Publicado el 13 de Julio del 2018
7.671 visualizaciones desde el 13 de Julio del 2018
2,0 MB
66 paginas
Creado hace 11a (19/06/2012)
Aplicaciones con Interfaz Gráfica
de Usuario con NetBeans
Creación de un Proyecto
Para crear un programa con una interfaz de usuario gráfica en Java utilizando
NetBeans lo primero que hay que hacer es crear un proyecto. Un proyecto nos permite
administrar los archivos con el código fuente y compilado de una aplicación. Para crear
un proyecto se sigue el siguiente procedimiento:
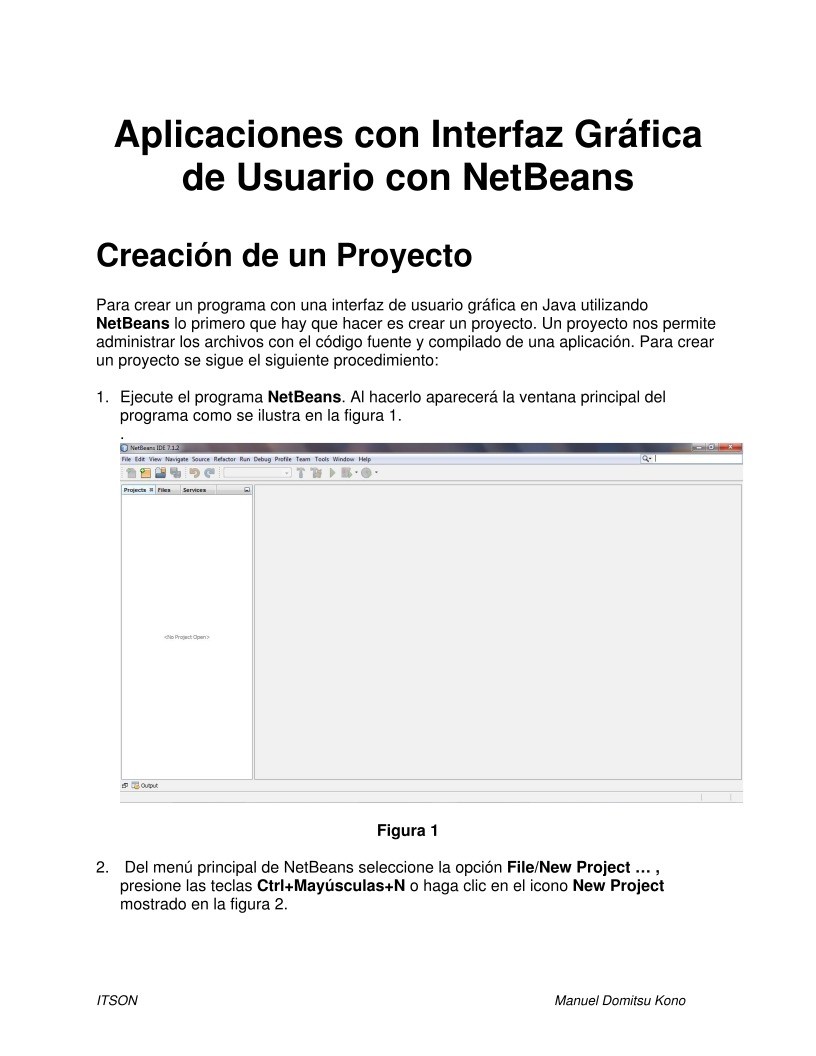
1. Ejecute el programa NetBeans. Al hacerlo aparecerá la ventana principal del
programa como se ilustra en la figura 1.
.
Figura 1
2. Del menú principal de NetBeans seleccione la opción File/New Project … ,
presione las teclas Ctrl+Mayúsculas+N o haga clic en el icono New Project
mostrado en la figura 2.
ITSON
Manuel Domitsu Kono
2
Aplicaciones con Interfaz Gráfica de Usuario con NetBeans
Figura 2
3. Aparecerá el primer cuadro de diálogo del asistente para crear un nuevo proyecto,
figura 3. Seleccionaremos el tipo de proyecto que deseamos crear. Del recuadro
Categories:, seleccione la opción Java y del recuadro Projets:, la opción Java
Application. Luego presione el botón Next>.
