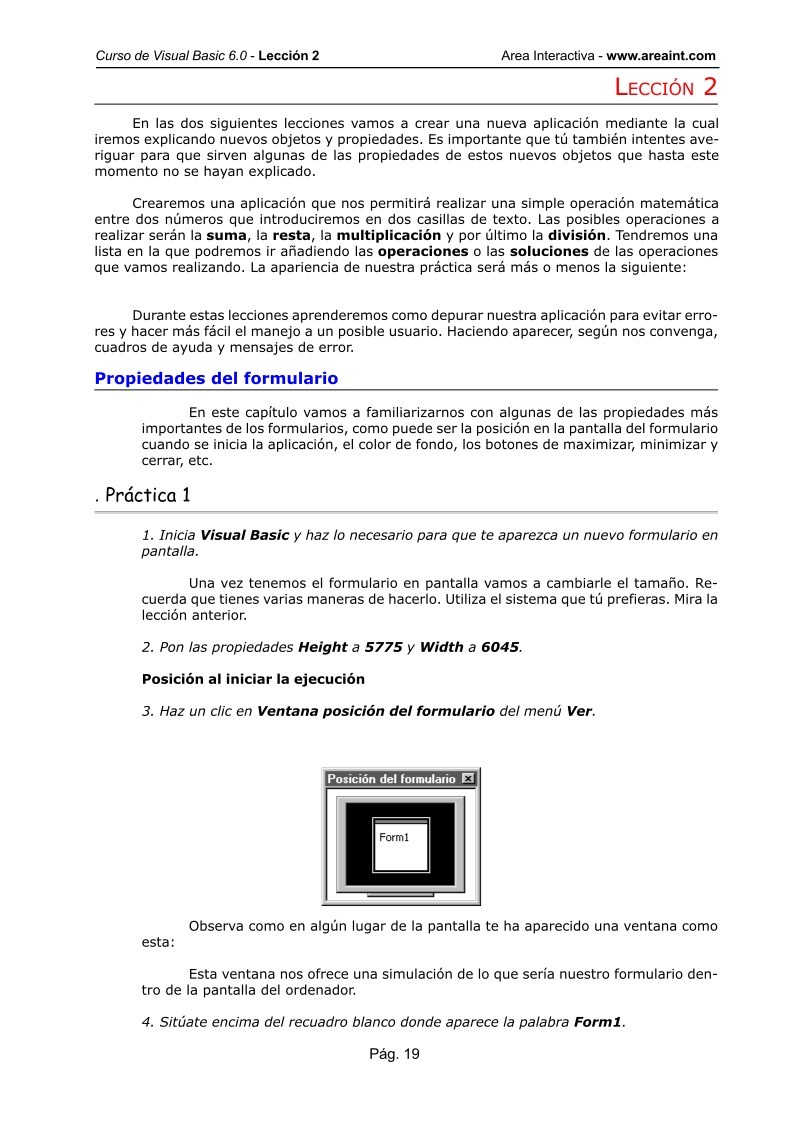
3. Haz un clic en Ventana posicin del formulario del menœ Ver.
Observa como en algœn lugar de la pantalla te ha aparecido una ventana como
esta:
Esta ventana nos ofrece una simulacin de lo que sera nuestro formulario den-
tro de la pantalla del ordenador.
4. Sitœate encima del recuadro blanco donde aparece la palabra Form1.
PÆg. 19
Curso de Visual Basic 6.0 - Leccin 1
Area Interactiva - www.areaint.com
Observa como te ha aparecido un cursor, mÆs o menos como este:
Si mantienes pulsado el botn izquierdo del ratn podrÆs ver como puedes mo-
ver el formulario a cualquier parte de la pantalla negra. Con esto conseguimos que el
formulario en el momento de ejecutarse se inicie en el lugar que hemos situado el
recuadro Form1.
5. Coloca el dibujo del formulario en una de las esquinas e inicia una ejecucin de
prueba. Acto seguido detØn la ejecucin de prueba.
Observa como el formulario aparece en el lugar de la pantalla que tu le has
indicado. Con esta misma pequeæa ventana podemos hacer que el formulario, siempre
nos aparezca centrado en la pantalla.
6. Sitœate sobre el dibujo del formulario. Pulsa el botn derecho del ratn para que
aparezca el menœ contextual. Haz un clic en Guas de resolucin.
Con esta opcin podrÆs ver unas guas que te indican como sera la pantalla con
resoluciones inferiores a la que tienes actualmente en tu ordenador.
7. Quita la opcin Guas de resolucin (pulsando otro clic en esta opcin) y activa
Centro de la pantalla dentro de Posicin inicial.
Con esta otra opcin lo que conseguirÆs es que el formulario siempre que se
ejecute aparezca en el centro de la pantalla del usuario. En nuestra aplicacin dejare-
mos activada esta opcin.
Estas mismas opciones las podemos hacer desde la ventana de propiedades
dentro de StartUpPosition con 4 opciones diferentes. Manual; centrado dentro de
un formulario padre (estÆ opcin la explicaremos en futuras lecciones); centrado en
la pantalla o predefinido por Windows (Esquina superior izquierda de la pantalla).
Si te fijas son las mismas opciones que aparecen dentro del menœ contextual al que
hemos hecho referencia anteriormente.
Nosotros tambiØn podemos modificar la situacin del formulario con respecto a
los bordes interiores de la pantalla con las propiedades Top y Left. Top nos marca la
distancia que existe entre la parte superior del monitor con la parte superior de nuestro
formulario, mientras que Left nos marca la distancia entre la parte izquierda del moni-
tor y la izquierda de nuestro formulario.
Si te molesta la ventana Posicin del formulario la puedes cerrar.
Estilo del borde
Con el estilo del borde, BorderStyle, lo que podemos conseguir es hacer, por
ejemplo, que nuestra aplicacin no tenga ningœn tipo de borde, que no se pueda cam-
biar su tamaæo, que el tamaæo lo podamos variar como a nosotros nos apetezca,...
En nuestro caso nos interesa que no se pueda modificar el tamaæo del formula-
rio ya que al hacer mÆs pequeæo el formulario se podran ocultar botones y no podra-
mos utilizar la aplicacin correctamente. Lo que si permitiremos es que el usuario
pueda minimizar la aplicacin, pero no la pueda maximizar.
Dentro de BorderStyle tenemos 6 posibles opciones.
0 - None: Hace que en nuestra aplicacin no aparezcan bordes.
1 - Fixed Single: Hace que el borde de la aplicacin siempre quede fijo. Con
PÆg. 20
Curso de Visual Basic 6.0 - Leccin 2
Area Interactiva - www.areaint.com
esta opcin podremos poner los botones minimizar o maximizar segœn nos convenga.
2 - Sizable: Esta opcin es la que aparece por defecto al iniciar un nuevo formu-
lario. Con esta opcin podemos cambiar el tamaæo del formulario a nuestro gusto.
3 Fixed Double: Con esta opcin podemos incluir el menœ de control, la
barra de ttulo, pero no podemos incluir ni los botones maximizar ni minimizar. Esta
ventana no podrÆ cambiarse de tamaæo.
4 Fixed Tool Window: Si activamos esta opcin nos mostrarÆ un formulario
con la fuente del ttulo reducida. No podremos modificar el tamaæo del formulario. Este
no aparecerÆ en la barra de tareas de Windows.
5 Sizable Tool Window: Tendremos una ventana de tamaæo ajustable. El
tamaæo de la fuente del ttulo aparecerÆ reducida. El formulario no aparecerÆ en la
barra de tareas.
Una cosa que hay que tener en cuenta es que estas opciones se ponen en funcio-
namiento en el momento que ejecutamos la aplicacin. Otra cosa a tener en cuenta es
que el menœ de control que aparece sobre el icono de la aplicacin tambiØn se modifi-
carÆ segœn las opciones de BorderStyle que hemos seleccionado y los botones de
minimizar y maximizar que tengamos activados.
8. Coloca la propiedad BorderStyle de nuestro formulario a 1 - Fixed Single.
Observa como los botones maximizar y minimizar han desaparecido de nuestro
formulario, solo queda visible el botn cerrar.
9. Inicia una ejecucin de prueba e intenta modificar el tamaæo del formulario. Cuando
termines detØn la ejecucin.
Vamos a colocar el botn minimizar para que el usuario pueda minimizar el
formulario cuando le apetezca. Aunque estØ esta opcin activada el formulario seguirÆ
sin dejarse cambiar el tamaæo.
10. Sitœate sobre la propiedad MinButton.
Observa como esta propiedad tiene como valor False. Esto nos indica que el
botn minimizar no estÆ activado.
11. Haz doble clic sobre la palabra MinButton y observa como su valor cambia a True.
De esta manera hemos hecho que en nuestro formulario aparezca el botn mi-
nimizar. Observa como ha aparecido tambiØn el botn maximizar pero este no estÆ
activado. Para activarlo tendramos que poner a True la propiedad MaxButton. En
nuestro ejemplo no lo vamos a activar ya que no nos interesa que el usuario pueda
maximizar nuestra aplicacin.
Si queremos que el usuario no pueda mover por la pantalla la aplicacin tendra-
mos que poner la propiedad Moveable a False. No es muy recomendado utilizar esta
opcin, excepto en casos muy especficos, ya que tenemos que dejar que el usuario
pueda mover las aplicaciones por la pantalla para as poder visualizar el contenido de
otras aplicaciones que estÆn por detrÆs de esta.
Apariencia del formulario
Vamos a cambiar el texto que aparece en el ttulo del formulario. Recuerda como
se hace segœn lo explicado en la primera leccin.
12. Escribe Pequeæa calculadora como ttulo de nuestra aplicacin.
Ahora cambiaremos el icono que aparece en nuestra aplicacin.
13. Coloca como icono de la aplicacin Misc18.ico que se encuentra dentro del direc-
PÆg. 21
Curso de Visual Basic 6.0 - Leccin 1
Area Interactiva - www.areaint.com
torio Graphics\Icons\Misc dentro del directorio donde tengas instalado Visual Basic.
Ahora vamos a cambiar el color de fondo de nuestra Pequeæa calculadora.
14. Accede a la propiedad BackColor y haz clic en la flecha para que se despliegue el
menœ de colores.
Observa que aparecen dos carpetas. Una llamada Sistema, donde aparecen los
colores de todos los objetos que vienen determinados por Windows y Paleta donde nos
aparecen diversos colores para elegir. La Paleta es parecida a la que mostramos en la
derecha.
Si haces clic con el botn izquierdo sobre uno de los cuadrados blancos inferio-
res te aparecerÆ una pantalla, en la que podrÆs elegir un color entre todos los disponi-
bles dentro de la paleta de colores de Windows.
15. Haz clic sobre el color que desees para el fondo de nuestra aplicacin. Yo he selec-
cionado el gris claro. (Segunda fila, primera column
 Crear cuenta
Crear cuenta


Comentarios de: Curso de Visual Basic 6.0 - Lección 2 (0)
No hay comentarios