4. Aparecerá el segundo cuadro de diálogo del asistente para crear proyectos, figura
4. Aquí seleccionaremos el nombre y la ubicación del proyecto.
Figura 3
a) En el campo de texto Project Name: establezca el nombre del proyecto: Por
ejemplo, “amanteMusica”.
b) En el campo de texto Projet Location: establezca la carpeta donde se
almacenará el proyecto. Aquí dejaremos el valor por ausencia. En el
siguiente campo de texto Project Location:, aparece la ubicación de la
carpeta en el que se almacenarán los archivos del proyecto.
ITSON
Manuel Domitsu Kono
Programas de Consola con Netbeans
3
Figura 4
c) Asegúrese que la casilla de verificación Create Main Class (Cree la clase
principal, la clase con el método main() esté deseleccionada. No se quiere
que se genere automáticamente la clase principal. En lugar de ello, la clase
con la primer ventana de la aplicación contendrá el método main().
d) Asegúrese que la casilla de verificación: Set as Main Project (Haga que este
proyecto sea el proyecto principal) esté seleccionada.
e) Presione el botón Finish.
5. Desaparecerá el asistente para crear un nuevo proyecto y aparecerá lo mostrado en
la figura 5. Del lado izquierdo aparece el árbol de los proyectos, que en este
momento sólo tiene el proyecto amanteMusica.
6. Siguiendo el Tutorial: Programas de Consola en Java con NetBeans, agréguele al
proyecto los archivos JAR de las bibliotecas que requiera el proyecto. Por ejemplo
los archivos JAR objetosServicio.jar, amanteMusicaObjNeg.jar,
amanteMusicaInterfaces.jar y
amanteMusicaPersistenciaListas.jar.
ITSON
Manuel Domitsu Kono
4
Aplicaciones con Interfaz Gráfica de Usuario con NetBeans
Figura 5
Creación de la Clase con la Ventana Principal de la
Aplicación
Para crear la clase con la ventana principal de la aplicación se sigue el siguiente
procedimiento:
1. De la barra de menú de NetBeans, seleccione la opción Files/New File,
presione las teclas Ctrl+ N o haga clic en el icono New File, como se muestra en
la figura 6:
Figura 6
2. Aparecerá el primer cuadro de diálogo del asistente para crear una clase, figura
7. En el recuadro Categories: seleccione el nodo Swing GUI Forms y del
recuadro File Types seleccionaremos el tipo Application Sample Form que
nos creará el esqueleto de la ventana principal de la aplicación, incluyendo una
ITSON
Manuel Domitsu Kono
Programas de Consola con Netbeans
5
barra de menú de muestra, que posteriormente modificaremos para ajustarlo a
nuestra aplicación. Presione el botón Next.
Figura 7
3. Aparecerá el segundo cuadro de diálogo del asistente para crear clases,
mostrada en la figura 8. En esta ventana seleccionaremos el nombre y la
ubicación de la clase de la ventana principal de una aplicación.
a) En el cuadro de texto Class Name: establezca el nombre de la clase. Por
ejemplo, “FrmAmanteMusica”.
b) En el cuadro de texto Package: establezca el paquete donde estará la clase.
Por ejemplo, “interfazUsuario”.
c) Presione el botón Finish.
en la Figura 9.
4. Desaparecerá el asistente para crear una nueva clase y aparecerá lo mostrado
En el lado superior izquierdo, en el panel Projects aparece el árbol de los proyectos,
con el proyecto amanteMusica y la clase FrmAmanteMusica. En el lado inferior
izquierdo, en el panel Navegador se muestra un árbol con los elementos de la clase
activa en el panel de edición, FrmAmanteMusica, en este caso.
ITSON
Manuel Domitsu Kono
6
Aplicaciones con Interfaz Gráfica de Usuario con NetBeans
Figura 8
Figura 9
ITSON
Manuel Domitsu Kono
Programas de Consola con Netbeans
7
En el lado superior derecho, se encuentra el panel Palette con la paleta de
componentes que se pueden agregar a las ventanas, cuadros de diálogo o paneles de
una aplicación. En el lado inferior derecho aparece el panel Properties con el editor de
propiedades en la que podemos editar los valores de las propiedades de la
componente seleccionada en el panel de edición o en el panel de inspección.
En el centro se encuentra el panel de edición. En este momento se encuentran en él la
clase de la ventana principal, FrmAmanteMusica. Cuando la clase desplegada en el
panel de edición corresponde a una ventana o a un cuadro de diálogo, NetBeans nos
presenta dos vistas de la clase: La Vista de Diseño que nos permite en forma gráfica
agregar componentes a la ventana o cuadro de diálogo y editar sus propiedades y la
Vista de Código Fuente que nos permite hacer lo mismo editando el código fuente de
la clase. Ambas vistas están sincronizadas. Los cambios hechas en una se ven
reflejadas en la otra. Podemos cambiar de una vista a otra mediante los selectores que
se encuentran en la parte superior del panel de edición, figura 10.
Figura 10
En la figura 11 se muestra un fragmento de la Vista de Código Fuente para la clase
FrmAmanteMusica.java. En esta imagen podemos ver el encabezado de la clase y
un constructor que invoca al método initComponents() que se encarga de inicializar
los componentes de la interfaz gráfica de la ventana.
Al final del código de la clase se encuentran las declaraciones de los atributos de la
clase, figura 12. Las declaraciones que aparecen en fondo azul fueron generadas por
NetBeans para las componentes de la interfaz gráfica y no pueden ser modificadas.
Sin embargo podemos agregar declaraciones en el renglón en blanco al final de las
declaraciones.
Otro de los fragmentos de código generados por NetBeans es el método
initComponents() que se encarga de inicializar los componentes de la interfaz
gráfica de la ventana. Inicialmente el código de este método está oculto y sólo se
muestra un botón con el símbolo [+] en el margen izquierdo de la ventana de edición
para hacerlo visible, figura 13.
Al hacer clic en el botón [+] el código se hará visible y el botón cambiará a [-], figura 14.
Podemos ocultar el código de nuevo haciendo clic en el botón [-]. Note que ese
aparece con fondo azul y por lo tanto no puede no puede ser modificado.
ITSON
Manuel Domitsu Kono
8
Aplicaciones con Interfaz Gráfica de Usuario con NetBeans
Figura 11
Figura 12
ITSON
Manuel Domitsu Kono
Programas de Consola con Netbeans
9
Figura 13
Figura 14
Por último, la figura 15 muestra otro fragmento de código de la clase en la que se
muestra el método oyente exitMenuItemActionPerformed() que contiene el
código que se ejecutará cuando se haga clic en la opción Exit del menú descendente
File de la barra de menú. También contiene el código del método main().
Guarde la clase seleccionando del menú principal la opción File/Save, presione las
teclas Ctrl+S o haga clic en el icono Save All, mostrado en la figura 16.
ITSON
Manuel Domitsu Kono
10
Aplicaciones con Interfaz Gráfica de Usuario con NetBeans
Figura 15
Figura 16
Ubicación de los Archivos de un Proyecto
La figura 17, muestra las carpetas y archivos generados al crear el proyecto. Todos los
archivos del proyecto se encuentran en una carpeta con el nombre del proyecto,
amanteMusica en este caso. El código fuente del proyecto se almacena en la carpeta
scr dentro de la carpeta del proyecto. El código de cada clase se guarda dentro de una
carpeta con el mismo nombre del paquete establecido para la clase.
ITSON
Manuel Domitsu Kono
Programas de Consola con Netbeans
11
Figura 17
Compilación del Proyecto
Para compilar todas las clases de un proyecto seleccione del menú principal la opción
Run/Build Main Project, presione la tecla F11 o presione el icono Build Main Project,
mostrado en la figura 18.
Figura 18
Durante la compilación, NetBeans muestra los mensajes resultantes del proceso, como
se muestra en la figura 19.
Figura 19
ITSON
Manuel Domitsu Kono
12
Aplicaciones con Interfaz Gráfica de Usuario con NetBeans
Ubicación de los Archivos con el Código “byteCode”
del Proyecto
La figura 20, muestra los directorios y archivos generados al compilar el proyecto.
Todos los archivos con el código bytecode resultado de la compilación del proyecto se
se encuentran en la carpeta build/classes dentro de la carpeta del proyecto,
amanteMusica en este caso. El código bytecode de una clase se guarda en un
archivo que tiene el mismo nombre de la clase y con la extensión .class dentro de
una carpeta con el mismo nombre del paquete establecido para la clase. En este caso,
el código fuente de la clase con la ventana principal de la aplicación se almacena en el
archivo FrmAmanteMusica.class dentro de la carpeta interfazUsuario.
Figura 20
El archivo JAR
 Crear cuenta
Crear cuenta


Comentarios de: Aplicaciones en Java con Interfaz Gráfica de Usuario con NetBeans (1)